将Json数据保存在静态脚本文件中读取
Posted 坚持不懈,才能出彩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将Json数据保存在静态脚本文件中读取相关的知识,希望对你有一定的参考价值。
一些常用的数据例如一些网站的区域信息被改变的可能性不大,一般不通过请求获取,于是我们选择存在静态文件中,例如以下Demo:
1.动态加载Json数据显示到前台
[HttpPost] public ActionResult GetData() { List<Area> areaList = new List<Area>() { new Area() { AreaID=1, AreaName="福建省", Depth=1, cityList=new List<Area>() { new Area(){ AreaID=2, AreaName="福州市", Depth=2}, new Area(){ AreaID=2, AreaName="厦门市", Depth=2} } }, new Area() { AreaID=1, AreaName="四川省", Depth=1, cityList=new List<Area>() { new Area(){ AreaID=2, AreaName="成都市", Depth=2} } } }; return this.Write(Request["callback"], "", new { success = true, returnData = areaList }); }
/// <summary> /// 转换输出 /// </summary> /// <param name="callBack"></param> /// <param name="paramName"></param> /// <param name="obj"></param> /// <returns></returns> public ContentResult Write(string callBack, string paramName, object o) { Newtonsoft.Json.JsonSerializerSettings jSetting = new Newtonsoft.Json.JsonSerializerSettings(); jSetting.NullValueHandling = NullValueHandling.Ignore; jSetting.DateFormatString = "yyyy-MM-dd HH:mm:ss"; if (callBack == "" && paramName == "") return Content(JsonConvert.SerializeObject(o, jSetting), "application/json"); else if (callBack != "") return Content(callBack + "(" + JsonConvert.SerializeObject(o, jSetting) + ");", "application/x-javascript"); else return Content("var " + paramName + " = " + JsonConvert.SerializeObject(o, jSetting) + ";", "application/x-javascript"); }
<div id="main"> <ul id="ulmain"> </ul> </div>
$.ajax({ url: \'/Home/GetData\', dataType: \'jsonp\', type: \'post\', success: function (r) { var html = \'\'; for (var i = 0; i < r.returnData.length; i++) { var item = r.returnData[i]; html += \'<li>\' + item.AreaName + \'</li>\' var hc = \'\'; if (item.cityList.length > 0) { hc += \'<ul>\'; for (var j = 0; j < item.cityList.length; j++) { var city = item.cityList[j]; hc += \'<li>\' + city.AreaName + \'</li>\' } hc += \'</ul>\'; } html += hc; } $("#ulmain").html(html); } });
结果如下:

2.生成静态文件
/// <summary> /// 生成静态JS文件 /// </summary> /// <returns></returns> public ActionResult CreateFile() { List<Area> areaList = new List<Area>() { new Area() { AreaID=1, AreaName="福建省", Depth=1, cityList=new List<Area>() { new Area(){ AreaID=2, AreaName="福州市", Depth=2}, new Area(){ AreaID=2, AreaName="厦门市", Depth=2} } }, new Area() { AreaID=1, AreaName="四川省", Depth=1, cityList=new List<Area>() { new Area(){ AreaID=2, AreaName="成都市", Depth=2} } } }; Newtonsoft.Json.JsonSerializerSettings jSetting = new Newtonsoft.Json.JsonSerializerSettings(); string body = "var citylist = " + Newtonsoft.Json.JsonConvert.SerializeObject(areaList, jSetting) + ";"; System.IO.File.WriteAllText(Server.MapPath("~/Scripts/temp.js"), body, System.Text.Encoding.UTF8); return Json(new { success = true, msg = "生成成功" }, JsonRequestBehavior.AllowGet); }
<button id="btnCreate"> 生成静态JS文件 </button>
$("#btnCreate").click(function () {
$.get("/Home/CreateFile", "", function (r) {
if (r.success)
{
alert("生成成功");
}
});
});
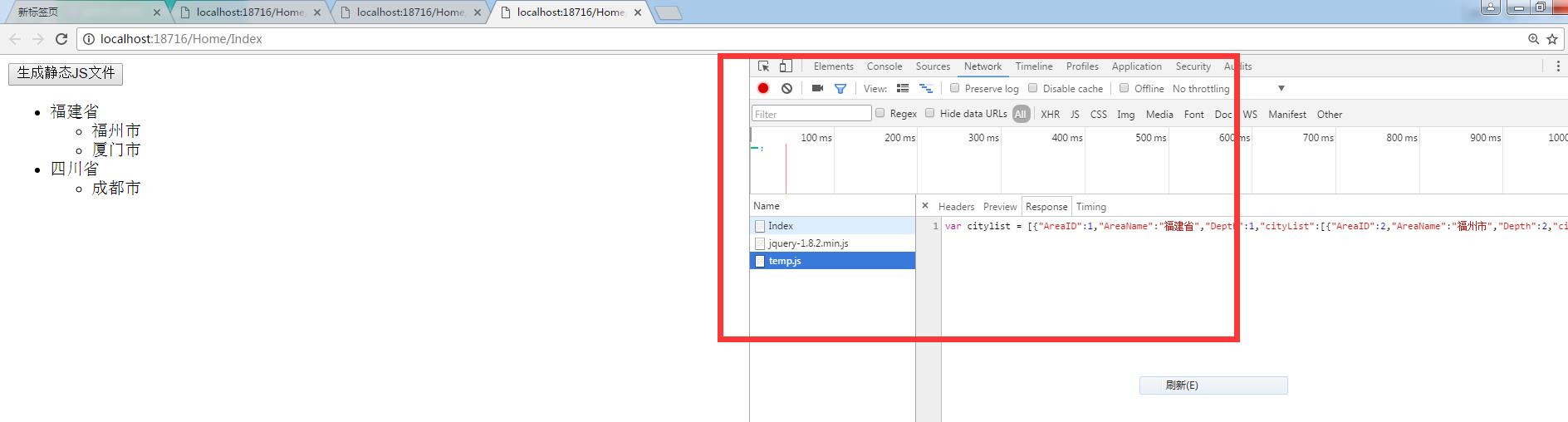
静态文件在~/Scripts/temp.js:

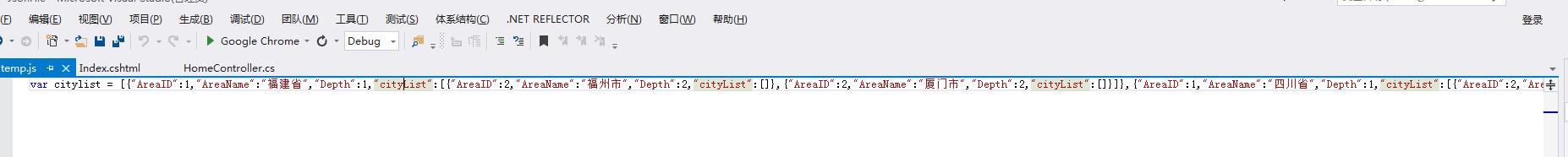
内容如下:

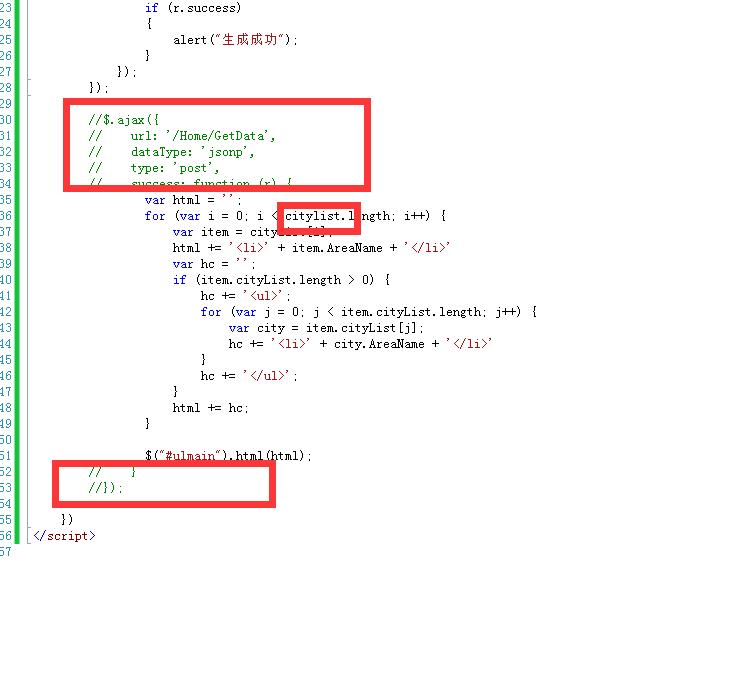
3.注释掉AJAX请求,指向静态文件读取数据

别忘记添加:<script src="~/Scripts/temp.js"></script>
4.最终效果展示

没有网络请求,读取的是静态文件,根据具体情况具体操作。
以上是关于将Json数据保存在静态脚本文件中读取的主要内容,如果未能解决你的问题,请参考以下文章