vue.js项目构建之vue-router2.0的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js项目构建之vue-router2.0的使用相关的知识,希望对你有一定的参考价值。
vue-router2.0官方文档地址:http://router.vuejs.org/zh-cn/index.html
单页应用?
单页应用程序(SPA,single page web application)。
SPA其实就是整个网站只有一个页面,只改变页面的显示内容,不需要改变整个网页。
vue.js 的单页面应用是基于路由和组件的。路由用于设定访问路径,并将路径和组件映射起来。页面内容切换这里就是组件的切换。
vue-router是vue.js官方的路由插件,适合构建单页面应用。
vue项目构建
使用vue-cli 、 webpack 构建项目完成之后【具体见vue.js项目构建基础 】,使用包管理工具npm安装vue-router插件:
npm install vue-router
根据原型设计以及项目具体需求编写router.js.
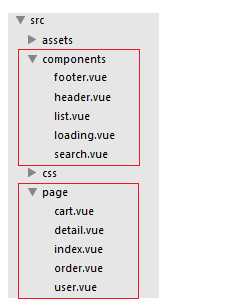
这里对组件要进行划分,分别按照功能模块和页面区域进行划分
这里创建一个简单实例项目,包括页面区域:
- index.vue--首页
- detail.vue--详情页
- cart.vue--购物车
- order.vue--订单详情页
- user.vue--用户中心页
功能模块:
- header.vue--头部组件
- footer.vue--尾部组件
- list.vue--商品列表组件
- search.vue--搜索框组件
- loading.vue--加载组件
项目创建如下图:

main.js
main.js作为项目的入口文件,引入vue和router.js以及项目的主组件App.vue。
执行创建根实例,并且挂载到主组件App,初始化路由这些操作
import Vue from ‘vue‘;
import App from ‘./App‘
import router from ‘./router/router‘;
// 创建和挂载根实例
const app = new Vue({
el:‘#app‘,
router,
render: h => h(App)
});
router.js
‘use strict‘;// 严格模式
import Vue from ‘vue‘;
import VueRouter from ‘vue-router‘;
import index from ‘../page/index‘ // 首页
import detail from ‘../page/detail‘ // 详情页
import cart from ‘../page/cart‘ // 购物车
import order from ‘../page/order‘ // 订单页
import user from ‘../page/user‘ // 用户中心
// 使用模块化机制编程
Vue.use(VueRouter);
const objRouter = new VueRouter({
mode:‘history‘,
linkActiveClass:‘active‘,
routes:[
{
name:‘index‘,
path:‘/index‘,
component:index
},{
name:‘detail‘,
path:‘/detail‘,
component:detail
},{
name:‘cart‘,
path:‘/cart‘,
component:cart
},{
name:‘order‘,
path:‘/order‘,
component:order
},{
name:‘user‘,
path:‘/user‘,
component:user
}
]
})
// 为加载模块指定默认输出
export default objRouter
App.vue
<router-view>组件中会渲染路径匹配到的视图组件
<template>
<div>
<Header>
<!-- 头部组件 -->
</Header>
<router-view></router-view>
<Footer>
<!-- 尾部组件 -->
</Footer>
</div>
</template>
<script>
import Header from ‘./components/header‘
import Footer from ‘./components/footer‘
export default {
components: {
Header,
Footer
}
}
</script>
使用sass
项目中我使用css预编译器--sass,在vue的项目中安装sass相关插件
npm install node-sass --save-dev
npm install sass-loader --save-dev
安装完成就可以在项目中直接使用sass 了。
如果npm安装被墙掉 ,可以使用cnpm。
可以直接引入scss文件:
require(‘../css/loading.scss‘);
或者直接在组件中编写scss样式代码:
<style lang=‘scss‘ scope>
$color:blue;
a{
color: $color;
}
</style>
动态路由匹配
动态路由最常用于类似user组件这种,对于所有id各不相同的用户,都要使用这个组件来渲染。
这个时候设置router.js的时候如下:
name:‘user‘, path:‘/user/:uid‘, // 动态路径 以冒号开头 component:user
匹配路径的部分
<router-link class=‘user‘ to="/user/001">个人中心</router-link>
或者用命名路由:
<router-link class=‘user‘ :to="{name:‘user‘,params:{uid:323}}">个人中心</router-link>
user组件中接受到的值:
{{ $route.params.uid }}
vuex
vuex是一个专门为vue.js应用所设计的集中式状态管理架构。
vue-resource
vue-resource 作为vue插件的形式存在 ,通过XMLHttpRequest或JSONP发起请求并处理响应。
以上是关于vue.js项目构建之vue-router2.0的使用的主要内容,如果未能解决你的问题,请参考以下文章
Vue-Router路由Vue-CLI脚手架和模块化开发 之 Vue-CLI 2.x脚手架工具基于webpack simple模板与基于webpack模板构建项目