javaScript的简单学习
Posted gege4105
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaScript的简单学习相关的知识,希望对你有一定的参考价值。
javascript介绍
- JavaScript跟java没半毛钱关系
- JavaScript有三部分组成:ECMAScript,document object model,broswer object model
- 两种引入方式,直接在body后<script></script>或者文件导入<script src=""></script>
JavaScript基础知识
变量
var iMyValue = 0, sMystring = "gaga"
- 关键字var,表示声明一个局部变量,没有则是全局。
- 区分大小写
- 命名规则大致一样,推荐匈牙利类型。前一个是类型后面是驼峰。
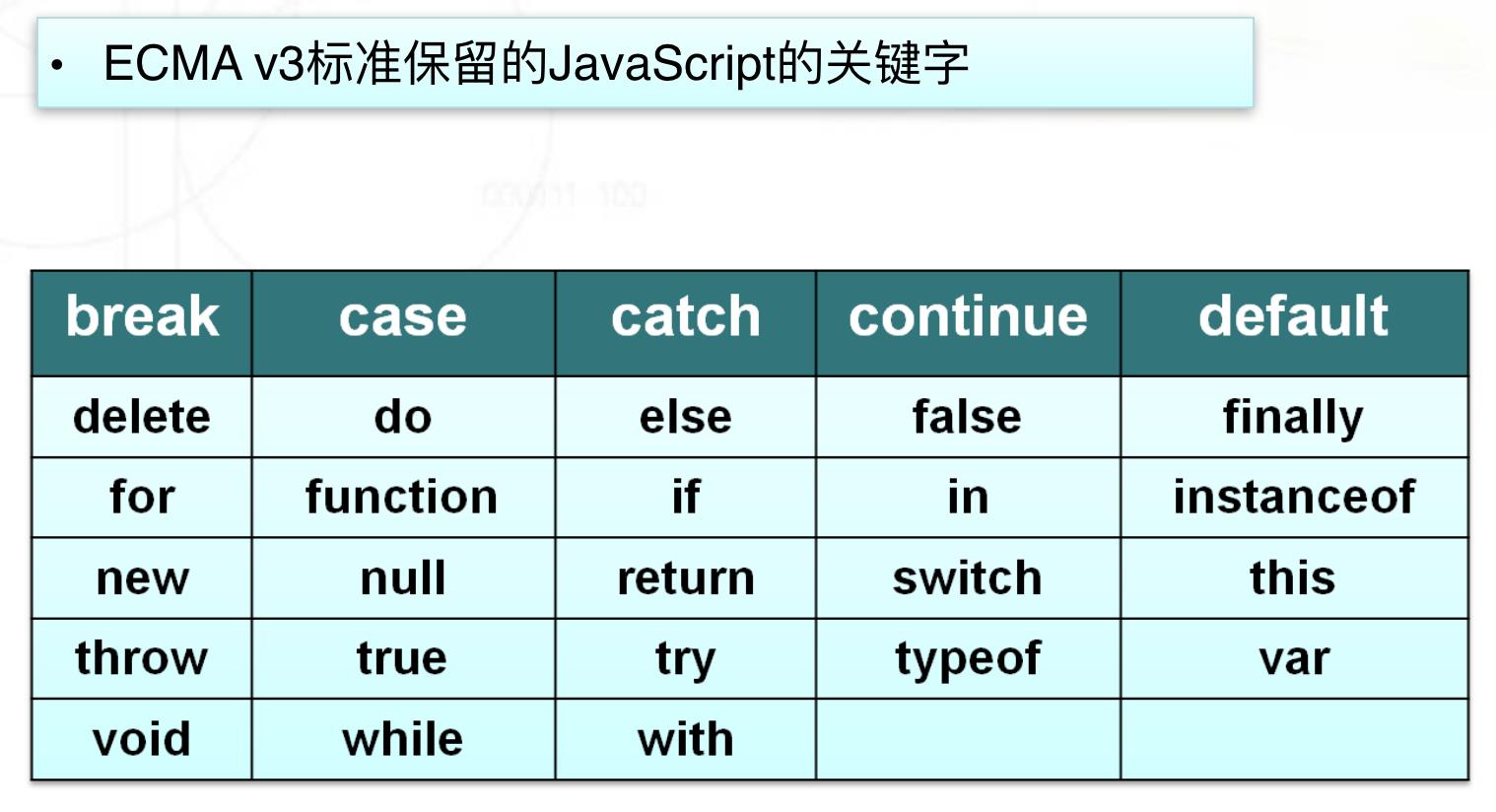
关键字

数据类型
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
字符串
<script> var str="\\u4f60\\u597d\\n欢迎来到\\"JavaScript世界\\"";
alert(str);
</script>
常用的转义字符 \\n:换行 \\\':单引号 \\":双引号 \\\\:右划线
布尔型
仅有两个值:true或者false。也等于用1和0表示。
null和undefined
- undefined类型只有一个值,就是undefined。当变量未定义或者函数无返回值的时候。
- null跟undefined一样,只是在该对象找不到时。
- 判断null==undefined时,为true。
数据类型转换
计算过程中一些数据类型会被自动转换,不会报错。
比如:
数字 + 字符串:数字转换为字符串
数字 + 布尔值:true转换为1,false转换为0
字符串 + 布尔值:布尔值转换为字符串true或false
有一些强行转换的关键字:parseInt,parseFloat,eval。
在强行转换成int的过程中出现了一个NaN。表示转化失败。是一种特殊类型。
NaN在比较时,只有NaN!=NaN为true。
typeof来查询数据类型。
ECMAScript运算符
- 有些时候加号+可以用在字符串的拼接。
- 减号—有时候表示负数。
- --i和i--,的区别像是c语言中。先加在赋值和先赋值再加。
- 逻辑运算符:等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=) 与 (&&) 、或(||) 、非(!)
ECMAScript关系运算符
|
1
2
|
var bResult = "Blue" < "alpha";alert(bResult); //输出 true |
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。
比较数字和字符串
另一种棘手的状况发生在比较两个字符串形式的数字时,比如:
|
1
2
|
var bResult = "25" < "3";alert(bResult); //输出 "true" |
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
不过,如果把某个运算数该为数字,那么结果就有趣了:
|
1
2
|
var bResult = "25" < 3;alert(bResult); //输出 "false" |
这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。
总结:
|
1
2
|
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较. |
Boolean运算符
var temp=new Object();// false;[];0; null; undefined;object(new Object();) if(temp){ console.log("yuan") }else { console.log("alex") }
都是假!
void()
没有返回值的函数返回的都是undefined,同样被void的函数也是undefined。
控制语句
if语句
if (true) { alert("为真的时候执行")}else{ alert("为假的时候执行")}
同样中间也有else if。
switch语句
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4; }
switch效率更高。
for循环
for循环一般也用于遍历操作。
但是注意循环出来的i是序列号。
for (初始化;条件;增量){
语句1;
...
}
while循环
var i=1; while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>"); i++; }
异常处理
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }
ECMA对象
创建一个对象
var sMyStrObj = “gaga”;
var sMyStrObj = new String("gaga");
字符串方法
var str2=str1.toLowerCase();转换成为小写 var str3=str1.toUpperCase(); 转换成为大写
var str2=str1.indexOf("l");从左到右 显示索引
var str3=str1.lastIndexOf("l");从右到左 显示索引
var str2=str1.match("world");返回一个数组都是“world”
var str3=str1.search("world");返回索引
var str2=str1.charAt(28);返回字符串
var str3=str1.charCodeAt(28);返回字符串的Unicode编码
var str2=str1.substr(2,4);从2截取4个
var str3=str1.substring(2,4);从2截取到4 包括尾部
var str2=str1.replace("cd","aaa");替换
var strArray=str1.split(",");分割 返回数组
var str2=str1.concat("efgh");拼接 或者+号
数组Array
类似于元组(),支持索引[],切片slice().
new Array(element0, element1, ..., elementn)
几个常用方法
push(value);入栈操作。
pop();出栈操作。
unshift();首端入栈。
shift();首端出栈。
reserve();反向排序。
sort();排序。
date对象
var nowd1=new Date();
alert(nowd1.toLocaleString( ));
获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
RegExp对象
定义一个re对象和规则。
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$","g");
reg1.test("df14"); 返回值是true或者false。
"hello world".match(/e/g); 查找符合e规则的,g是关键字。
math对象
math是内置对象。调用:
Math.random(10);生成10以内的随机数。
Math.round();四舍五入。
其他:abs,exp,min,max等。
function对象
function 函数名 (参数){
函数体;
return 返回值;
}
//another way:
var 函数名 = new Function("参数1","参数n","function_body");
匿名函数:
(function ($) {
var num=13;
$.fn.extend({
print:function () {
console.log($(this).html())} });
}
)(jQuery);直接运行的匿名函数,其中中间的是自己的拓展函数。fn是宝石标签的拓展。没有fn是$的拓展。
作用域
js的作用域跟py的一致,在大括号{}中的是代码块有着自己的作用域。
需要注意的是js解释器在加载js文件的时候就形成了作用域链。
BOM对象
bom浏览器对象模型,使得js有能力跟浏览器对话。
Window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
一些方法:

alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
history对象
location对象
DOM对象
dom节点
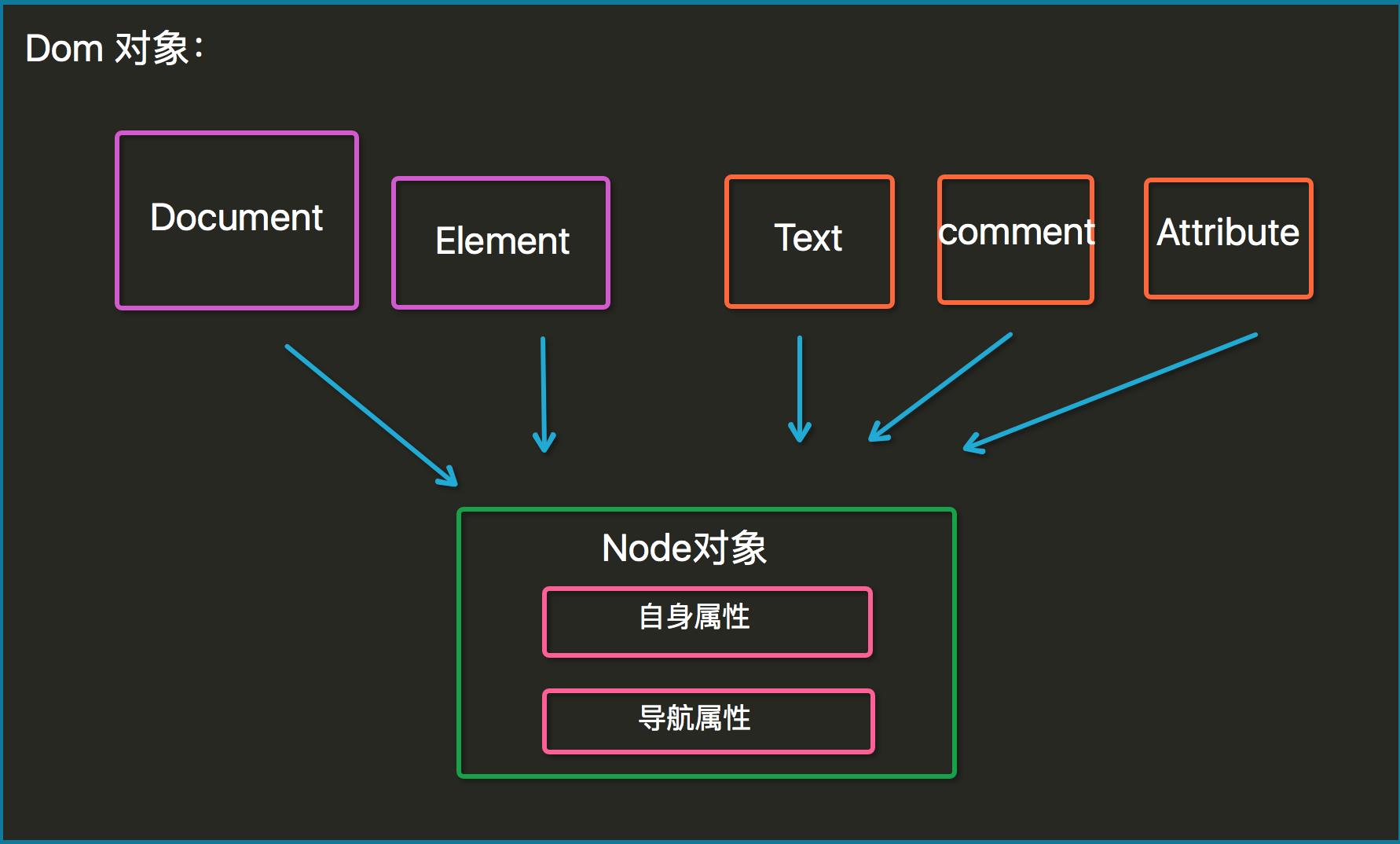
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。

节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性:
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
DOM事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 文本被选中。 onsubmit 确认按钮被点击。
两种添加事件的方式:

<div onclick="alert(123)">点我呀</div>
<p id="abc">试一试!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
alert("hi");
};
</script>
onload:
当某个标签加载完之后马上运行。这样将js代码放在了标签上面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// window.onload=function(){
// var ele=document.getElementById("ppp");
// ele.onclick=function(){
// alert(123)
// };
// };
function fun1() {
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
}
</script>
</head>
<body onload="fun1()">
<p id="ppp">hello p</p>
</body>
</html>
修改HTML
- 改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
- 改变 CSS 样式
|
1
2
|
<p id="p2">Hello world!</p>document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px |
- 改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
- 创建新的 HTML 元素
createElement(name)
- 删除已有的 HTML 元素
elementNode.removeChild(node)
- 关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
以上是关于javaScript的简单学习的主要内容,如果未能解决你的问题,请参考以下文章

