ADO.NET——二级联动 +ajax
Posted liuziyang1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ADO.NET——二级联动 +ajax相关的知识,希望对你有一定的参考价值。
View视图代码:


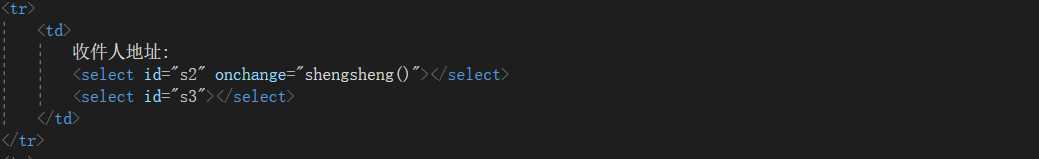
//需要定义一个表里,用onchange事件来给市下拉框传值

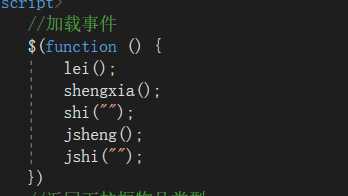
//加载事件
$(function () {
shengxia();
shi("");
})
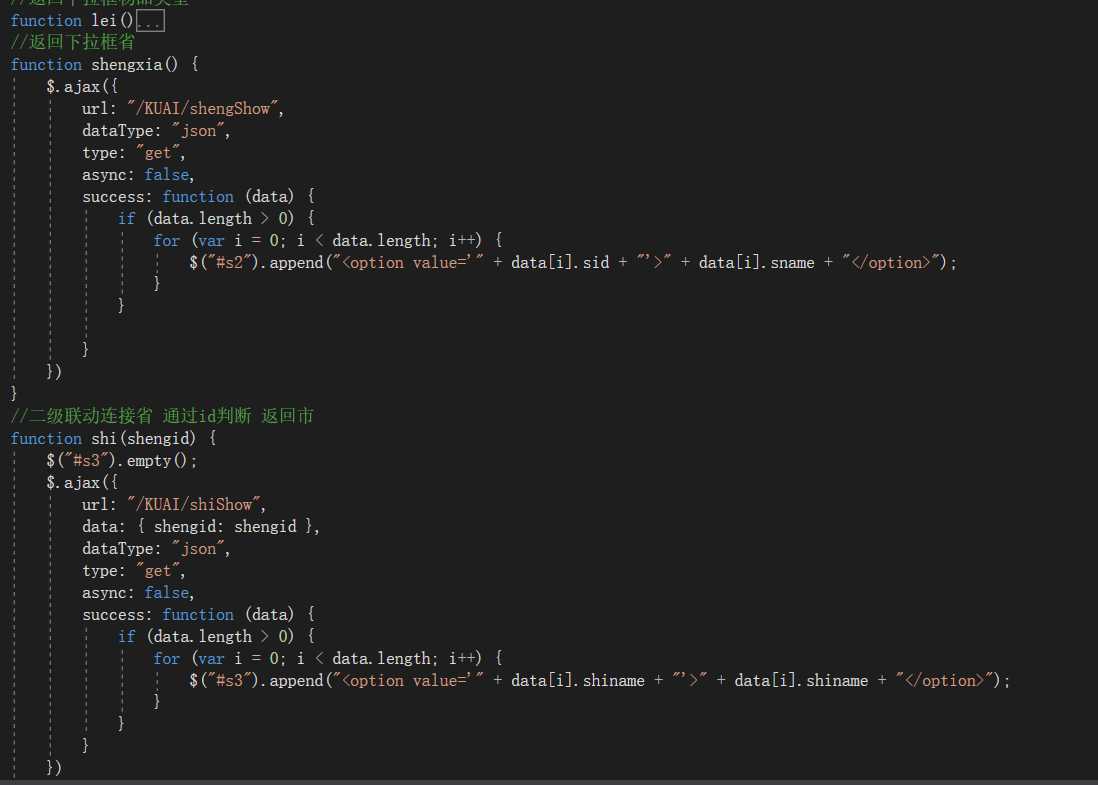
//返回下拉框省
function shengxia() {
$.ajax({
url: "/KUAI/shengShow",
dataType: "json",
type: "get",
async: false,
success: function (data) {
if (data.length > 0) {
for (var i = 0; i < data.length; i++) {
$("#s2").append("<option value=‘" + data[i].sid + "‘>" + data[i].sname + "</option>");
}
}
}
})
}
//二级联动连接省 通过id判断 返回市
function shi(shengid) {
$("#s3").empty();
$.ajax({
url: "/KUAI/shiShow",
data: { shengid: shengid },
dataType: "json",
type: "get",
async: false,
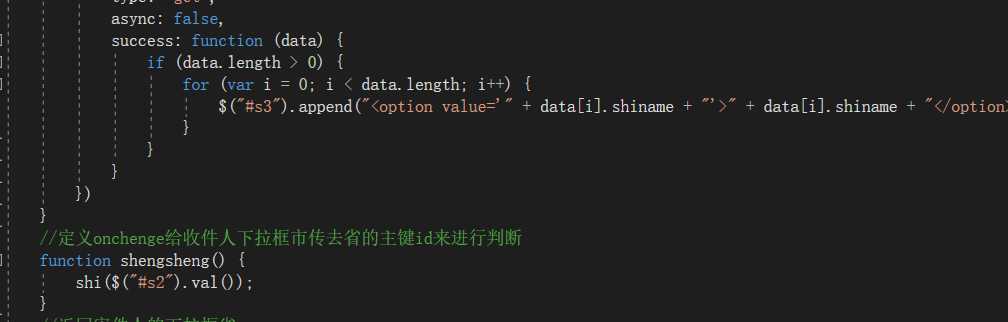
success: function (data) {
if (data.length > 0) {
for (var i = 0; i < data.length; i++) {
$("#s3").append("<option value=‘" + data[i].shiname + "‘>" + data[i].shiname + "</option>");
}
}
}
})
}
//定义onchenge给收件人下拉框市传去省的主键id来进行判断
function shengsheng() {
shi($("#s2").val());
}
下面是控制器代码:

//返回省
public string shengShow()
{
var json = JsonConvert.SerializeObject(bll.shengShow());
return json;
}
//返回市
public string shiShow(string shengid)
{
var json = JsonConvert.SerializeObject(bll.shengShow());
List<shengModel> lista = JsonConvert.DeserializeObject<List<shengModel>>(json);
var json1 = JsonConvert.SerializeObject(bll.shiShow());
List<shiModel> listb = JsonConvert.DeserializeObject<List<shiModel>>(json1);
if(shengid=="")
{
listb = listb.Where(m => m.shengid.Equals(lista.FirstOrDefault().sid)).ToList();
var a = JsonConvert.SerializeObject(listb);
return a;
}
else
{
listb = listb.Where(m => m.shengid.Equals(Convert.ToInt32(shengid))).ToList();
var a = JsonConvert.SerializeObject(listb);
return a;
}
}
以上是关于ADO.NET——二级联动 +ajax的主要内容,如果未能解决你的问题,请参考以下文章