asp 提交表单和上传文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了asp 提交表单和上传文件相关的知识,希望对你有一定的参考价值。
现在急需一个能提交表单和上传文件的html/asp,实现的功能是从html输入文本和上传文件(文本和上传在同一页面)到数据库,数据库中保存文本信息和文件名称(现在主要是图片文件,可以的话最好能限定文件类型),而文件保存在服务器端的固定文件夹下。
见页面图:
希望能获得所有完整的程序,以及包括如何跳转等。
如果可行,我还会提高悬赏分数。

asp.net和asp上传方式基本相似。都需要使用到form表单。下面分别介绍asp和asp.net两种文件上传方式。
第一种:asp方式
首先建立form表单
<form name="form1" method="post" action="send.asp" enctype="multipart/form-data">
<input name="title" type="text"/>
<input name="uploadimg" type="file" />
<input name="submit" type="submit" value="提交"/>
</form>
asp的表单一定要注意加上enctype="multipart/form-data"这个属性,否则是上传不了图片的,这个属性很关键。
上传处理代码也就是send.asp的处理代码。
因为asp本身没有上传的组件或控件,这里只能借助第三方式的组件或类。上传组件推荐使用aspJpeg组件,这个组件不仅可以上传文件,如果是图片的话,可以调节尺寸尺寸,创建缩略图等。很方便,目前一般的空间商都支持这个组件,另外就是使用组件上传类,像风声,无惧等,都是无组件上传。
上传代码,这里假设采用的是风声无组件上传类。类文件已经包含进去。
<include file="uploadclass.asp"-->
处理代码:
先初始化上传类
dim myrequest
set myrequest = new UpLoadClass
设置属性:
myrequest.FileType="gif,jpeg,jpg,png" //设置上传类型
myrequest.SavePath="../upload/" //设置上传路径
myrequest.MaxSize=100*1024 //设置上传文件的大小,
myrequest.AutoSave=1 //设置保存方式,为1表示自动保存
myrequest.Open //打开文件流
title = myrequest.form("title")
img = myrequest.form("uploadimg") //这两部表示接收form表单中的数据。不 能再用request.form或request.querystring来接收了,必须用刚才初始化的对象
myrequest来接收。
现在数据接收到了,剩下的就是保存到数据库。这和常用的数据保存方式一下的,拼接SQL.然后再执行,这里不赘述。
第二种asp.net方式。
asp.net方式,因为采用的是服务器控件,所以与asp有点区别。
首先是form不同,asp.net的form是服务器控件,需要添加ID和runat="Server"如
<form name="form1" ID="form1" runat="Server">
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="上传" />
</form>
处理代码,上传并保存代码
protected void Button1_Click(object sender, EventArgs e)
String savePath = Server.MapPath("upload");
if (FileUpload1.HasFile)
String filename;
filename = FileUpload1.FileName;
savePath +=filename;
FileUpload1.SaveAs(savePath);
Page.Response.Write(FileUpload1.PostedFile.ContentType + FileUpload1.PostedFile.ContentLength+"<br>");
Page.Response.Write("<img src='"+savePath+"'>");
else
Page.Response.Write("fff");
asp提交和上传文件,与asp.net是不同的。一个是html标签,一个是服务器控件。相对来说,asp.net的文件上传比asp简单很多,因为asp.net提供了相对应的上传控件。而asp没有。只有采用第三方组件或无组件上传类。上传文件成功后,另外还可以加入更多的处理元素,如图片入库,加上水印等,这需要你自己去思考和查找资料了。
参考技术A ----------------------------表单部分------------------------<table width="90%" border="0" cellspacing="1" cellpadding="0">
<form name="pubinfo" method="post" action="admin_pro.asp">
<tr>
<td width="20%" height="25" align="left" class="t">产品名称</td>
<td align="left"><input type="text" id="Co_name" name="Co_name" size="30" value="<%=Co_name%>" /></td>
</tr>
<tr>
<td height="25" align="left" class="t">图片</td>
<td align="left"><input name="Co_picture" type="text" id="Co_picture" size="50" value="<%=Co_picture%>"/>
<input type="button" value="上传文件" onClick="showUpload(this,'Co_picture','../uploadfile',20,null);" />注:第一张图片为案例Logo</td>
</tr>
<tr>
<td height="25" align="center" class="t"><input name="action" type="hidden" id="action" value="save" />
<input name="Co_ID" type="hidden" id="Co_ID" value="<%=Co_ID%>" /></td>
<td align="center" class="t"><input type="submit" name="Submit" value="提交" /></td>
</tr>
</form>
</table>
---------------------------------------------------------------------------
------------------------------提交保存及数据入库-------------------------------------
IF Trim(Request.Form("Co_name"))="" Then
Response.Write("<script language=javascript>alert('对不起,标题不能为空!');history.back();</script>")
Response.End()
End IF
IF Trim(Request.Form("Co_picture"))="" Then
Response.Write("<script language=javascript>alert('请先上传文件之后再进行此操作!');history.back();</script>")
Response.End()
End IF
Co_recommend = "False"
IF Request.Form("Co_recommend") = "true" Then Co_recommend = "True"
Set MM_Recordset = GetRecordset("Select * from table_Commodity Where Co_name = '" & Trim(Request.Form("Co_name")) & "' order by Co_createdate desc")
IF Not MM_Recordset.Eof Then
Response.Write("<script language=javascript>alert('对不起,您所填写的商品信息已经存在!');history.back();</script>")
Response.End()
Else
SQLString = "Insert Into table_commodity(" &_
"Co_name,Co_cateID,Co_picture,Co_clicks,Co_factory,Co_createdate,Co_intro,Co_contact,Co_Website,Co_Email,Co_masterid,Co_recommend)"&_
" Values('" &Trim(Request.Form("Co_name")) & "','" & Trim(Request.Form("Co_cateID")) & "','" & Co_pictures & "',0,'" &Trim(Request.Form("Co_factory")) & "',#" & Now() & "#,'" & Trim(Request.Form("Co_intro")) & "','" &Trim(Request.Form("Co_contact")) & "','" &Trim(Request.Form("Co_Website")) & "','" &Trim(Request.Form("Co_Email")) & "'," & recorderID & "," & Co_recommend & ")"
GetRecordset SQLString
End IF
MM_Recordset.Close
Action=""
-------------------------------------------------------------------------
说明:
此程序采用艾恩Ajax无刷新文件上传,使用很方便,楼主可以从网上找找下载这个类的源代码。
表单和servlet在idea中实现文件的上传
1.前端jsp的搭建。
通过type=file的input标签就可以选择要上传的文件,当submit提交表单的时候就可以将选定的文件以流的形式提交。要注意的技术细节就是表单中有上传文件功能时,必须显式的将表单enctype设置为multipart/form-data,不带文件上传的表单(例如只是提交各种name/value的表单)使用的默认enctype是application/x-www-form-urlencoded。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<form enctype="multipart/form-data" action="fileupload" method="post">
<input type="file" name="file" >
<input type="submit" value="上传文件">
</form>
<img src="$param.img">此时的jsp界面如图所示:

选择文件后,点击上传文件按钮,会将文件相关内容以post的方式提交给/fileupload。
2.Servlet的编写。
文件的上传和保存到服务器本质上就是一次IO操作。服务器通过InputStream读取上传的内容,通过FileOutputStream将读取的内容保存到文件。要注意的技术细节有:
引入commons-fileupload 1.4和commons-io 2.11,将上传的文件包装成了FileItem类型,简化了相关的操作。
保存文件的路径设定。
我们所有的资源访问路径(例如jsp,js,image等)其实都是按照项目的开发路径展开的,也就是项目开发路径中webapp的目录结构。
例如有这样的项目结构:

如果在index.jsp中显示img_1.jpeg,那index.jsp中img标签的src属性值可以使用一个相对路径:/images/img_1.jpeg。
项目部署的时候,会将项目内容从开发路径复制到部署路径。复制的时候根据TOMCAT的设定,一种是将项目打包成.war文件,将.war文件复制到部署路径下,这种方式称为archive;另一种方式就是直接带着目录结构的复制,这种方式称为exploded。
但是,我们使用maven的webapp骨架构建的项目时,会多一层设置。项目部署时会先将项目结构复制到一个target子文件中,然后再根据target文件夹下的目录结构复制导数TOMCAT部署路径中。这就会有一个问题,项目部署后上传的文件只会保存到target下的项目结构中,没有办法影响到原项目。而且项目重新部署时,target子文件夹下的内容会被全部覆盖。
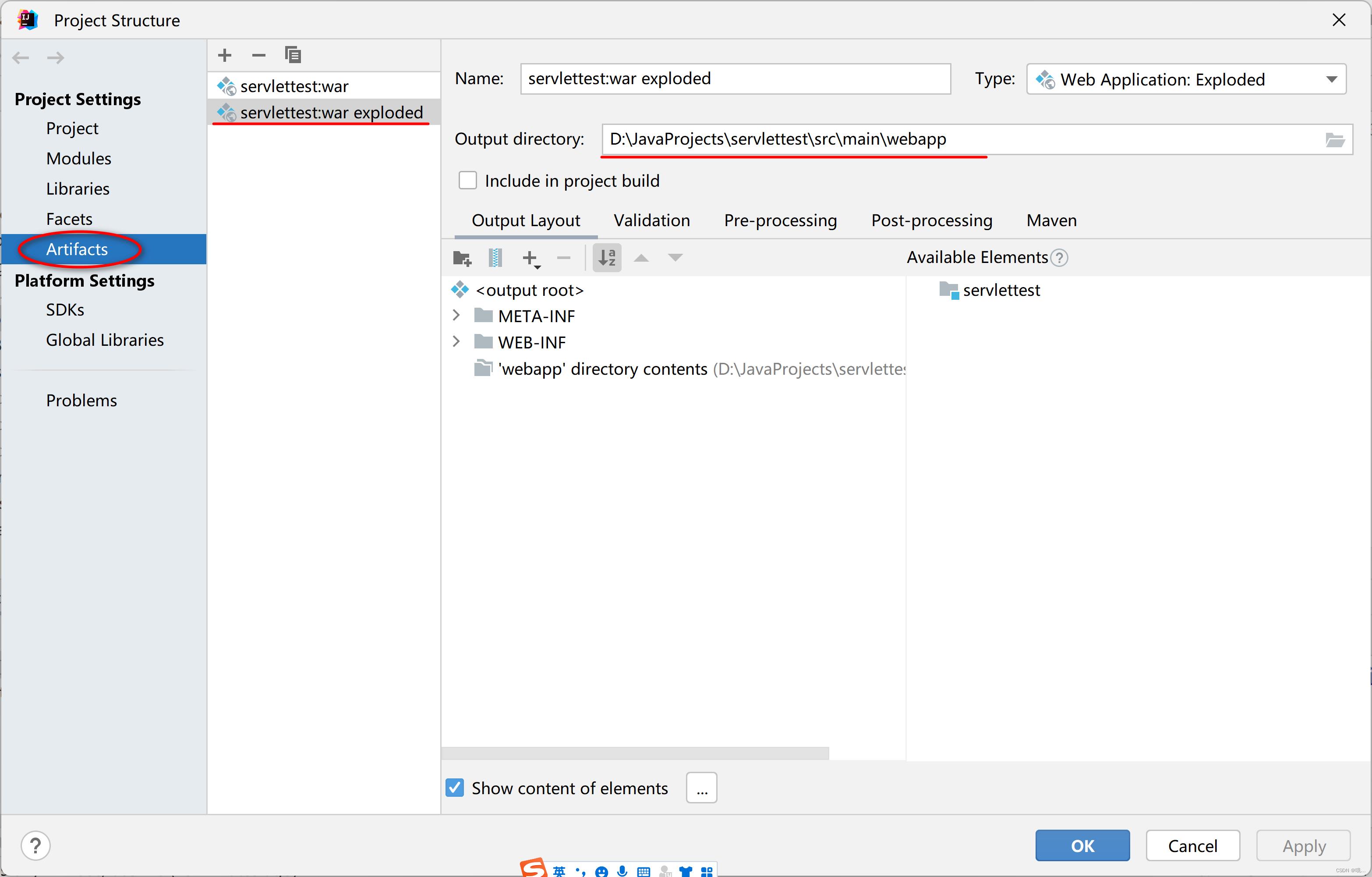
所以正确的设置是将项目output directory直接就写成源项目webapp所在位置即可。
正确的设置方式是:首先在IDEA中新建一个保存上传内容的文件夹,例如uploadfiles。

然后进入File菜单下的project structure,修改exploded的output directory,路径中就是真正的项目源文件路径,不包含任何target内容。

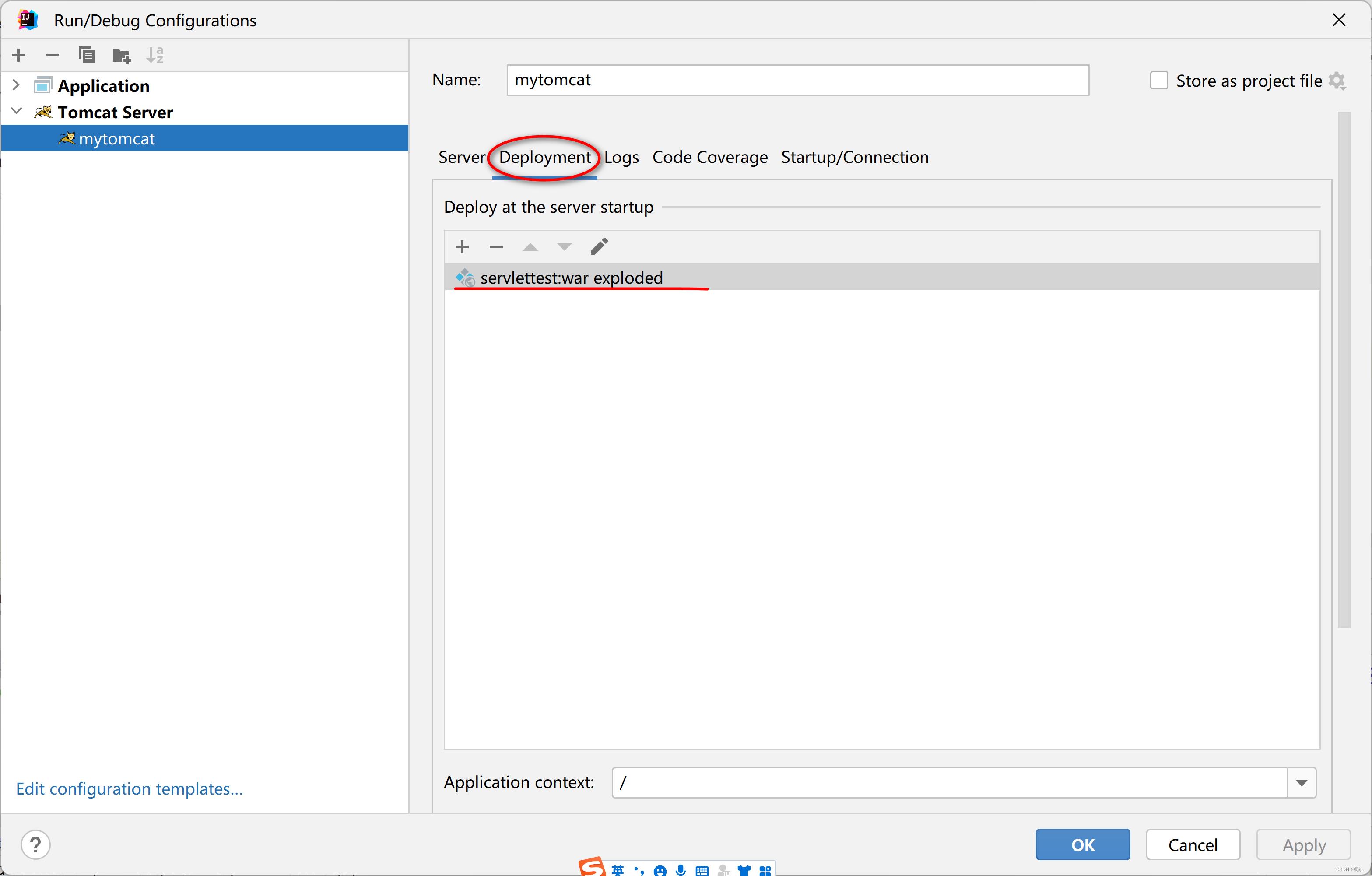
最后进入TOMCAT的配置,确认一下deployment 的是exploded而不是war。

至此相关设定结束,可以开始编写处理上传文件保存的servlet了
package servlets;
@WebServlet(value = "/fileupload")
public class FileuploadServlet extends HttpServlet
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
try
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
//将上传内容封装为FileItem
List<FileItem> fileItems = upload.parseRequest(request);
for (FileItem item:fileItems)
//上传文件的inputstream
InputStream inputStream = item.getInputStream();
//上传文件本身的名字
String fileName = item.getName();
//获取新建的uploadfiles文件夹的实际路径
//根据之前的设定,这个路径是: 项目文件夹/src/main/webapp/uploadfiles
String path = getServletContext().getRealPath("\\\\uploadfiles");
System.out.println("服务器保存文件路径是: "+path+"\\\\"+fileName);
//利用FileOutputStream将内容保存到服务器上
FileOutputStream outputStream = new FileOutputStream(new File(path+"\\\\"+fileName));
byte[] bytes = new byte[1024];
int count=0;
while ((count=inputStream.read(bytes))!=-1)
outputStream.write(bytes,0,count);
inputStream.close();
outputStream.close();
//重定向到jsp文件,并将刚刚上传文件的路径作为img参数的值
response.sendRedirect("insertuserinfo.jsp?img=/uploadfiles/"+fileName);
catch (FileUploadException e)
throw new RuntimeException(e);
运行TOMCAT部署项目:

上传文件的名称是df65b...934f8cdc.jpeg,点击上传文件后:

再看一下项目结构和控制台输出:


---------------------------------------------------------------------------------------------------------------------------------最后一点,IDEA中编写的Web项目在部署到TOMCAT的时候,是不会将项目放到我们安装或配置的正经TOMCAT的webapps下的(尽管复制到TOMCAT webapps下应该才是主流的做法)。
IDEA根据自身版本的不同,会把Web项目部署到C:\\users\\用户名\\.IntelliJIdea2021.2下面的system\\tomcat文件夹,或者C:\\Users\\pigli\\AppData\\Local\\JetBrains\\IntelliJIdea2022.2下面的tomcat文件夹下。每个编码文件夹对应一个项目:

这个文件夹就是这就是副本Tomcat目录。点进去一个其实可以看出和原生的目录大体一致,但是缺少了bin目录、lib目录、temp目录。

虽然这是副本目录,但是运行是依靠原生的Tomcat去运行(这里的意思就是 idea在运行项目的时候启动的依旧是原生Tomcat),原生TOMCAT会通过一些环境变量的设置去访问副本的Tomcat。所以就不用把这些项目内容复制到原生TOMCAT的webapps文件夹下了。
继续点击项目文件夹下conf\\Catalina\\localhost\\ROOT.xml,docBase属性就是一个项目的output directory设定:
这是经过修改,output directory直接是项目目录结构。上传文件时,会直接将文件保存到原项目webapp下的目录结构中,通过相对路径访问也是没有问题。
<Context path="" docBase="D:\\JavaProjects\\servlettest\\src\\main\\webapp" />下面的docBase是利用maven webapp骨架创建的web_mod模块的output directory。
<Context path="" docBase="D:\\JavaProjects\\mytestempty\\web_mod\\target\\web_mod.war" />如果在web_mod中进行相关的文件上传,可能就会出现路径问题。
以上是关于asp 提交表单和上传文件的主要内容,如果未能解决你的问题,请参考以下文章
php后台商品添加,需要两个表单,一个用于提交上传图片,一个用于提交商品数据到数据库。
C# Asp.net使用FormData对象实现ajax提交表单及上传图片