高性能JavaScript(加载和执行)
Posted whys
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高性能JavaScript(加载和执行)相关的知识,希望对你有一定的参考价值。
当浏览器遇到 <script> 标签时,它是没办法知道 javascript 是否会向DOM中添加内容或引入其他元素,甚至关闭某一个标签。因此这个时候浏览器就会停止处理页面,先执行JavaScript代码,然后再继续解析和渲染页面。
改善
将<script>标签放到 <body>的底部,尽量减少对整个页面下载的影响。
减少<script>标签的数量,不仅仅是外链脚本,内嵌的脚本数量同样也要限制。(合并)
无阻塞脚本
无阻塞脚本的秘诀在于,在页面加载完成后才加载<script>代码,这意味着在 window 对象的 load 事件触发后再下载脚本
实现方式
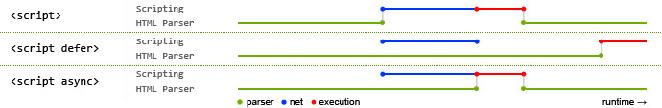
在html 4 中为 <script> 标签定义了一个扩展属性:defer。这个属性在之前是只有IE4+ 和 Firefox3.5+的浏览器支持。不过现在已被所有主流浏览器支持。在HTML 5规范中引入了 async 属性,用于异步加载脚本,async 和 defer 的相同点是采用并行下载,在下载过程中不会产生阻塞,区别在于执行时间,async 是加载完成后自动执行,而 defer 需要等待页面完成后执行。

其中蓝色代表js脚本网络加载时间,红色代表js脚本执行时间,绿色代表html解析。
另一种无阻塞加载脚本的方式是使用 XMLHttpRequest(XHR)对象,用get请求一个文件,请求好了。然后创建动态脚本,最后添加进去。缺陷:文件要再请求页面的同一个域。不能从cdn下载。
开源无阻塞脚本加载工具:LazyLoad,LABjs
小结:
界面绘制的时候,每次遇到<script>标签,页面都会停下来等待代码的下载(外链)并执行然后继续往下处理
优化:
</body>闭合标签之前,将所有的<script>标签放到页面底部,确保在脚本纸行前页面已经完成了渲染。
合并脚本文件,<script>标签越少,加载越快,相应也更迅速。不管是外链还是内嵌。
多种无阻塞下载JavaScript的方法
- 使用<script> defer,async属性
- 动态创建<script>元素下载并执行代码
- 使用 XHR 对象下载 JavaScript 代码并注入代码。
以上是关于高性能JavaScript(加载和执行)的主要内容,如果未能解决你的问题,请参考以下文章