安装vuejs以及vue-cli脚手架
Posted 键盘敲飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安装vuejs以及vue-cli脚手架相关的知识,希望对你有一定的参考价值。
新版本的Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g进行卸载。
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。
安装vue-cli脚手架构建工具
cnpm install -g @vue/cli
检验是否安装成功,获取到版本号即为安装成功
vue -V

创建一个基于webpack模板的新项目
vue create hello-world
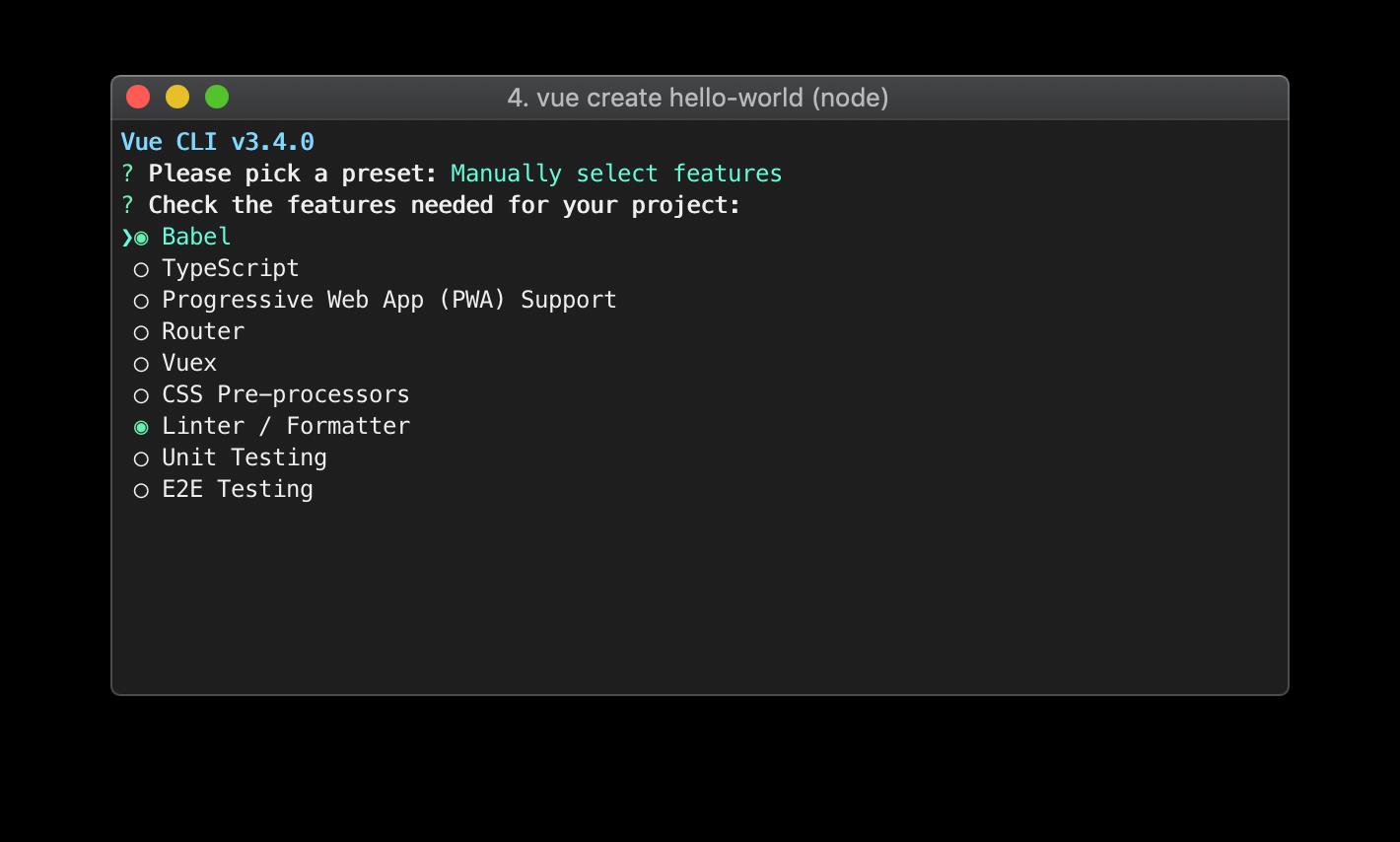
接下来就是选择要安装的特性,根据实际需求自定义选择

选择完成后回车就可以开心的挂机了。
以下是旧版本vue-cli的安装方法:
1. 安装vue-cli脚手架构建工具
cnpm install --global vue-cli
检验是否安装成功,获取到版本号即为安装成功。
vue -V

2. 创建一个基于webpack模板的新项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。然后执行
vue init webpack my-project
这样就会生成一个初始化的vue项目,或使用
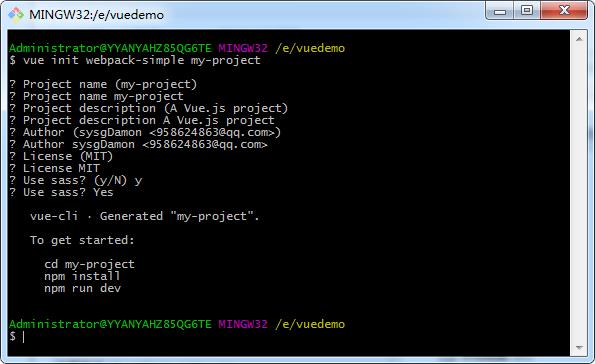
vue init webpack-simple my-project
生成一个一个简单的项目,目录结构比上一种方式简单许多。

运行初始化命令的时候会让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
需要注意的是项目的名称不能大写,不然会报错。
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
ESLint 是js语法检查工具,使用的话会严格要求js书写格式,对代码规范化有着一定的好处,如果闲麻烦也可以不开。
至此项目已经构建好了,那么如何把项目运行起来呢?
首先需要进入到我们项目的文件夹,也就是cd到我们项目目录,然后执行
cnpm install
如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行
cnpm install
执行这一步的目的就是安装项目的依赖,这时会将package.json文件中配置的依赖全部安装一遍。
最后运行
npm run dev
这样我们的项目就运行起来了。访问地址:http://localhost:8080

以上是关于安装vuejs以及vue-cli脚手架的主要内容,如果未能解决你的问题,请参考以下文章