JS JavaScript事件循环机制
Posted 小李HH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS JavaScript事件循环机制相关的知识,希望对你有一定的参考价值。
区分进程和线程
进程是cpu资源分配的最小单位(系统会给它分配内存)
不同的进程之间是可以同学的,如管道、FIFO(命名管道)、消息队列
一个进程里有单个或多个线程
浏览器是多进程的,因为系统给它的进程分配了资源(cpu、内存)(打开Chrome会有一个主进程,每打开一个Tab页就有一个独立的进程)
浏览器的渲染进程是多线程的
1.GUI渲染线程
2.JS引擎线程
3.事件触发线程
4.定时触发器线程
5.异步HTTP请求线程
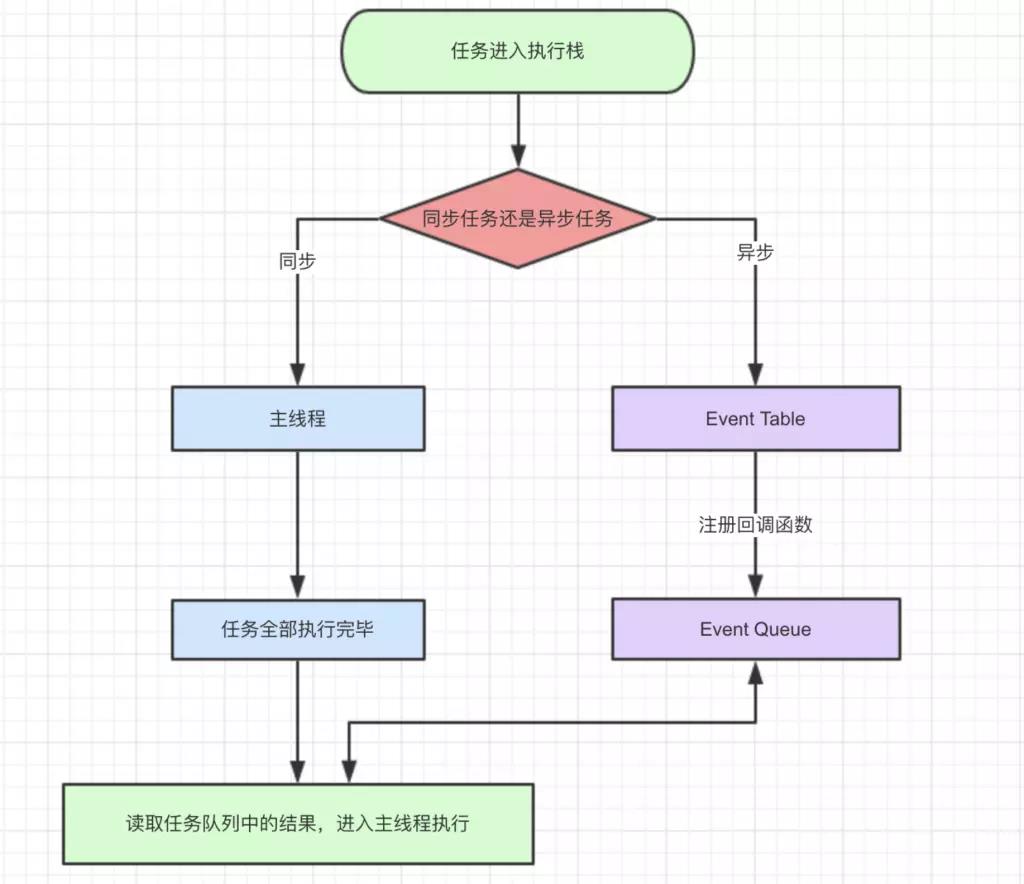
事件循环机制

上图解释:
同步和异步任务分别进入不同的执行"场所",同步的进入主线程,异步的进入Event Table并注册函数
当指定的事情完成时,Event Table会将这个函数移入Event Queue
当栈中的代码执行完毕,执行栈(call stack)中的任务为空时,就会读取任务队列(Event quene)中的事件,去执行对应的回调
如此循环,形成js的事件循环机制(Event Loop)
宏任务(macrotask)和微任务(microtask)
先看一段代码的执行结果:
console.log(\'script start\'); setTimeout(function() { console.log(\'setTimeout\'); }, 0); Promise.resolve().then(function() { console.log(\'promise1\'); }).then(function() { console.log(\'promise2\'); }); console.log(\'script end\');
执行结果: script start , script end , promise1 , promise2 , setTimeout
JS中分为两种任务类型:macrotask和microtask,在ECMAScript中,microtask称为jobs,macrotask可称为task
-
macrotask(又称之为宏任务),可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)
-
每一个task会从头到尾将这个任务执行完毕,不会执行其它
-
浏览器为了能够使得JS内部task与DOM任务能够有序的执行,会在一个task执行结束后,在下一个 task 执行开始前,对页面进行重新渲染 (
task->渲染->task->...)
-
-
microtask(又称为微任务),可以理解是在当前 task 执行结束后立即执行的任务
-
也就是说,在当前task任务后,下一个task之前,在渲染之前
-
所以它的响应速度相比setTimeout(setTimeout是task)会更快,因为无需等渲染
-
也就是说,在某一个macrotask执行完后,就会将在它执行期间产生的所有microtask都执行完毕(在渲染前)
-
分别什么样的场景会形成macrotask和microtask呢?
-
macrotask:主代码块,setTimeout,setInterval等(可以看到,事件队列中的每一个事件都是一个macrotask)
-
microtask:Promise,process.nextTick等
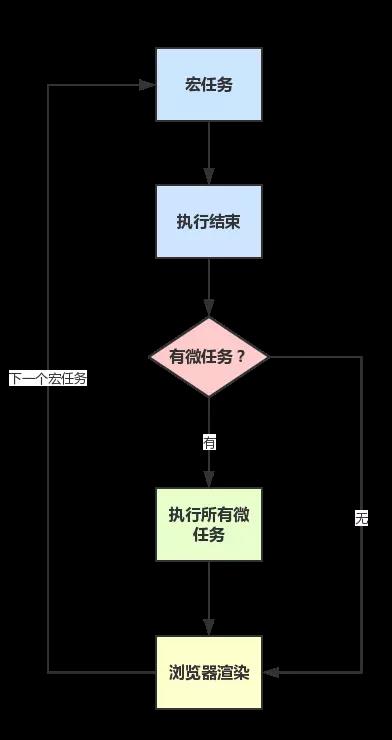
总结下运行机制:
-
执行一个宏任务(栈中没有就从事件队列中获取)
-
执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
-
宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
-
当前宏任务执行完毕,开始检查渲染,然后GUI线程接管渲染
-
渲染完毕后,JS线程继续接管,开始下一个宏任务(从事件队列中获取)

以上是关于JS JavaScript事件循环机制的主要内容,如果未能解决你的问题,请参考以下文章