React 中的 AJAX 请求:获取数据的方法
Posted Mahmud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 中的 AJAX 请求:获取数据的方法相关的知识,希望对你有一定的参考价值。
React 中的 AJAX 请求:获取数据的方法
React 只是使用 props 和 state 两处的数据进行组件渲染。
因此,想要使用来自服务端的数据,必须将数据放入组件的 props 或 state 中。


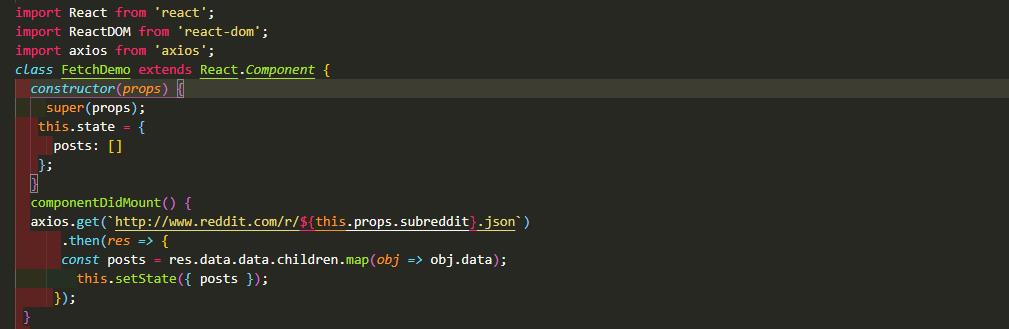
首先引入 axios。
1.`import axios from \'axios\';`
constructor 方法非常标准,调用 super,然后初始化 state,设置一个空的 posts 数
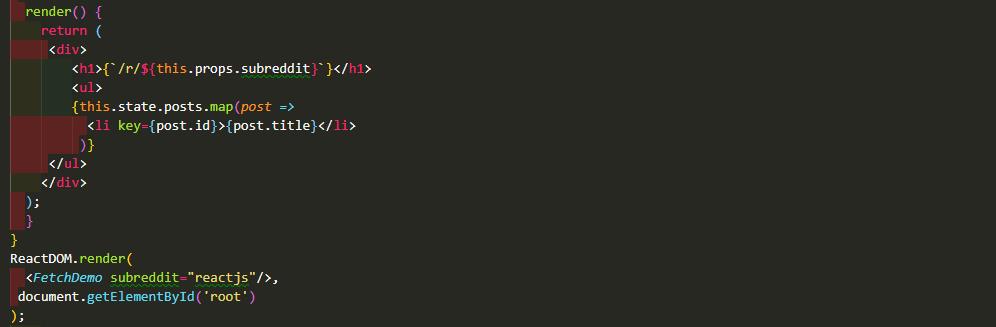
传入新的 posts 数组,使用 this.setState 方法更新组件状态。这会导致重新渲染,接下来文章列表就显示出来了。
以上是关于React 中的 AJAX 请求:获取数据的方法的主要内容,如果未能解决你的问题,请参考以下文章