Json-server在Vue 2.0中使用--build文件中没有dev-server文件
Posted DoubleL2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Json-server在Vue 2.0中使用--build文件中没有dev-server文件相关的知识,希望对你有一定的参考价值。
跟大佬的视频使用json-server模拟后台数据调用,发现build文件中并没有dev-server.js。
新版的vue-cli取消了dev-server.js和dev-client.js 改用webpack.dev.conf.js代替,所以可以在webpack.dev.conf.js中配置本地访问
1.在webpack.dev.conf.js中任意位置添加以下配置 端口设置在3000
var jsonServer = require (\'json-server\') var apiServer = jsonServer.create() var apiRouter = jsonServer.router(\'db.json\') var middlewares = jsonServer.defaults() apiServer.use(middlewares) apiServer.use(apiRouter) apiServer.listen(3000,function(){ console.log(\'JSON Server is running\') })
2.db.json文件放置在webpack.dev.conf.js的同级目录下,db.json的内容具体如下
{ "getNewsList": [ { "id": 1, "title": "新闻条目1新闻条目1新闻条目1新闻条目1", "url": "http://starcraft.com" }, { "id": 2, "title": "新闻条目2新闻条目2新闻条目2新闻条目2", "url": "http://warcraft.com" }, { "id": 3, "title": "新闻条3新闻条3新闻条3", "url": "http://overwatch.com" }, { "id": 4, "title": "新闻条4广告发布", "url": "http://hearstone.com" } ], "login": { "username": "yudongdong", "userId": 123123 }, "getPrice": { "amount": 678 }, "createOrder": { "orderId": "6djk979" }, "getOrderList": { "list": [ { "orderId": "ddj123", "product": "数据统计", "version": "高级版", "period": "1年", "buyNum": 2, "date": "2016-10-10", "amount": "500元" }, { "orderId": "yuj583", "product": "流量分析", "version": "户外版", "period": "3个月", "buyNum": 1, "date": "2016-5-2", "amount": "2200元" }, { "orderId": "pmd201", "product": "广告发布", "version": "商铺版", "period": "3年", "buyNum": 12, "date": "2016-8-3", "amount": "7890元" } ] } }
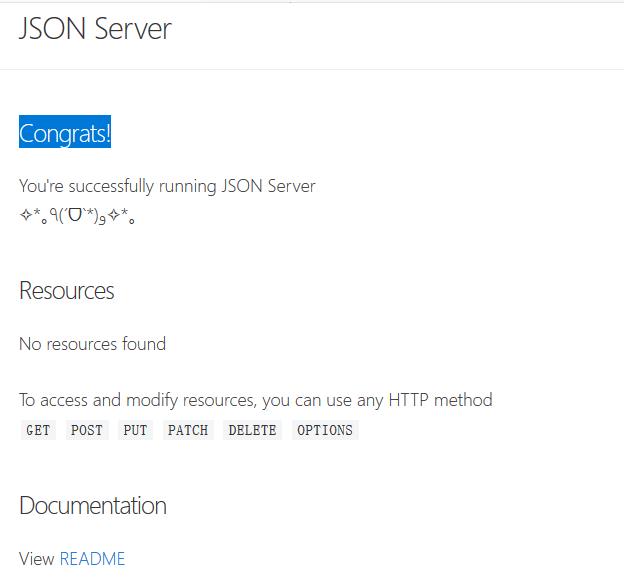
3.运行后,未识别到Json中的数据 NO resources found
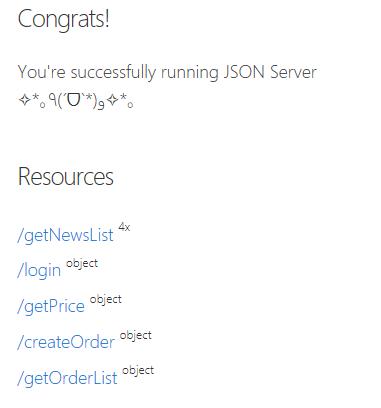
问题解决:文件路径问题,js相对路径写法 "../"表示上一级目录开始 ,“./”表示同一级目录开始 “/” 表示根目录开始
json-server获取的接口信息

4.使用服务器端的代理,访问数据
cnpm install vue-resource --save 安装Vue-resource,在main.js中进行注册

在需要获取数据的组件 export default中添加以下代码
export default{ created: function(){ this.$http.get(\'api/getNewsList\') .then(function(data){ console.log(data) },function (err){ console.log(err) }) }
因添加了api路径 在config/index.js添加如下代码,代表着api路径直接替换3000端口
proxyTable: { \'/api/\':\'http://127.0.0.1:3000\' }
5.更改
apiServer.use(\'/api\', apiRouter)
以上是关于Json-server在Vue 2.0中使用--build文件中没有dev-server文件的主要内容,如果未能解决你的问题,请参考以下文章