JS JavaScript 用法
Posted kekeoutlook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS JavaScript 用法相关的知识,希望对你有一定的参考价值。
html 中的脚本必须位于 <script> 与 </script> 标签之间。
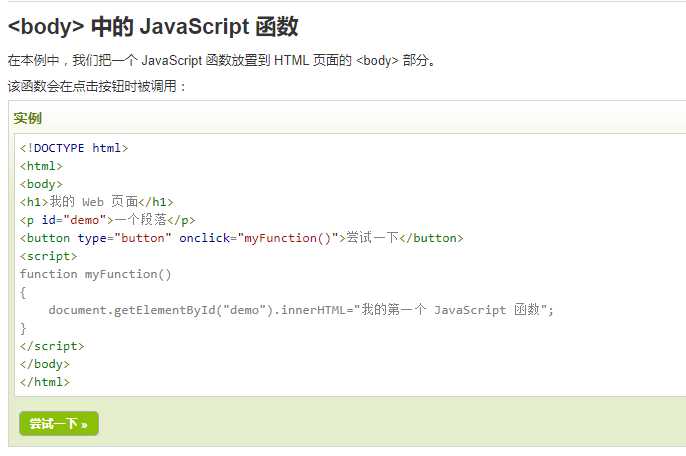
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
script> 标签
如需在 HTML 页面中插入 javascript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
<script>
alert("我的第一个 JavaScript");
</script>
alert("我的第一个 JavaScript");
</script>
在 <head> 或者 <body> 的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入
<head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。


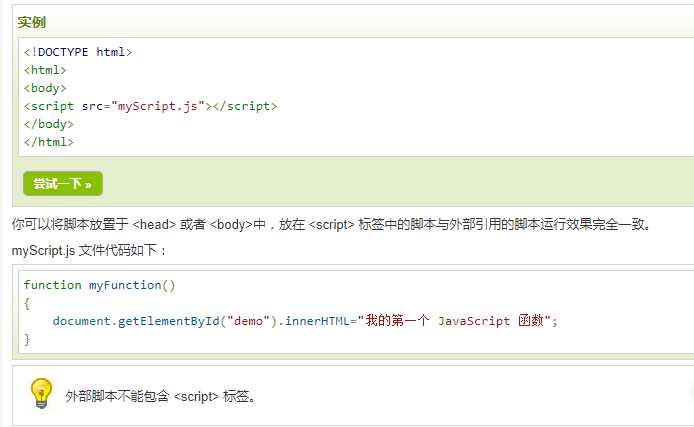
外部的 JavaScript
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:

以上是关于JS JavaScript 用法的主要内容,如果未能解决你的问题,请参考以下文章