javascript 的 事件类型(事件)
Posted konglingbin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 的 事件类型(事件)相关的知识,希望对你有一定的参考价值。
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
事件是文档或者浏览器窗口中发生的,特定的交互瞬间。
事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字。
事件是javascript和DOM之间交互的桥梁。
你若触发,我便执行——事件发生,调用它的处理函数执行相应的JavaScript代码给出响应。
典型的例子有:页面加载完毕触发load事件;用户单击元素,触发click事件。
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点与根节点之间按照特定的顺序传播,路径所经过的所有节点都会收到该事件,这个传播过程即DOM事件流。
事件传播的顺序对应浏览器的两种事件流模型:捕获型事件流和冒泡型事件流。
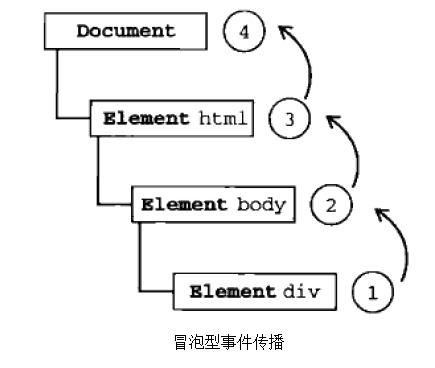
冒泡型事件流:事件的传播是从最特定的事件目标到最不特定的事件目标。即从DOM树的叶子到根。【推荐】
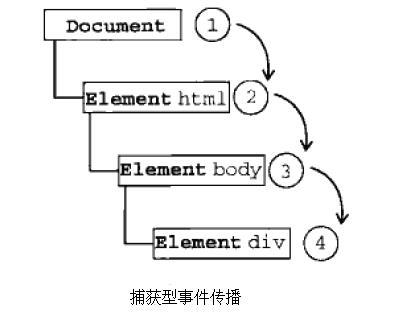
捕获型事件流:事件的传播是从最不特定的事件目标到最特定的事件目标。即从DOM树的根到叶子。
事件捕获的思想就是不太具体的节点应该更早接收到事件,而最具体的节点最后接收到事件。
<html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div id="myDiv">Click me!</div> </body> </html>
上面这段html代码中,单击了页面中的<div>元素,
在冒泡型事件流中click事件传播顺序为<div>—》<body>—》<html>—》document
在捕获型事件流中click事件传播顺序为document—》<html>—》<body>—》<div>


note:
1)、所有现代浏览器都支持事件冒泡,但在具体实现中略有差别:
IE5.5及更早版本中事件冒泡会跳过<html>元素(从body直接跳到document)。
IE9、Firefox、Chrome、和Safari则将事件一直冒泡到window对象。
2)、IE9、Firefox、Chrome、Opera、和Safari都支持事件捕获。尽管DOM标准要求事件应该从document对象开始传播,但这些浏览器都是从window对象开始捕获事件的。
3)、由于老版本浏览器不支持,很少有人使用事件捕获。建议使用事件冒泡。
DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。

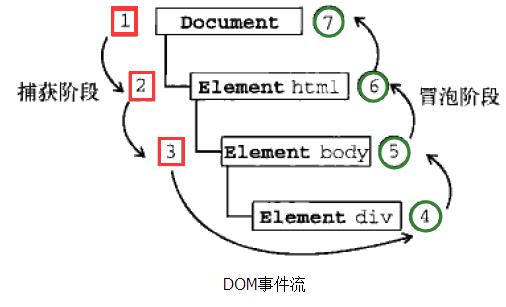
DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
- 事件捕获阶段:实际目标(<div>)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到<html>再到<body>就停止了。上图中为1~3.
- 处于目标阶段:事件在<div>上发生并处理。但是事件处理会被看成是冒泡阶段的一部分。
- 冒泡阶段:事件又传播回文档。
note:
1)、尽管“DOM2级事件”标准规范明确规定事件捕获阶段不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两次机会在目标对象上面操作事件。
2)、并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
更多详情见:http://www.cnblogs.com/starof/p/4066381.html
JavaScript中常用的事件
1.onclick事件
点击事件(onclick并不是js中的方法,onclick只是浏览器提供js的一个dom接口,让js可以操作dom,所以onclick大小写都是没问题的,比如HTML代码就不用区分大小写)
例:
<%@pagelanguage="Java"import="java.util.*"pageEncoding="UTF-8"%>
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JavaScript的一些常用方法</title>
<scripttype="text/javascript">
functionmyFunction(){
alert("测试onclick点击事件");
}
</script>
</head>
<body>
<center>
<buttononclick="myFunction()">点击这里</button>
</center>
</body>
</html>
onclick通常在下列基本对象中产生:
button(按钮对象)、checkbox(复选框)、radio(单选框)、reset buttons(重置按钮)、submit buttons(提交按钮)
2.onload事件
可以body执行,<bodyonload="alert(123)"></body>,其中onload后面可以写一个方法,如:onload="test()",然后在JavaScript中写一个test()方法,则在页面一开始加载的时候会先调用这个方法
<%@pagelanguage="java"import="java.util.*"pageEncoding="UTF-8"%>
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JavaScript的一些常用方法</title>
<scripttype="text/javascript">
functiontest(){
alert("测试onload方法");
}
</script>
</head>
<bodyonload="test()">
</body>
</html>
注意:此方法只能写在<body>标签之中
3.onchange事件
事件在内容改变的时候触发,和jQuery中的change()方法一样
当内容改变时触发。可用于文本框、列表框等对象,该事件一般用于响应用户修改内容带来的其他改变操作。
说明:当用户向一个文本框中输入文本时,不会触发onchange事件,只有用户输入结束后,单击文本框以外的区域,使文本框失去焦点时才触发该事件,如果是下拉框,则选择结束后即触发。
<%@pagelanguage="java"import="java.util.*"pageEncoding="UTF-8"%>
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JavaScript的一些常用方法</title>
<scripttype="text/javascript">
functionupperCase(){
varx = document.getElementById("fname").value;
document.getElementById("fname").value = x.toUpperCase();
}
</script>
</head>
<body>
<p>
<labelfor="name">用户名:</label>
<inputtype="text"id="fname"onchange="upperCase()"value=""/>
</p>
</body>
</html>
说明:上例实际效果是,当输入框失去焦点时内容转成大写。出现这种情况是由于input必须是失去焦点才会检测到内容发生改变。而change事件通常是用于下拉菜单select标签。
4.onblur事件和onfocus事件
当前元素失去焦点时触发该事件,对应的是onfocus事件:得到焦点事件
<%@pagelanguage="java"import="java.util.*"pageEncoding="UTF-8"%>
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JavaScript的一些常用方法</title>
<scripttype="text/javascript">
functionchkvalue(txt) {
if(txt.value=="") alert("文本框里必须填写内容!");
}
functionsetStyle(x){
document.getElementById(x).style.background="yellow"
}
</script>
</head>
<body>
失去焦点:
<inputtype="text"name="name"value=""size="30"onblur="chkvalue(this)"><br>
得到焦点:
<inputtype="text"id="name"value=""size="30"onfocus="setStyle(this.id)">
</body>
</html>
5.onscroll事件
窗口滚动事件:当页面滚动时调用函数。此事件写在方法的外面,且函数名后面不加括号,例如window.onscroll=move
例:
<%@pagelanguage="java"import="java.util.*"pageEncoding="UTF-8"%>
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JavaScript的一些常用方法</title>
<scripttype="text/javascript">
functionmove() {
alert("页面滚动时调用");
}
window.onscroll = move;
</script>
</head>
<body>
测试onscroll方法<BR><BR><BR><BR><BR><BR><BR><BR><BR><BR>
测试onscroll方法<BR><BR><BR><BR><BR><BR><BR><BR><BR><BR>
测试onscroll方法<BR><BR><BR><BR><BR><BR><BR><BR><BR><BR>
测试onscroll方法<BR><BR><BR><BR><BR><BR><BR><BR><BR><BR>
</body>
</html>
6.onsubmit事件
属于<form>表单元素,写在<form>表单标签内。语法:onsubmit=”return 函数名()”
例:
<%@pagelanguage="java"import="java.util.*"pageEncoding="UTF-8"%>
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JavaScript的一些常用方法</title>
<scripttype="text/javascript">
functionmove() {
alert("测试onsubmit........"+testForm.name.value);
}
</script>
</head>
<body>
<formaction=""method="post"name="testForm"onsubmit="returnmove()">
<inputtype="text"name="name"value="">
<br>
<inputtype="submit"name="submit"value="测试onsubmit"/>
</form>
</body>
</html>
2.鼠标相关事件
1.onmousemove和onmouseout和onmouseover事件
Onmouseover:鼠标移动到某对象范围的上方时,触发事件调用函数。注意:在同一个区域中,无论怎样移动都只触发一次函数。
Onmouseout:鼠标离开某对象范围时,触发事件调用函数。
Onmousemove:鼠标移动到某对象范围的上方时,触发事件调用函数。注意:在同一个区域中,只要鼠标动一次就触发一次事件。
例:
<%@pagelanguage="java"import="java.util.*"pageEncoding="UTF-8"%>
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JavaScript的一些常用方法</title>
<scripttype="text/javascript">
functionbigImg(x)
{
x.style.height="180px";
x.style.width="180px";
}
functionnormalImg(x)
{
x.style.height="128px";
x.style.width="128px";
}
</script>
</head>
<body>
<imgonmousemove="bigImg(this)"onmouseout="normalImg(this)"border="0"src="images/defaultAvatar.gif"alt="Smiley">
</body>
</html>
2.onmouseup和onmousedown
Onmouseup:当鼠标松开时触发事件
Onmousedown:当鼠标按下键时触发事件
例:
<%@pagelanguage="java"import="java.util.*"pageEncoding="UTF-8"%>
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JavaScript的一些常用方法</title>
<scripttype="text/javascript">
functionmouseDown(){
document.getElementById("p1").style.color="red";
}
functionmouseUp(){
document.getElementById("p1").style.color="green";
}
</script>
</head>
<body>
<pid="p1"onmousedown="mouseDown()"onmouseup="mouseUp()">
请点击文本!mouseDown()函数当鼠标按钮在段落上被按下时触发。此函数把文本颜色设置为红色。mouseUp() 函数在鼠标按钮被释放时触发。mouseUp() 函数把文本的颜色设置为绿色。
</p>
</body>
</html>
常用的事件主要有:
(1)单击事件:onclick。用户单击鼠标按键时产生的事件,同时。nclick指定的事件处理程序或代码将被调用执行.
(2)改变事件:onchange。当text或textarea元素内的字符值改变或select表格选项状态改变时发生该事件。
(3)选中事件:onselect。当text或textarea对象中的文字被选中时会引发该事件。如:
<ipnut type="text" value="默认信息”onselect=alert(”您选中T文本框中的文字”)>
(4)获得焦点事件:onfocus。用户单击text或textarea以及select对象,即光标落在文本框或选择框时会产生该事件。如:
<select name= "zhengjian" onfocus=alert(”我成为焦点”)>
(5)失去焦点事件:onblur.失去焦点事件正好与获得焦点事件相对,当text或textarea以及select对象不再拥有焦点而退出后台时,引发该事件。
(6)载人文件事件:onload,’当页面文件载人时产生该事件。onload的一个作用就是在首次载人一个页面文件时检测cookie的值,并用一个变量为其赋值,使它可以被源代码使用,本事件是window的事件,但是在HTML中指定事件处理程序时,一般把它写在<body>标记中。如:
<body onload=alert(”正在加载页面,请等待一”)>
(7)卸载文件事件:onunload。与载人文件事件。nload正好相反,当Web页面退出时引发的事件,并可更新。ookie的状态。如:
<body onunload=confirm(”你确定要离开本页?”)>
(8)鼠标镇盖事件:onmouseover, onmouseover是当鼠标位于元素上方时所引发的事件。如:
<input type= "boutton" value=”按钮”onmouseover= "window. status=‘请您注意下面的状态栏·;return true">
(9)鼠标离开事件:onmouseout, onmouseout是当鼠标离开元素时引发的事件。如果和鼠标覆盖事件同时使用,可以创建动态按钮的效果。
(10)一般事件。
ondbclick:鼠标双击事件。
onkeypress:当键盘上的某个键被按下并且释放时触发的事件,要求页面内必须有激活的对象。
onkeydown:当键盘上某个键被按下时触发的事件,要求页面内必须有激活的对象。
onkeyup:当键盘上某个键被放开时触发的事件,要求页面内必须有激活的对象。
(11)页面相关事件。
onabort:图片在下载时被用户中断时触发的事件。
onbeforeunload:当前页面的内容将要被改变时触发的事件。
DOM事件流
- “DOM2级事件”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。首先发生的是事件捕获,为截获事件提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶段。(事件处理中“处于目标阶段”被看成冒泡阶段的一部分)。
- IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件,就是有两个机会在目标对象上面操作事件。(尽管DOM2级事件规范明确要求捕获阶段不涉及事件目标)。
事件处理程序
HTML 事件处理程序
简单来讲,HTML 事件处理程序是直接在HTML中绑定事件,如下
<input type="button" value="Click Me" onclick="alert("Clicked")" />注意事项:
- 不能在其中使用未经转义的HTML语法字符,如
&、“”、<、>,因为这是在HTML中绑定的,会造成浏览器解析DOM结构错误。 -
扩展函数作用域,来看下面的代码:
<!-- 输出 "Click Me、lzh" --> <form method="post"> <input type="text" name="username" value="lzh"> <input type="button" value="Click Me" onclick="alert(value);alert(username.value);"> </form>如果当前元素是一个表单输入元素,浏览器内部大概是这样实现的:
如果没有function () { with (document) { with (this.form) { with (this) { //元素属性值 } } } }form元素,调用username会报错,所以不论是服务端渲染还是Ajax请求回来数据再渲染,最好还是把form结构写完整。
扩展作用域有三个缺点:
- 函数被调用时还没定义会报错,只好
try{}catch(ex){},分离的写法可以在DOMContentLoaded之后再绑定。 - 扩展的作用域链在不同浏览器中会导致不同的结果。
- HTML 与 JavaScript 代码紧密耦合,如果要更换事件处理程序,需要改动 HTML 代码和 JavaScript代码。
DOM0级事件处理程序
- 每个元素(包括
window和document)都有自己的事件处理程序属性,这些属性通常全部小写。使用 DOM0 级指定的事件处理程序被认为是元素的方法。this引用当前元素。通过this可以访问元素的任何属性和方法。DOM0 级事件处理程序在冒泡阶段被处理。
var btn = document.getElementById("myBtn");
btn.onclick = function () {
alert(this.id); //"myBtn"
};DOM2级事件处理程序
addEventListener()包含三个参数,要处理的事件名、事件处理函数、布尔值,布尔值为true,表示在捕获阶段调用事件处理程序,反之在冒泡阶段调用。- DOM2 级事件处理程序中的
this也指向addEventListener的那个元素。- 可以添加多个事件处理程序,按添加顺序依次调用。
removeEventListener无法移除匿名函数的事件处理程序。
var btn = document.getElementById("myBtn");
var handler = function () {
alert(this.id);
};
btn.addEventListener("click", handler, false);
//这里省略了其他代码
btn.removeEventListener("click", handler, false); // 有效!
- IE9、Firefox、Safari、Chrome 和Opera 支持DOM2 级事件处理程序。
IE事件处理程序
attachEventdetachEvent接收两个参数,事件处理程序名称、事件处理程序函数。由于IE8及更早版本只支持事件冒泡,所以该事件处理程序只支持事件冒泡。- 老版本的Opera支持这种方法,但现在Opera已经改用blink内核,IE11已经不支持这种方法,注意 IE9 就已经支持 DOM2 级事件处理程序了。
- 特别要注意:第一个参数包含on,比如onclick。
- 区别于DOM0 级事件处理程序,
this指向 \'window\'。- 也可以添加多个事件处理程序。
跨浏览器的事件处理程序
var EventUtil = {
addHandler: function(element, type, handler){
if (element.addEventListener){
element.addEventListener(type, handler, false);
} else if (element.attachEvent){
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
},
removeHandler: function(element, type, handler){
if (element.removeEventListener){
element.removeEventListener(type, handler, false);
} else if (element.detachEvent){
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
}
};
- 存在问题:
- IE事件处理程序 中的
this指向window。- 只支持 DOM0 级的浏览器不能多次添加事件处理程序,不过这种浏览器应该不多了,即使是IE8 也支持attachEvent。
- 会不会有一些事件,在浏览器支持 DOM2 级事件处理程序的情况下,那些事件只能用
on + name的形式呢? 之前一直怀疑 (1).xhr.onreadystatechange()和 (2).DOMNodeInserted事件,这里我多虑了,经过验证,(1).是支持 DOM2 级事件的,(2).天生就是 DOM2 级的。这里只是为了打消我的疑虑,记录下来。
事件对象
DOM 中的事件对象
- 兼容 DOM 的浏览器会将一个
event对象传入事件处理程序, IE9 及更高版本可以。无论指定事件处理程序时使用什么方法(DOM0 级 DOM2 级),HTML 事件处理程序可以通过访问event变量得到event对象。- event 中的属性和方法都是只读的
- 常用属性:
target事件的目标currentTarget绑定事件的元素,与 \'this\' 的指向相同stopPropagation()取消事件的进一步捕获或冒泡。如果bubbles为true,则可以使用这个方法stopImmediatePropagation()取消事件的进一步捕获或冒泡,同时阻止任何事件处理程序被调用(DOM3级事件中新增)preventDefault()取消事件的默认行为,比如点击链接跳转。如果cancelable是true,则可以使用这个方法type被触发的事件类型eventPhase调用事件处理程序的阶段:1表示捕获阶段,2表示“处于目标”,3表示冒泡阶段
thistargetcurrentTarget举例:
document.body.onclick = function(event){
alert(event.currentTarget === document.body); //true
alert(this === document.body); //true
alert(event.target === document.getElementById("myBtn")); //true
};
- 通过
event.type与switch case组合,可以通过一个函数处理多个事件。- 只有在事件处理程序执行期间,
event对象才会存在;一旦事件处理程序执行完成,event对象就会被销毁。
IE 中的事件对象
- DOM0 级的事件处理程序,
event作为window的一个属性存在。(从 IE9 开始,event 可以从参数中获得)attachEvent添加的事件处理程序,event作为参数传入,也可以通过window来访问event对象。- HTML 事件处理程序依然可以通过访问
event变量得到event对象。- 属性和方法:
cancelBubble设置trueorfalse可以取消事件冒泡returnValue设置trueorfalse可以取消事件的默认行为。srcElement事件的目标(与DOM中的target相同)
- 注意事项:
attachEvent中的event.srcElement === this吗? 答案是否定的,因为前面说到过attachEvent中this指向window, DOM0 级、DOM2 级 事件处理程序this才指向event.target / window.event.srcElement
跨浏览器的事件对象
var EventUtil = {
getEvent: function(event){
return event ? event : window.event; // window.event DOM0级时IE
},
getTarget: function(event){
return event.target || event.srcElement; // event.srcElement for IE
},
preventDefault: function(event){
if (event.preventDefault){
event.preventDefault();
} else {
event.returnValue = false; // IE
}
},
stopPropagation: function(event){
if (event.stopPropagation){
event.stopPropagation();
} else {
event.cancelBubble = true; // IE
}
}
};事件类型
- DOM3 级事件规定了几类事件;HTML5 也定义了一组事件;还有一些事件没有规范,浏览器的实现不一致。
- DOM3 级事件模块在 DOM2 级事件模块基础上重新定义了这些事件,也添加了一些新事件。包括 IE9 在内的所有主流浏览器都支持 DOM2 级事件。IE9 也支持 DOM3 级事件。
这里只总结一些常见的事件类型
UI事件类型
- load 事件,当页面完全加载后(包括所有图像、JavaScript 文件、CSS 文件等外部资源),就会触发
window上面的 load 事件。
EventUtil.addHandler(window, "load", function(){
var image = document.createElement("img");
EventUtil.addHandler(image, "load", function(event){
event = EventUtil.getEvent(event);
alert(EventUtil.getTarget(event).src);
});
document.body.appendChild(image);
image.src = "smile.gif"; //在此之前要先指定事件处理程序
});
- script 元素也会触发 load 事件,据此可以判断动态加载的 JavaScript 文件是否加载完毕。与图像不同,只有在设置了 script 元素的 src 属性并将该元素添加到文档后,才会开始下载 JavaScript 文件
- IE8 及更早版本不支持 script 元素上的 load 事件。
- 在不属于 DOM 文档的图像(包括未添加到文档的 img 元素和 Image 对象)上触发 load 事件时,IE8 及之前版本不会生成 event 对象。IE9 修复了这个问题。
- resize 事件
- 浏览器窗口大小发生变化时会触发该事件,这个事件在
window上触发,IE、Safari、Chrome 和 Opera 会在浏览器窗口变化了 1 像素时就触发 resize 事件,然后随着变化不断重复触发。Firefox 则只会在用户停止调整窗口大小时才会触发。- 注意不要在这个事件的处理程序中加入大计算量的代码,或者采用函数节流的方式优化性能。
- 浏览器窗口最小化或最大化时也会触发 resize 事件。
- scroll 事件
- 该事件在 window 上发生,此处和书上讲的有点不一样,webkit 内核或 blink 内核的浏览器(Chrome、Opera、Safari)可以通过 document.body.scrollTop 获取页面被卷去的高度,而 Trident、Gecko (IE、火狐)可以通过 document.documentElement.scrollTop来获取该值。
- 另外标准模式、混杂模式这两种方法还有出入,此处不讨论。
- 所以最好通过
document.body.scrollTop + document.documentElement.scrollTop的方式获取 scrollTop 的值,因为两者之一会等于0,或者使用document.body.scrollTop || document.documentElement.scrollTop,两者效果一致。
焦点事件
- 这里忽略 DOMFocusIn、DOMFocusOut,因为只有 Opera 支持这个事件,且 DOM3 级事件废弃了它们。
- blur:在元素失去焦点时触发。这个事件不会冒泡;所有浏览器都支持它。
- focus:在元素获得焦点时触发。这个事件不会冒泡;所有浏览器都支持它。
- focusin:与 focus 等价,但它冒泡。
- focusout:与 blur 等价,也冒泡。
- 支持 focusin、focusout 的浏览器有:IE5.5+、Safari 5.1+、Opera 11.5+和Chrome。但只支持 DOM2 级事件处理程序
- Firefox 不支持 focusin、focusout
- blur、focusout 的事件目标是失去焦点的元素;focus、focusin 的事件目标是获得焦点的元素
鼠标与滚轮事件
click在用户单击住鼠标按钮或按下回车键时触发。 触发顺序 mousedown mouseup click,如果 mousedown、mouseup 其中之一被取消,就不会触发 click 事件。dblclick触发顺序 mousedown mouseup click mousedown mouseup click dblclick, 如果中间有事件被取消,dblclick 也不会被触发mousedown用户按下了任意鼠标按钮时触发。mouseup用户释放按钮时触发mouseenter在鼠标光标从元素外部首次移动到元素范围之内时触发。不冒泡,而且在光标移动到后代元素上不会触发。DOM2 级事件并没有定义这个事,但 DOM3 级事件将它纳入了规范。IE、Firefox9+和Opera支持这个事件。mouseleave在位于元素上方的鼠标光标移动到元素范围之外时触发。不冒泡,而且在光标移动到后代元素上不会触发。DOM2 级事件并没有定义这个事,但 DOM3 级事件将它纳入了规范。IE、Firefox9+ 和 Opera 支持这个事件。mouseover在鼠标指针位于一个元素外部,然后用户将其首次移入另一个元素边界之内时触发。不能通过键盘触发这个事件。mouseout在鼠标指针位于一个元素上方,然后用户将其移入另一个元素时触发。又移入的另一个元素可能位于前一个元素的外部,也可能是这个元素的子元素。不能通过键盘触发这个事件。
- 用代码说明一下 mouseenter、mouseleave 和 mouseover、mouseout 的区别:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>test1</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="test1.css">
</head>
<body>
<div class="mouseover">
<div class="sub-mouseover">
</div>
</div>
<div class="mouseenter">
<div class="sub-mouseenter">
</div>
</div>
<script src="test1.js"></script>
</body>
</html>.wrap {
width: 200px;
height: 100px;
}
.mouseover {
background: pink;
}
.mouseenter {
margin-top: 30px;
background: gray以上是关于javascript 的 事件类型(事件)的主要内容,如果未能解决你的问题,请参考以下文章
