angular.json文件中字段含义
Posted 羽今
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular.json文件中字段含义相关的知识,希望对你有一定的参考价值。
在Angular CLI 6+的版本后,原先的angular-cli.json就被换成了angular.json。这种变化主要还是因为Angular CLI引入了 monorepo (一个空间管理多个项目) 的开发模式,即使用ng new出来的相当于一个大的工作空间,通过angular.json配置来管理各种ng generate application | library出来的项目或组件库。文件主要是工作区中所有项目的 CLI 配置,包括 CLI 使用的构建选项、运行选项、测试工具选项等。
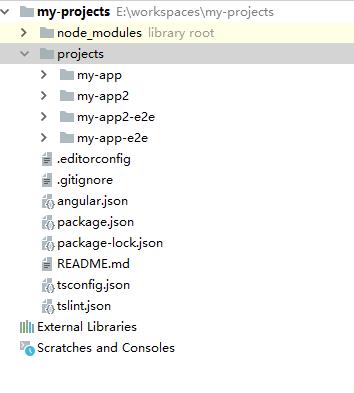
monorepo下结构如:

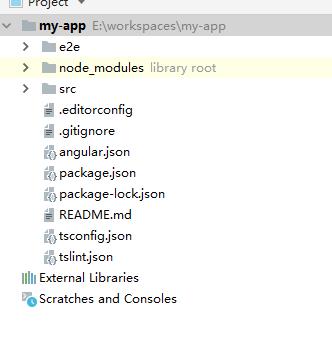
但大多数人还是一个工作空间维护一个项目。如下图所示:

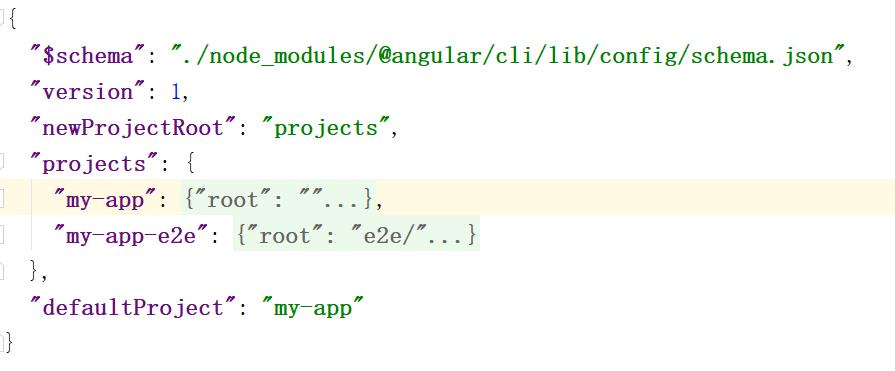
当你ng new一个工作空间时,默认会在根目录创建一个项目以及对应e2e项目。初始的angular.json结构如下:

$schema
指向一个 JSON Schema 文件,这个文件描述了angular.json所有的字段以及约束。
其实可以比作一个有“类型提示”功能文件,只要支持了这个功能的 IDE 或编辑器,在书写angular.json文件时便会给出相应的提示。
version
设置Angular 工作空间版本
newProjectRoot
新建项目所在的路径。当使用ng generate application | library创建一个新的项目时,会自动装配到设定的newProjectRoot目录下。
projects
放置所有项目的配置。其中一个项目为一个子项,如my-app为一个项目,在创建时自动生成。

在一个单独的配置中,可以通过灵活的配置实现一些自动化操作还有使用CLI内置的一些指令。
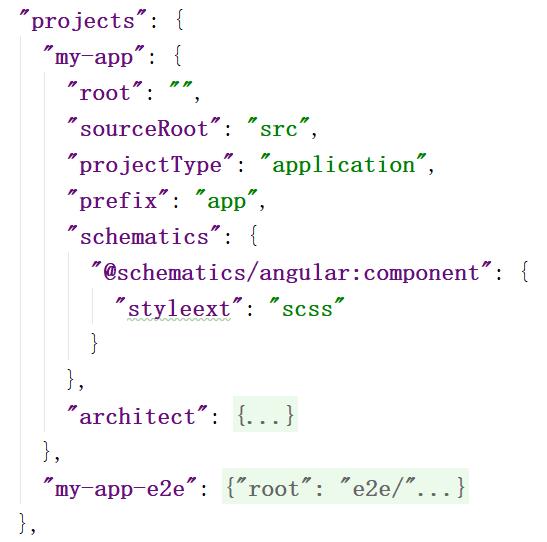
root
代表项目的“根目录”,也就是项目所在的位置,或者说项目源码的父级目录。项目的根目录包含了一些特定的配置。
sourceRoot
项目源码所在的目录,通常默认使用src目录。
projectType
表示这个项目是application还是library
prefix
使用ng generate component | directive生成组件或者指令时默认的selector前缀,通常我们使用命令创建的组件或指令都是app-xxx格式,我们可以手动在这里改动,使整个项目生效。
schematics
CLI中生成组件、指令、模块等文件的指令是使用@angular-devkit/schematics实现的,这些指令通常带有一些快捷配置,比如一个生成组件的命令:ng g c --spec=false --styleext=scss,这条命令可以直接生成一个 不带测试文件、使用scss为样式文件 的组件。如果每次都要手动输入这些配置就会显得麻烦,所以angular.json提供了schematics属性来统一设置一些生成类的命令配置。
这里的schematics是针对单个project来的。整个angular.json也有此字段,默认生效于所有project。
CLI预设了几组选项,具体可参考“$schema”指向的文件,我们可以针对不同的选项进行配置:
@schematics/angular:component@schematics/angular:class@schematics/angular:directive@schematics/angular:guard@schematics/angular:module@schematics/angular:pipe@schematics/angular:service
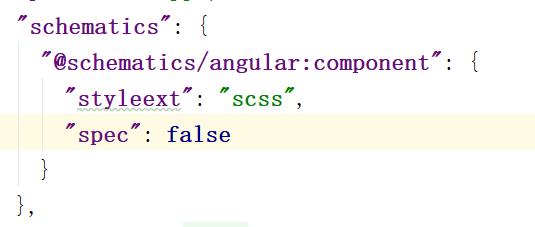
拿component举例,如果要实现统一ng g c --spec=false --styleext=scss的效果,可以配置如下:

接着就可以直接使用ng g c直接生成对应的组件了。
architect
包含几组CLI相关的项目自动化命令配置,比如本地运行、编译、测试等等。默认预设了几组命令配置如build、serve等等:

配置属性
每一个配置项都有 3 个字段属性:builder,options,configurations。
builder代表要执行的内置程序,因为CLI内置了一些自动化工具,architect只是提供了一个facade模式(通俗地讲,就是开发者不需要知道内部的复杂实现)给开发者配置使用,本质上还是调用的内置工具。
options代表针对当前builder要配置的配置项,调用不同的内置程序,是需要传对应的配置项的,由于配置项很多,这里也不会列出。
configurations代表这个命令的多种调用模式,在此配置里,我们可以定义不同的别名,然后使用不同的配置(配置的字段还是属于options里的),最后在使用命令时便可以手动选择不同的模式。
如何使用
CLI其实内置了几个快捷命令来对应默认生成的配置如ng serve、ng build等等,如果是我们额外自定义的配置,则可以使用ng run <project>:<architect>[:configurations] [其他配置]
命令来实现,其中project和architect为必填,configurations为选填。
defaultProject
默认项目,当使用一些CLI命令没有指定项目名称时,默认指向的项目。
以上是关于angular.json文件中字段含义的主要内容,如果未能解决你的问题,请参考以下文章
Typescript (Angular) - JSON 模型反序列化
Angular Schematics,修改angular.json的代码并没有结合在一起