2021-03-16 树结构拼接数据 然后选择
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-03-16 树结构拼接数据 然后选择相关的知识,希望对你有一定的参考价值。
参考技术A import React, Component from 'react'import Tree, Modal, Input, Icon, Form, message, Menu, Dropdown from 'antd'
import removeGenericEmpty from '@/libs/util'
import
queryAllOrganization,
queryMember,
getMemberGroup,
getMemberByGroup
from '@/api'
import './orgAGroupModal.scss'
const TreeNode = Tree
const Search = Input
function updateTreeData(list, key, children)
return list.map((node) =>
if (node.key === key)
return
...node,
children: node.children ? node.children.concat(children) : children
if (node.children)
return
...node,
children: updateTreeData(node.children, key, children)
)
function formatOrgData(ary)
if (!ary) return
const newTree = ary.map((item) => (
...item,
title: $item.name $ item.numberOfMember ? ( item.id` : item.id,
value: +item.id,
children: formatOrgData(item.children)
))
return newTree
function formatGroupData(ary)
if (!ary) return
const newTree = ary.map((item) => (
...item,
title: $item.name $ item.numberOfMember ? ( item.id` : item.id,
children: formatGroupData(item.children)
))
return newTree
interface Iprops
visible: boolean
transfer: any
title: string
closeOrgAGroupModal: any
interface Istate
expandedOrgKeys: string[]
autoOrgExpandParent: boolean
checkedOrgKeys: any[]
selectedOrgKeys: string[]
listType: number
firstSelectedOrgKey: string
orgData: any
groupsData:
id: string | number
name: string
number?: string
numberOfMember?: number
remarks?: string
sortNumber?: number
updateTime?: string
[]
groupRightAry: any[]
autoGroupExpandParent: boolean
expandedGroupKeys: string[]
checkedGroupKeys: any[]
selectedGroupKeys: string[]
firstSelectedGroupKey: string
personAry: any[]
class OrgAGroupModal extends Component<Iprops, Istate>
constructor(props)
super(props)
this.state =
orgData: [],
expandedOrgKeys: ['1'],
firstSelectedOrgKey: '', // 第一次点击节点,防止重复点击
checkedOrgKeys: [], // 左侧的keys
selectedOrgKeys: [],
autoOrgExpandParent: true,
listType: 1, // 1 组织列表 2 人员分组
groupRightAry: [],
groupsData: [ id: '', name: '' ],
autoGroupExpandParent: true,
expandedGroupKeys: ['1'],
checkedGroupKeys: [],
selectedGroupKeys: [],
firstSelectedGroupKey: '',
personAry: []
componentDidMount()
this.fetchOrg()
this.fetchMemberGroup()
// 展开树节点
onOrgExpand = (expandedKeys, e) =>
this.setState(
expandedOrgKeys: expandedKeys,
autoOrgExpandParent: false
)
onOrgCheck = (checkedKeys, e) =>
const personAry = this.state
const orgPersonAry = e.checkedNodes
.filter((item, index) => !item.key.startsWith('p'))
.map((item) => (
title: item.props.title,
key: item.key
))
// p 代表组织
onOrgSelect = (selectedKeys, e) =>
const orgData, firstSelectedOrgKey = this.state
const selectedKey = selectedKeys[0]
if (!selectedKey.startsWith('p') || selectedKey === firstSelectedOrgKey)
return
// 查找的时候位置节点的id需要去掉p
queryMember( department: selectedKey.slice(1) ).then((res) =>
const processedTree = updateTreeData(
orgData,
selectedKey,
formatOrgData(res.data.records)
)
this.setState(
orgData: processedTree,
firstSelectedOrgKey: selectedKey
)
)
renderTreeNodes = (data) =>
return data.map((item) =>
if (item && item.children)
return (
<TreeNode title= $item.title key=item.key dataRef=item>
this.renderTreeNodes(item.children)
</TreeNode>
)
return <TreeNode key=item.key ...item />
)
// 搜索组织列表
onOrgSearch = (value?: string) =>
this.fetchOrg(value)
// 删除选择的人员或位置
deleteCheckedNode = (key) =>
const personAry = this.state
const newPersonAry = personAry.filter((item) => item !== key)
this.setState(
personAry: newPersonAry
)
// 获取位置列表
fetchOrg = (name?: string) =>
queryAllOrganization(removeGenericEmpty( name ), null, ).then((res) =>
const organization = res.data
const orgAry = []
if (organization)
// @ts-ignore
orgAry.push(organization)
this.setState(
orgData: formatOrgData(orgAry)
)
)
// 分组 --------------------------------
// 搜索分组列表
onGroupSearch = (value?: string) =>
this.fetchMemberGroup(value)
// 获取人员分组
fetchMemberGroup = (name?: string) =>
getMemberGroup( name ).then((res) =>
if (res.data)
const records = res.data
this.setState( groupsData: formatGroupData(records) )
)
// 展开树节点
onGroupExpand = (expandedKeys, e) =>
this.setState(
expandedGroupKeys: expandedKeys,
autoGroupExpandParent: false
)
onGroupCheck = (checkedKeys, e) =>
const personAry = this.state
const groupPersonAry = e.checkedNodes
.filter((item, index) => !item.key.startsWith('g'))
.map((item) => (
title: item.props.title,
key: item.key
))
this.setState(
personAry: [...personAry, ...groupPersonAry],
checkedGroupKeys: checkedKeys
)
// 点击节点出现人员
onGroupSelect = (selectedKeys, e) =>
// 人员的key加上D区分位置的key
const groupsData, firstSelectedGroupKey = this.state
const selectedKey = selectedKeys[0]
if (!selectedKey.startsWith('g') || selectedKey === firstSelectedGroupKey)
return
getMemberByGroup( memberGroupId: selectedKey.slice(1) ).then((res) =>
const processedTree = updateTreeData(
groupsData,
selectedKey,
formatGroupData(res.data.records)
)
this.setState(
groupsData: processedTree,
firstSelectedGroupKey: selectedKey
)
)
// 公共
closeOrgSelectTree = () =>
this.props.closeOrgAGroupModal()
handleSubmit = () =>
const personAry = this.state
if (personAry.length > 0)
const personIdList = personAry.map((item) => item.key)
this.props.transfer(
personIdList
)
else
message.warning('请选择人员')
render()
const visible, title = this.props
const
orgData,
selectedOrgKeys,
expandedOrgKeys,
autoOrgExpandParent,
groupRightAry,
checkedOrgKeys,
listType,
groupsData,
autoGroupExpandParent,
expandedGroupKeys,
checkedGroupKeys,
selectedGroupKeys,
personAry
= this.state
export default Form.create()(OrgAGroupModal)
.box-wrapper
display: flex;
justify-content: space-around;
.small-box
width: 380px;
height: 363px;
margin-top: 6px;
margin-bottom: 6px;
border: 1px solid #d9d9d9;
padding: 12px;
overflow: auto;
.right
padding: 16px 30px;
.flex-between
display: flex;
justify-content: space-between;
line-height: 28px;
.close-icon
color: #999;
cursor: pointer;
&:hover
color: #333
<OrgAGroupModal
// @ts-ignore
title="添加人员"
visible=orgTreeVisible
closeOrgAGroupModal=this.closeOrgTree
transfer=this.receiveOrgTreeData
/>
数据结构与算法笔记(十七)—— 贪心算法及经典案例(找零问题背包问题拼接最大数字问题活动选择问题)
一、贪心算法
贪心算法(又称贪婪算法)是指,在对问题求解时,总是做出在当前看来是最好的选择。也就是说,不从整体最优上加以考虑,他所做出的是在某种意义上的局部最优解。
贪心算法并不保证会得到最优解,但是在某些问题上贪心算法的解就是最优解。要会判断—个问题能否用贪心算法来计算。
二、经典案例
2.1、找零问题
问题描述: (钱数量最少)
假设商店老板需要找零n元钱,钱币的面额有:100元、50元、20元、5元、1元,如何找零使得所需钱币的数量最少?
代码实现:
t = [100,50,20,5,1] #币值
def change(t,n):
'''参数:
t: 可供选择的币值 列表
n: 需找的零钱值
'''
m = [0 for _ in range(len(t))]
for i, money in enumerate(t):
m[i] = n // money
n = n % money
return m,n
print(change(t,644))
结果:
([6, 0, 2, 0, 4], 0)
2.1、背包问题
问题描述:(价值最高)
一个小偷在某个商店发现有n个商品,第 i 个商品价值v元,重 wi 千克。他希望拿走的价值尽量高,但他的背包最多只能容纳 W 千克的东西。他应该拿走哪些商品?
- 0-1背包:对于一个商品,小偷要么把它完整拿走,要么留下。不能只拿走一部分,或把一个商品拿走多次。(商品为金条)
- 分数背包:对于一个商品,小偷可以拿走其中任意一部分。(商品为金砂)
举例:
- 商品1∶ v=60,w1=10
- 商品2∶ v2=100, w2=20
- 商品3:v3=120, w3=30
- 背包容量:W=50
对于0-1背包和分数背包,贪心算法是否都能得到最优解?为什么?
事实上,用0-1背包是不行的。因为使用贪心算法,我们会选择价值最高的物品:商品1、商品2,这时总价值为160,实际上我们应该选择商品2和商品3才是最优的(价值为220)。
代码实现(分数背包):
goods = [(60,10),(100,20),(120,30)] #每个商品元组表示(价格,重量)
goods.sort(key=lambda x: x[0]/x[1],reverse=True) #按照商品价值进行降序排序
def fractional_backpack(goods,w):
'''参数:
goods: 商品价格及重量
w: 背包可装重量
'''
m = [0 for _ in range(len(goods))]
total_v = 0 #总价格
for i,(price,weight) in enumerate(goods):
if w>= weight:
m[i] = i
total_v += price
w -= weight
else:
m[i] = w / weight
total_v += m[i] * price
w = 0
break
return total_v,m
print(fractional_backpack(goods,50))
结果:
(240.0, [0, 1, 0.6666666666666666])
2.3、拼接最大数字问题
问题描述:(整数最大)
有n个非负整数,将其按照字符串拼接的方式拼接为一个整数。如何拼接可以使得得到的整数最大?
例:32,94,128,1286,6,71可以拼接除的最大整数为94716321286128
代码实现:
from functools import cmp_to_key
li = [32,94,128,1286,6,71]
def xy_cmp(x,y):
if x+y < y+x:
return 1
elif x+y > y+x:
return -1
else:
return 0
def number_join(li):
li = list(map(str,li))
li.sort(key=cmp_to_key(xy_cmp))
return ''.join(li)
print(number_join(li))
结果:
94716321286128
2.4、活动选择问题
问题描述:(个数最多)
假设有n个活动,这些活动要占用同一片场地,而场地在某时刻只能供—个活动使用。
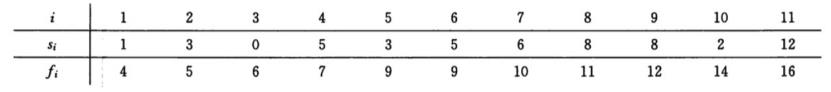
每个活动都有一个开始时间s和结束时间f(题目中时间以整数表示),表示活动在[si,fi)区间占用场地。
问:安排哪些活动能够使该场地举办的活动的个数最多?

贪心结论:最先结束的活动一定是最优解的一部分。
证明:假设a是所有活动中最先结束的活动, b是最优解中最先结束的活动。
- 如果a=b,结论成立。
- 如果a≠b,则b的结束时间一定晚于a的结束时间,则此时用a替换掉最优解中的b, a一定不与最优解中的其他活动时间重叠,因此替换后的解也是最优解。
代码实现:
activities = [(1,4),(3,5),(0,6),(5,7),(3,8),(5,9),(6,10),(8,11),(8,12),(2,14),(12,16)]
# 保证活动是按照结束时间排序的
activities.sort(key=lambda x:x[1])
def activities_selection(a):
res = [a[0]] #加入最先结束的活动
for i in range(1,len(a)):
if a[i][0] >= res[-1][1]: #当前活动的开始时间小于等于最后一个入选活动的结束时间
#不冲突
res.append(a[i])
return res
print(activities_selection(activities))
结果:
[(1, 4), (5, 7), (8, 11), (12, 16)]
以上是关于2021-03-16 树结构拼接数据 然后选择的主要内容,如果未能解决你的问题,请参考以下文章