从无到有,用Nodejs+express+mongodb搭建简易登陆系统
Posted Anderson_An
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从无到有,用Nodejs+express+mongodb搭建简易登陆系统相关的知识,希望对你有一定的参考价值。
前端处理server表示很蛋疼,初学Node,虽然感觉异常强大,但是学起来还是有些吃力的,Node是工具,它不是万能的,搭建一个系统还是需要借助其他一些工具,对于我这个没怎么接触server的前端来说,挑战是有的。昨天参考一些资料尝试用Node+express+mongodb搭建一个简易的登陆系统,在此记之。
express是一个灵活的nodejs web应用框架, 提供一系列强大特性帮助你创建各种Web应用。
Mongodb是数据库。
1、安装express,express安装比较简单,直接用npm install -g express-generator,一定要用这个,如果用npm install -g express就会出现express not found的问题。
2、安装mongodb, 在官网下下在程序,然后一步步安装,我是在F盘的/software3下新建一个mongodb的文件夹,安装在该文件夹内。
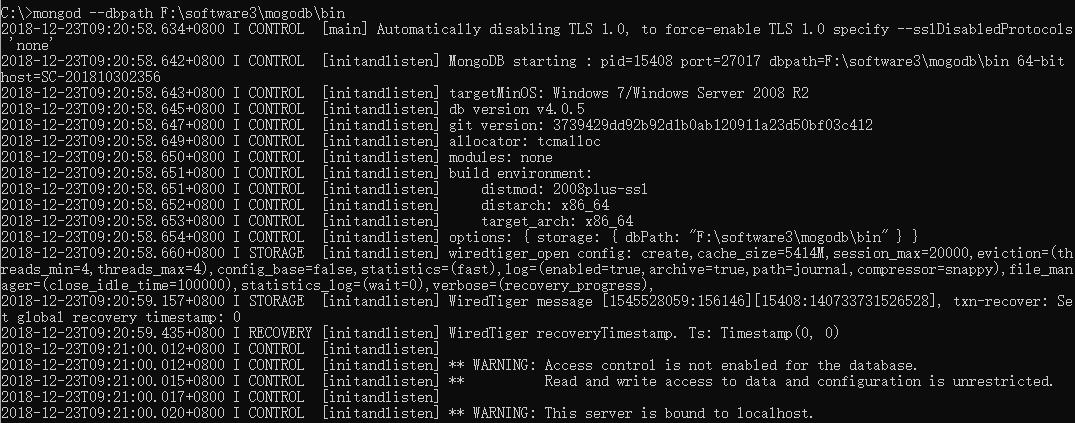
3、启动mongodb,cmd中命令如下:
如果看到下面的内容,恭喜启动成功。最好建一个cmd文件,每次启动运行该文件即可。

上面遇到一个小的报错:
WiredTiger recoveryTimestamp. Ts: Timestamp(0, 0)
2018-12-23T09:21:00.012+0800 I CONTROL [initandlisten]
2018-12-23T09:21:00.012+0800 I CONTROL [initandlisten] ** WARNING: Access control is not enabled for the database.
2018-12-23T09:21:00.015+0800 I CONTROL [initandlisten] ** Read and write access to data and configuration is unrestricted.
2018-12-23T09:21:00.017+0800 I CONTROL [initandlisten]
2018-12-23T09:21:00.020+0800 I CONTROL [initandlisten] ** WARNING: This server is bound to localhost.
2018-12-23T09:21:00.020+0800 I CONTROL [initandlisten] ** Remote systems will be unable to connect to this server.
2018-12-23T09:21:00.022+0800 I CONTROL [initandlisten] ** Start the server with --bind_ip <address> to specify which IP
2018-12-23T09:21:00.023+0800 I CONTROL [initandlisten] ** addresses it should serve responses from, or with --bind_ip_all to
2018-12-23T09:21:00.026+0800 I CONTROL [initandlisten] ** bind to all interfaces. If this behavior is desired, start the
2018-12-23T09:21:00.027+0800 I CONTROL [initandlisten] ** server with --bind_ip 127.0.0.1 to disable this warning.
原因分析:新版本的MongDB增加了安全性设计,推荐用户创建使用数据库时进行验证。如果用户想建立简单连接,则会提示警示信息。
解决方案:
创建管理员并设置密码
先执行mongo 进入MongoDB Shell,

补充:MongoDB Shell是MongoDB自带的交互式javascript shell,用来对MongoDB进行操作和管理的交互式环境。
由于它是一个JavaScript shell,您可以运行一些简单的算术运算,详细这里暂时不讲了,下一节讲MongoDB Shell:

然后执行 use admin 然后创建用户:
>db.createUser( { user: "admin", //用户名 pwd: "123456", //密码 roles: [ { role: "userAdminAnyDatabase", db: "admin" } ] //设置权限 } )

重启数据库服务器
mongod --auth --port 27017 --dbpath F:\\software3\\mogodb\\bin
“–auth”命令即表示访问数据库需要认证。此处可不指定端口,则默认为27017。
启动后即可看到不再提示报警信息。

mongodb.cmd文件:
:: 定位到D盘 d: :: 切换到mongodb的数据库目录 cd Mongodb :: 删除数据库锁定记录文件 if exist mongod.lock del mongod.lock missing :: 配置mongodb的文档存储目录 mongod --dbpath "D:\\Mongodb\\data"
5、在Mongodb目录下运行mongo,默认链接到本地端口:27017

到这里整个环境配置完毕并且已经启动。
下面看具体的Node。
安装完express后在某个目录下运行express Login -e就会自动创建一个项目,然后npm install会下载依赖包。
1、新建一个models文件夹,在该文件夹下新建user.js:
var mongoose = require("mongoose"); // 顶会议用户组件
var Schema = mongoose.Schema; // 创建模型
var userScheMa = new Schema({
userid: String,
password: String
}); // 定义了一个新的模型,但是此模式还未和users集合有关联
exports.user = mongoose.model(\'users\', userScheMa); // 与users集合关联
2、在views下面建index.ejs, errors.ejs, login.ejs, logout.ejs, homepage.ejs。 (index是自带的,不用建)
index.ejs:
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel=\'stylesheet\' href=\'/stylesheets/style.css\' /> </head> <body> <h1>Hello World</h1> <p>Welcome to <%= title %></p> <p><a href="login">登陆</a></p> </body> </html>
login.ejs:
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel=\'stylesheet\' href=\'/stylesheets/style.css\' />
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to <%= title %></p>
<form action="homepage" method="post">
<p>
<span>userId:</span>
<br>
<input id="userid" name="userid" type="text">
</p>
<p>
<span>password:</span>
<br>
<input id="password" name="password" type="password">
</p>
<p><input type="submit" value="submit"></p>
</form>
</body>
</html>
loginout.ejs:
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel=\'stylesheet\' href=\'/stylesheets/style.css\' />
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to <%= title %></p>
<p>正在登出...</p>
<script type="text/javascript">
setTimeout(function(){
window.location.href = "/";
}, 500);
</script>
</body>
</html>
homepage.ejs:
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel=\'stylesheet\' href=\'/stylesheets/style.css\' />
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to <%= title %></p>
<p><a href="logout">登出</a></p>
</body>
</html>
3、在routes目下的index.js配置路由:
var express = require(\'express\');
var router = express.Router();
var mongoose = require(\'mongoose\');
var user = require(\'../models/user\').user;
mongoose.connect(\'mongodb://localhost/admin\');
/* GET home page. */
router.get(\'/\', function(req, res) {
res.render(\'index\', { title: \'index\' });
});
/*login*/
router.get(\'/login\', function(req, res) {
res.render(\'login\', { title: \'login\' });
});
/*logout*/
router.get(\'/logout\', function(req, res) {
res.render(\'logout\', { title: \'logout\' });
});
/*hompage*/
router.post(\'/homepage\', function(req, res) {
var query_doc = {userid: req.body.userid, password: req.body.password};
(function(){
user.count(query_doc, function(err, doc){
if(doc == 1){
console.log(query_doc.userid + ": login success in " + new Date());
res.render(\'homepage\', { title: \'homepage\' });
}else{
console.log(query_doc.userid + ": login failed in " + new Date());
res.redirect(\'/\');
}
});
})(query_doc);
});
module.exports = router;
大功告成。
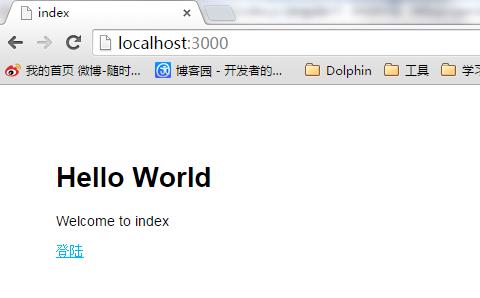
确保启动mongodb后在Login项目下运行npm start。然后在浏览器输入https://localhost:3000就能看到界面了:

漏了一点,需要在mongodb创建用户名和密码,不然没法登陆进去。步骤如下:

以上是关于从无到有,用Nodejs+express+mongodb搭建简易登陆系统的主要内容,如果未能解决你的问题,请参考以下文章
用 Electron 打开一个 Express 应用程序(Nodejs)
