理解Javascript的Event Loop
Posted 不吃鱼的猫·学习笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解Javascript的Event Loop相关的知识,希望对你有一定的参考价值。
一、单线程
js作为浏览器脚本语言,他的主要用途是与用户交互,以及操作DOM,这决定了它只能是单线程,为什么呢?因为假如js同时有两个线程,一个线程是在DOM上增加内容,另一个线程是删除这个节点,那么这时候浏览器应该以哪个线程为主呢?所以为了避免复杂性,js的核心特性就是单线程。
二、任务队列
单线程就意味着所有任务都要排队,前一个任务完成之后,下一个任务才会被执行,否则后一个任务就一直登等待。
任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
异步执行的运行机制,具体来说如下(同步执行也是如此,因为它可以被视为没有异步任务的异步执行)
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
三、事件和回调函数
"任务队列"中的事件,除了IO设备的事件(比如Ajax操作从网络读取数据)以外,还包括一些用户产生的事件(比如鼠标点击、页面滚动等等)。只要指定过回调函数,这些事件发生时就会进入"任务队列",等待主线程读取。
所谓"回调函数"(callback),就是那些会被主线程挂起来的代码。异步任务必须指定回调函数,当主线程开始执行异步任务,就是执行对应的回调函数。
四、Event Loop
主线程从"任务队列"中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。
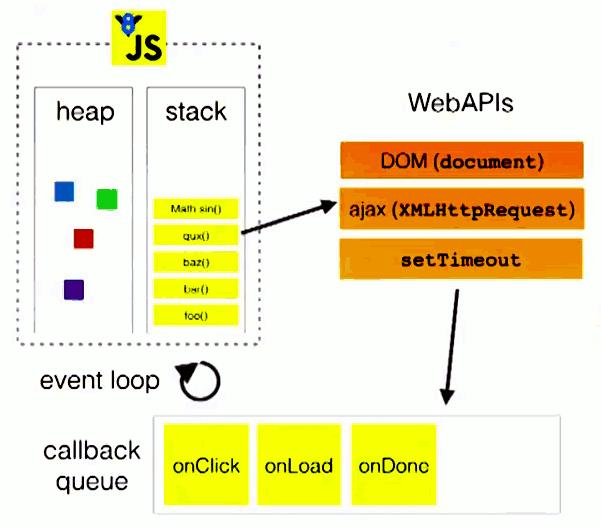
请看下图(转引自Philip Roberts的演讲《Help, I\'m stuck in an event-loop》)。

主线程运行时,先运行同步任务,遇到异步任务就将任务提交给异步进程处理(调用外部的API),并在“任务队列”中加入各种事件(如click,load,done等),当主线程空闲时,就会去读取“任务队列”,一次执行那些事件对应的回调函数。
五、定时器
除了放置异步任务的事件,"任务队列"还可以放置定时事件,定时器功能主要由setTimeout()和setInterval()这两个函数来完成,它们的内部运行机制完全一样,区别在于前者指定的代码是一次性执行,后者则为反复执行。
setTimeout(function(){console.log(1);}, 0); console.log(2);
上面代码输出2,1 ???,是的,没错,因为定时器setTime是一个异步的任务,当主线程空闲时才会去执行“任务队列”里的回调,所以就算设置为0,也没有立即执行。即setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。它在"任务队列"的尾部添加一个事件,因此要等到同步任务和"任务队列"现有的事件都处理完,才会得到执行。
六、Node.js的Event Loop
Node.js虽然也是单线程的Event Loop,但是它的运行机制不同于浏览器环境。
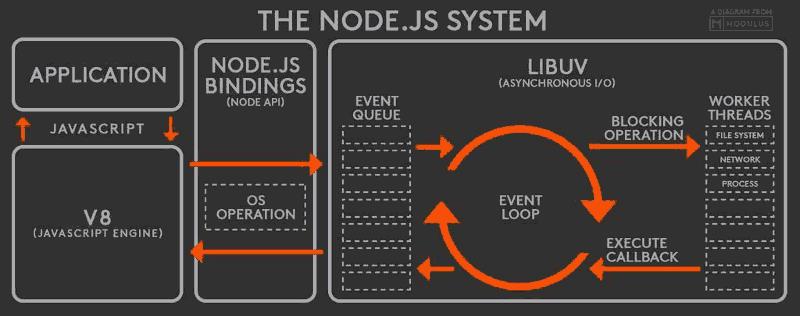
请看下面的示意图(作者@BusyRich)。

根据上图,Node.js的运行机制如下。
(1)V8引擎解析Js脚本
(2)解析后的代码调用Node API
(3) libuv库负责Node API的执行,将不同的任务分配给不同的线程,线程一个Event Loop(事件循环),以异步的方式将任务的执行结果返回给V8引擎
(4)V8引擎再将结果返回给用户
Node.js提供了另外两个与"任务队列"有关的方法:process.nextTick和setImmediate
process.nextTick方法可以在当前"执行栈"的尾部----下一次Event Loop(主线程读取"任务队列")之前----触发回调函数。也就是说,它指定的任务总是发生在所有异步任务之前。
process.nextTick(function A() { console.log(1); process.nextTick(function B(){console.log(2);}); }); setTimeout(function timeout() { console.log(\'TIMEOUT FIRED\'); }, 0) // 1 // 2 // TIMEOUT FIRED
setImmediate方法则是在当前"任务队列"的尾部添加事件,也就是说,它指定的任务总是在下一次Event Loop时执行,这与setTimeout(fn, 0)很像。
setImmediate(function A() { console.log(1); setImmediate(function B(){console.log(2);}); }); setTimeout(function timeout() { console.log(\'TIMEOUT FIRED\'); }, 0); // 1 // TIMEOUT FIRED // 2
process.nextTick和setImmediate区别:
多个process.nextTick语句总是在当前"执行栈"一次执行完(执行效率更高,因为不用检查“任务队列”),多个setImmediate可能则需要多次loop才能执行完。
原文出自:(阮一峰的网络日志)http://www.ruanyifeng.com/blog/2014/10/event-loop.html
以上是关于理解Javascript的Event Loop的主要内容,如果未能解决你的问题,请参考以下文章