js常见报错之Unexpected token in JSON at position
Posted bxl2016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js常见报错之Unexpected token in JSON at position相关的知识,希望对你有一定的参考价值。
源头
出现这个报错提示,根本原因只有一个--json解析异常,所以请大家直接去关注自己json的返回数据注意检查其返回内容和内容的格式是否正确,至于本文血案的导火索是因为json注释滴问题。
事发--血案
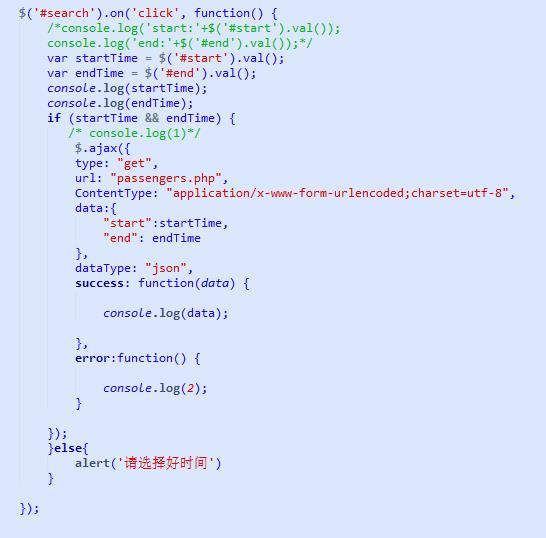
有一天一个朋友找我商量,说用jquery的ajax什么都写对了,可数据就是不正常显示,我说发核心代码我look下,如图1

我也反复检查了几遍确实没问题,那。。。。。。我突然发现他的代码中只存在了异步success的回调,既然不走成功回调,那就看下error函数咯,error函数我们不经常使用,其有三个参数XMLHttpRequest对象, textStatus错误文本描述, errorThrown错误发生时才会被传递。在error里添加一个log发现被打印了,ajax这个过程确实存在异常,但具体哪个方向的依旧未知。打印了一下textStatus发现输出parsererror,解析错误。好了,此刻可以断定ajax通信是正常的。也就是XMLHttpRequest.readyState已经为4了,那就代表客户端和服务端通信完成,数据已经拿回本地,最后可以确定报错的原因就是在json解析的时候发生了异常。
于是我又信誓旦旦的去检查他本地模拟的json数据,我们都知道json是由老道在js对象语法格式上发明而来的,其比js的对象格式更加严谨,单双引号搞错都不行,而且json也就那么几种固定的返回格式,直接{}对象形式,还有一种对象数组形式[{},{}],还有一种对象中的数组{"",[]}额,我记得是一共就这三种情况,晓得这些基础知识以后严格排查,发现格式一切正常,额。。见鬼。。。。。
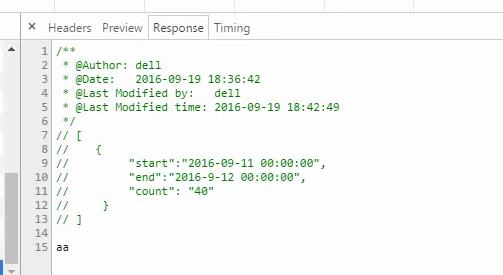
那看下返回内容吧,如图2所示,一个json数组一个抬头信息。乍一看貌似没什么问题,但是问题就在这,上文已经说到json格式是从js对象格式中改变而来,在js中注释有很多种写法,但是json在发明之初就是不提倡注释的,所以抬头信息在解析的时候就会被认定为错误信息。深坑啊。。。。。

总结
于是乎我就去寻找这个抬头的来源,我问他你最近用什么编辑器了没?他说就sublime,我起初怀疑是编辑器自动加的落款,后来发现不是,于是我看了下他的请求文件,是一个php文件,打开这个php文件,发现这个php文件刚开头就对客户端写回了一段说明文本。正好就是图2那段抬头说明性文本,删除这段文本,了事。。。
1.要善于使用jquery的error函数
2.注重基础知识,注意事物出现的历史原因如json是为传递而产生,所以其没有注释也是有意而为之。
3.json格式是死的必须严格遵守,json中若要添加注释也要使用"k": "v"的形式,不过这会使得传输信息量大
以上是关于js常见报错之Unexpected token in JSON at position的主要内容,如果未能解决你的问题,请参考以下文章
JS中this作用域的问题:常见报错:XXX function 或者变量 未定义
Discord.js + Node.js: SyntaxError: Unexpected token ''