java-js知识库之一——canvas绘制9*9乘法表
Posted sbblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java-js知识库之一——canvas绘制9*9乘法表相关的知识,希望对你有一定的参考价值。
不知不觉一年又要过去了,软件这一行入坑快两年了,一直不知道这两年干了些啥,也不知道自己到底会些什么,工作也是些简单的东西,谁都能做,对未来也是很茫然。今天和同事优化数据库,头都是懵的,很多东西都感觉似曾相识,但就是记不起来,最后只能选择百度。。。。,才发觉该将自己会的东西梳理一下了,今天开始记录自己会的知识,以日记的模式,记在这里,以便日后查看,争取一天一个知识点,贵在坚持,今天开始,构建自己的知识库。
第一天,利用canvas绘制9*9乘法表。
第一次接触canvas是在去年十月份开发一款app时,到现在也已经一年多了,当时因为业务需求手机端的照片上传下载和展示,照片须存储在内网环境,当时将照片利用canvas转化为base64编码,传递后台存入服务器。现在重新梳理下canvas知识,绘制一个乘法表。
首先,先明确需要做什么,先用java控制台输出乘法表。
for(int i=1;i<10;i++) { for (int j = 1; j < i+1; j++) { System.out.print(i+"*"+j+"="+i*j+" "); } System.out.println(); }
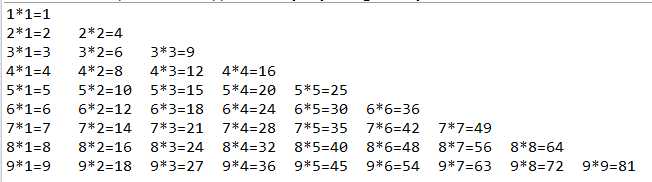
输出如图所示:

现在开始使用canvas绘制乘法表,工作的时候一直使用jquery,这是个不好的习惯,导致自己的原生js水平一直得不到提升,现在尽量使用原生js。
直接上代码,代码里会详细些注释。
<!--html只有一个canvas标签,定义画布的宽和高-->
<canvas id="canvas" width="600" height="500"></canvas>
//获取canvas标签
var canvas = document.getElementById("canvas");
//获取2d画布,3d的是webgl,目前不会。。。 var ctx = canvas.getContext("2d");
//设置字体大小 ctx.font = "20px 宋体";
//设置字体颜色 ctx.fillStyle = "blue";
//定义绘制一个乘法的对象 function Multiplication(x,y){ this.x = x; this.y = y; }
//给对象定义一个绘制的方法 Multiplication.prototype.draw = function(){
//参数依次为:文字内容,如1*1=1、绘制文字的x坐标、绘制文字的y坐标、文字允许的最大宽度 ctx.fillText(this.x+"*"+this.y+"="+this.x*this.y,60*(this.y-1)+10,30*this.x,50); } for(var i = 1;i < 10;i++){ for(var j = 1;j < i+1;j++){
//获取对象 var drawing = new Multiplication(i,j);
//绘制乘法项 drawing.draw(); } }
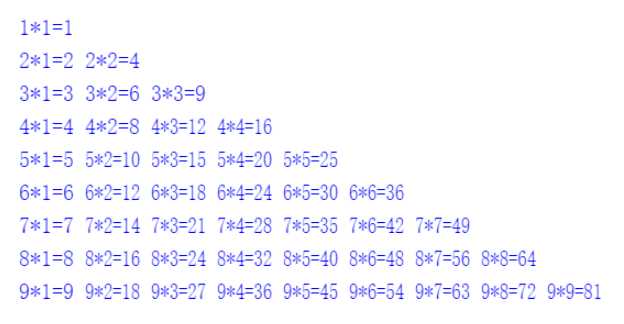
页面如图:

canvas绘制9*9乘法表就结束了,很简单的逻辑,代码也简单,现在将代码放到服务器上去,如有兴趣可点击下方链接看看效果。
canvas绘制9*9乘法表展示链接:http://yktzs.top/canvas/multiplication.html 。
如有错误,欢迎指正QQ:1505771465
以上是关于java-js知识库之一——canvas绘制9*9乘法表的主要内容,如果未能解决你的问题,请参考以下文章