iframe的高度可以随内容的多少而变化吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iframe的高度可以随内容的多少而变化吗相关的知识,希望对你有一定的参考价值。
我要用iframe嵌套一个网页,里面的内容不固定,iframe的height设置为100%也没有用,请问有什么好的方法解决吗?先说声谢谢!
iframe的高度可以随内容的多少而变化,解决方法如下:
1、首先在文件夹里创建两个html文件,一个“index”一个“iframe”。

2、然后在index中添加一个iframe标签,直接嵌入iframe页面。

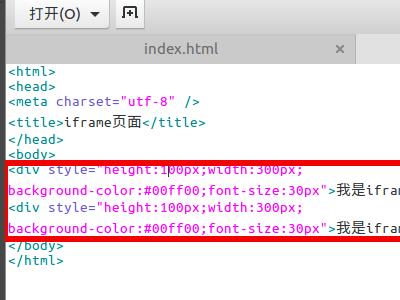
3、接着在iframe网页中添加了两个固定高度的div内容。

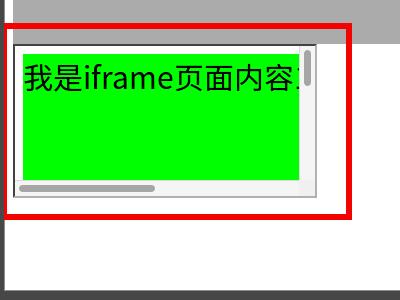
4、浏览器打开index页面,发现iframe部分有滚动条,需要滚动显示页面。

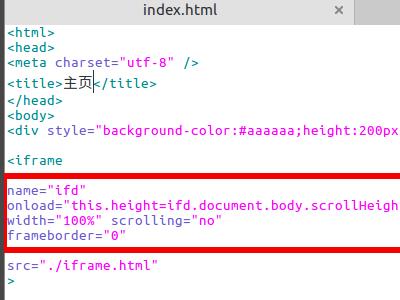
5、现在在index页面的iframe标签再添加如下的属性。再次打开index页面iframe已经高度自适应了。

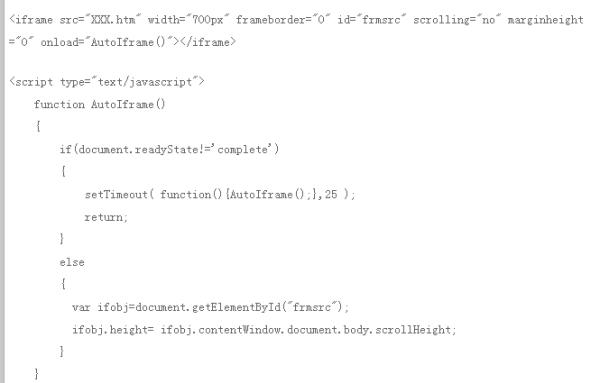
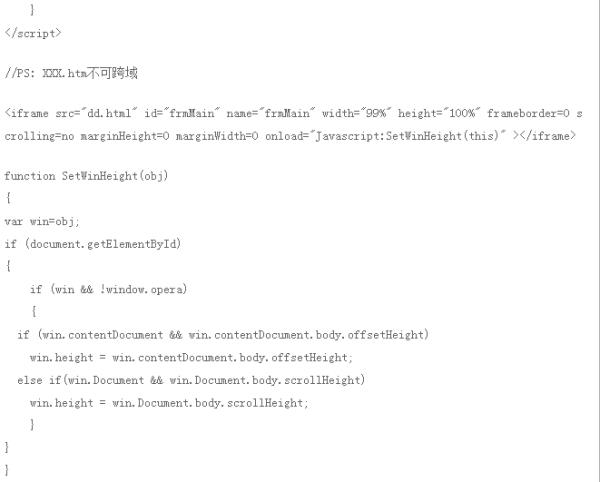
可以的,代码如下:


IFRAME,HTML标签,作用是文档中的文档,或者浮动的框架(FRAME)。iframe元素会创建包含另外一个文档的内联框架(即行内框架)。
参考技术B Demo页面:主页面 iframe_a.html ,被包含页面 iframe_b.htm 和 iframe_c.html主页面代码示例:<iframe id="frame_content" src="iframe_b.html" scrolling="no" frameborder="0"></iframe><script type="text/javascript">function reinitIframe()
var iframe = document.getElementById("frame_content");
try
iframe.height = iframe.contentWindow.document.documentElement.scrollHeight;
catch (ex)
window.setInterval("reinitIframe()", 200);
</script> 参考技术C 你好。实际上不用哪么复杂用Css设置 height:100%;max-height:100%这样就好了。把iframe放在一个DIV里面 参考技术D 不能的,iframe会出现下拉的。
根据内容动态调整 iframe 高度
【中文标题】根据内容动态调整 iframe 高度【英文标题】:Dynamically adjust iframe height based on content 【发布时间】:2012-05-21 12:07:13 【问题描述】:关于如何动态更改 iframe 高度有很多答案。 我试过插件https://github.com/house9/jquery-iframe-auto-height
该插件适用于 iframe 加载,但是,如果内容不重新加载(例如 ajax),高度不会根据 iframe 内容内的变化而动态变化。
我的问题是:如何在内容改变高度时动态改变 iframe 的高度?
【问题讨论】:
我对同样的事情很好奇。我使用了几种方法来获取 iframe 加载时内容的高度,但我现在需要让 iframe 高度动态调整到它的内容。 【参考方案1】:编辑...好吧,我的朋友告诉我正确的方法。我从主窗口中删除了插件并将这个 jquery 代码添加到 iframe 页面:
_
setInterval(function()
//console.log($("body").height());
parent.$("iframe").height($("body").height());
, 100);
但是有一个问题,就是在展开之后,高度并没有改变到它的第一个状态。它会变大,但如果我关闭手风琴,它不会变小......这个问题只在 Chrome 浏览器中......
看起来是 Chrome 错误,因为如果您尝试调整 Chrome 窗口的大小,iframe 会恢复到正常高度。在 IE9 和 FF12 上运行良好。
【讨论】:
以上是关于iframe的高度可以随内容的多少而变化吗的主要内容,如果未能解决你的问题,请参考以下文章