WangleEditor3提交数据(servlet-jsp)
Posted 让我再想想
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WangleEditor3提交数据(servlet-jsp)相关的知识,希望对你有一定的参考价值。
用servlet提交 WangEditor3编辑的内容,找了很多资料没发现,大多用的框架,今天终于解决了,记录一下。
WangEditor3不支持放在textarea中,servlet是无法直接获取到编辑器中的内容的,有一下两种方法:
方法一:如果想用form表单提交需要加个textarea,此时的textarea应该隐藏起来,用js获取WangEditor3编辑的内容,再赋值给textarea,再form提交,隐藏textarea如下:
<textarea name="newscontent" id="content" style="width:100%; height:200px;display:none" ></textarea>
方法二:可以用ajax通过用js取出表单和富文本中的内容,通过json格式传输,在后台获取就可以了。
注明:以下演示以方法二为例,方法一在代码中注释掉了。
newseditor.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath();//获取webContent路径 //request.getScheme() 返回当前链接使用的协议;比如,一般应用返回http;SSL返回https; //详解:https://www.cnblogs.com/qlqwjy/p/7498511.html String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="<%=basePath %>/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="<%=basePath %>/js/jquery-3.2.1.min.js"></script> <!-- 最新的 Bootstrap 核心 javascript 文件 --> <script src="<%=basePath %>/js/bootstrap.min.js"></script> <script type="text/javascript" src="<%=basePath%>/wangEditor/release/wangEditor.min.js"></script> <script type="text/javascript"> </script> <style type="text/css"> .toolbar { border: 1px solid #ccc; } .w-e-text-container{ height: 600px !important;/*!important是重点,因为原div是行内样式设置的高度300px*/ } </style> </head> <body> <div> <div class="container"> <h2 class="page-header">文章发布</h2> <form class="form-horizontal" id="form" action="contentpublish" method="post"> <div class="form-group"> <label for="newsMan" class="col-sm-1 control-label" >作者</label> <div class="col-sm-2" > <input class="form-control " name="newsMan" id="newsMan" placeholder="请输入发布人"/> </div> </div> <div class="form-group"> <label for="newsTitle" class="col-sm-1 control-label">标题</label> <div class="col-sm-4"> <input class="form-control" name="newsTitle" id="newsTitle" placeholder="请输入新闻标题"/> </div> </div> <div class="form-group"> <label for="newstype" class="col-sm-1 control-label">地点</label> <div class="col-sm-2"> <select class="form-control "> <option>请选择</option> <option value="PA">Pennsylvania</option> <option value="CT">Connecticut</option> <option value="NY">New York</option> <option value="MD">Maryland</option> <option value="VA">Virginia</option> </select> </div> </div> <div class="form-group"> <label for="newsContent" class="col-sm-1 control-label">内容</label> <div class="col-sm-10"> <!-- <textarea id="div1" name="content" style="width: 800px; height: 400px;"></textarea> --> <!-- <textarea name="newscontent" id="content" style="width:100%; height:200px;display:none" ></textarea> --> <div id="div1" class="toolbar"> <!-- <p>欢迎使用 wangEditor 编辑器</p> --> </div> </div> </div> <div class="form-group" > <div class="col-sm-4 col-sm-offset-1"> <input type="button" onclick="submit_content()" value="发 布 文章 " class="btn btn-success btn-md"/> </div> </div> </form> </div> <button id="btn1">获取html</button> <button id="btn2">获取text</button> </div> <script type="text/javascript"> var E = window.wangEditor var editor = new E(\'#div1\') editor.customConfig.showLinkImg = false editor.customConfig.uploadImgServer = \'/shoot/UploadServlet\'; editor.create() document.getElementById(\'btn1\').addEventListener(\'click\', function () { // 读取 html alert(editor.txt.html()) }, false) document.getElementById(\'btn2\').addEventListener(\'click\', function () { // 读取 text alert(editor.txt.text()) }, false) function submit_content(){ alert("111"); var newsMan=$("#newsMan").val(); var newsTitle=$("#newsTitle").val(); /* var introduce = document.getElementById("content"); introduce.value = editor.txt.html(); */ $.ajax({ type:"post", url:"../contentpublish", data:{ "newsMan":$("#newsMan").val(), "newsTitle":$("#newsTitle").val(), /* "introduce":$("#content").val(), */ "introduce":editor.txt.html(), }, success: function(result){ alert("测试!"); }, }); } </script> </body> </html>
新建Servlet ContentPublish
package com.liu.Controller; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class ContentPublish */ @WebServlet("/contentpublish") public class ContentPublish extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public ContentPublish() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub System.out.println("post"); String newsMan=request.getParameter("newsMan"); String newsTitle=request.getParameter("newsTitle"); String introduce=request.getParameter("introduce"); System.out.println(newsMan); System.out.println(newsTitle); System.out.println(introduce); } }
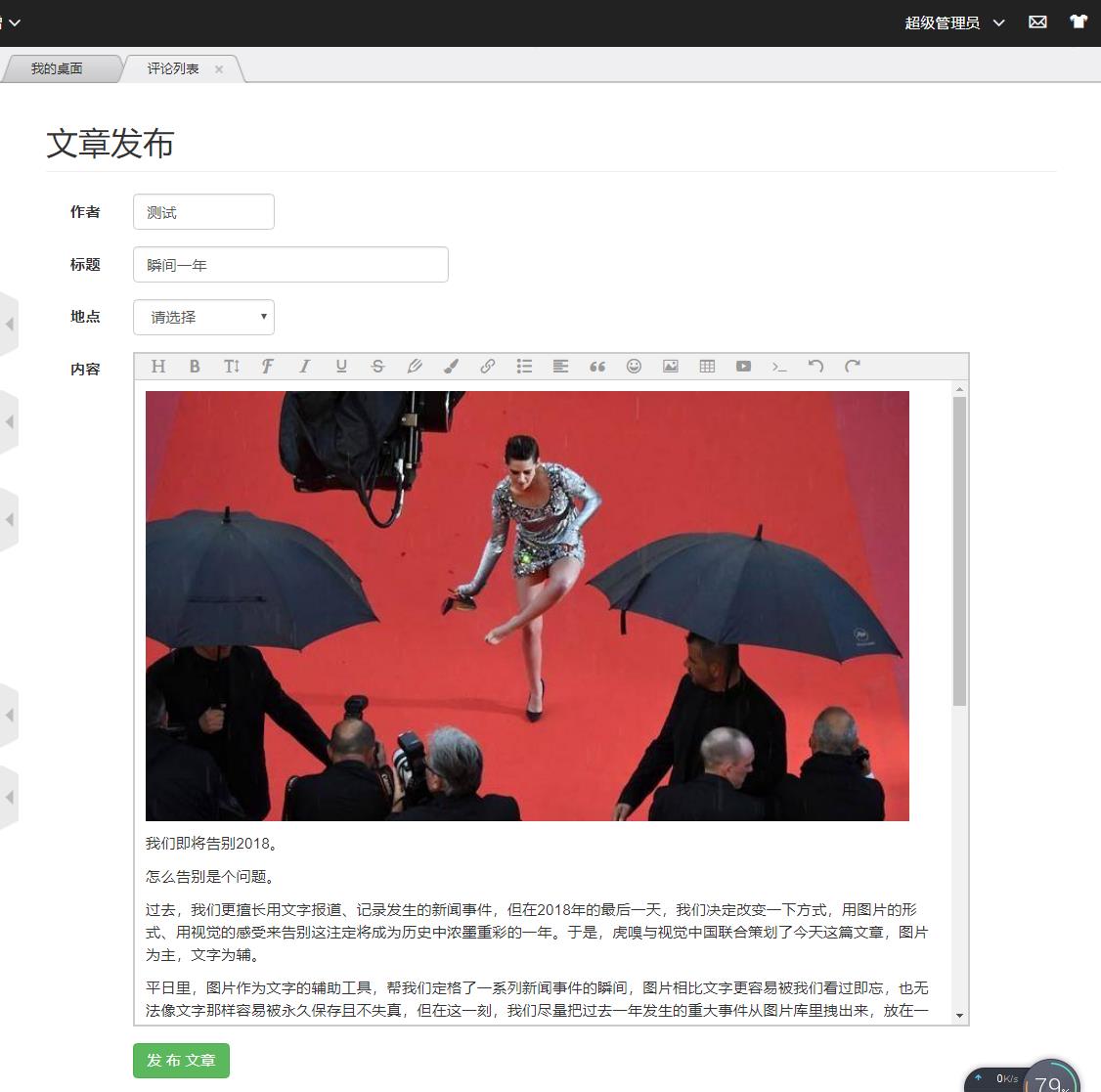
效果如下:

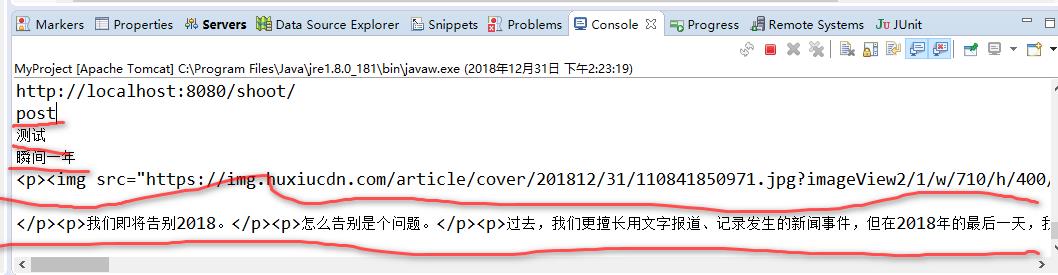
控制台输出:

以上是关于WangleEditor3提交数据(servlet-jsp)的主要内容,如果未能解决你的问题,请参考以下文章