js构造函数
Posted honkerzh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js构造函数相关的知识,希望对你有一定的参考价值。
一、js函数
首先弄明白何为函数呢,按照犀牛书的说法,函数简单的说就是重复执行的代码块。函数是这样的一段javascript 代码,它只定义一次,但可能被执行或调用任意次。
函数的定义方式:
1.声明式函数定义: function 函数名 (){};这种定义方式,会将函数声明提升到该函数所在作用域的最开头,也是就无论你在这个函数的最小作用域的那儿使用这种方式声明的函数,在这个作用域内,你都可以调用这个函数为你所用。
2.函数表达式:let fun = function(){}; 此方式定义的函数,只能在该作用域中,这段赋值代码执行之后才能通过fun()调用函数,否则,由于变量声明提升,fun === undefined。
3.new Function 形式: var fun1 = new Function (arg1 , arg2 ,arg3 ,…, argN , body );Function构造函数所有的参数都是字符串类型。除了最后一个参数, 其余的参数都作为生成函数的参数即形参。这里可以没有参数。最后一个参数, 表示的是要创建函数的函数体。
总结:1 、第一种和第二种函数的定义的方式其实是第三种new Function 的语法糖,当我们定义函数时候都会通过 new Function 来创建一个函数,只是前两种为我们进行了封装,我们看不见了而已,js 中任意函数都是Function 的实例。2、ECMAScript 定义的 函数实际上是功能完整的对象。
二、构造函数
定义:通过 new 函数名 来实例化对象的函数叫构造函数。任何的函数都可以作为构造函数存在。之所以有构造函数与普通函数之分,主要从功能上进行区别的,构造函数的主要 功能为 初始化对象,特点是和new 一起使用。new就是在创建对象,从无到有,构造函数就是在为初始化的对象添加属性和方法。构造函数定义时首字母大写(规范)。
对new理解:new 申请内存, 创建对象,当调用new时,后台会隐式执行new Object()创建对象。所以,通过new创建的字符串、数字是值类型,而是非引用类型。
1、常用的构造函数:
1. var arr = []; 为 var arr = new Array(); 的语法糖。
2. var obj = {} 为 var obj = new Object(); 的语法糖
3. var date = new Date();
4. ...
2、执行构造函数时发生的事 : let f = new Foo();
function Foo(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
Foo.prototype.belief = function(){
console.log(‘量变是质变的必要准备,质变是量变积累到一定程度的必然结果!‘);
}
let f = new Foo (‘zh‘,18,‘男‘);
a . 一个继承自 Foo.prototype 的新对象被创建。 let f = {}; Foo.call(a);
b. f 继承 Foo的原型。 f.__proto__ = Foo.prototype;
b 执行Foo函数,将name,age,sex 参数传入Foo中执行,此时函数内部this 为 new 创建的 f对象,所以 f.name = ‘zh‘;f.age = 18; f.sex = ‘男‘;
c. 实例化对象完成,此时 f = {
name:‘zh‘,
age:18,
sex:‘男‘
}
d. f.belief(); 打印‘量变是质变的必要准备,质变是量变积累到一定程度的必然结果!
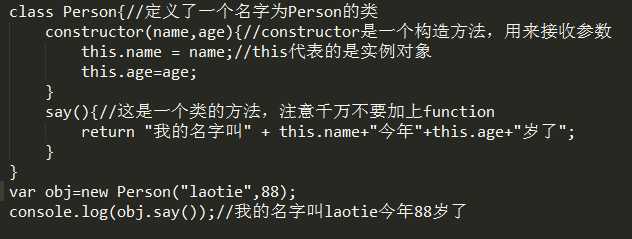
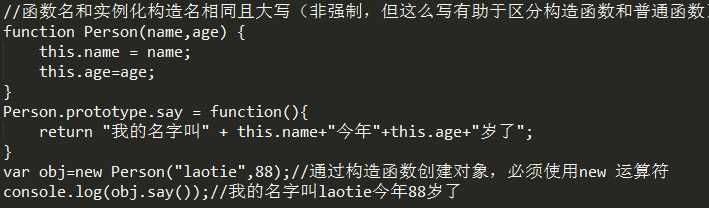
三、ES6 中 class 与构造函数的关系
class 为 构造函数的语法糖,即 class 的本质是 构造函数。class的继承 extends 本质 为构造函数的原型链的继承。
例如:


图一中通过class定义的类 和图二中通过构造函数定义的类 二者本质相同。并且在js执行时,会将第一种转会为第二种执行。所以 ES6 class的写法实质就是构造函数。

以上是关于js构造函数的主要内容,如果未能解决你的问题,请参考以下文章