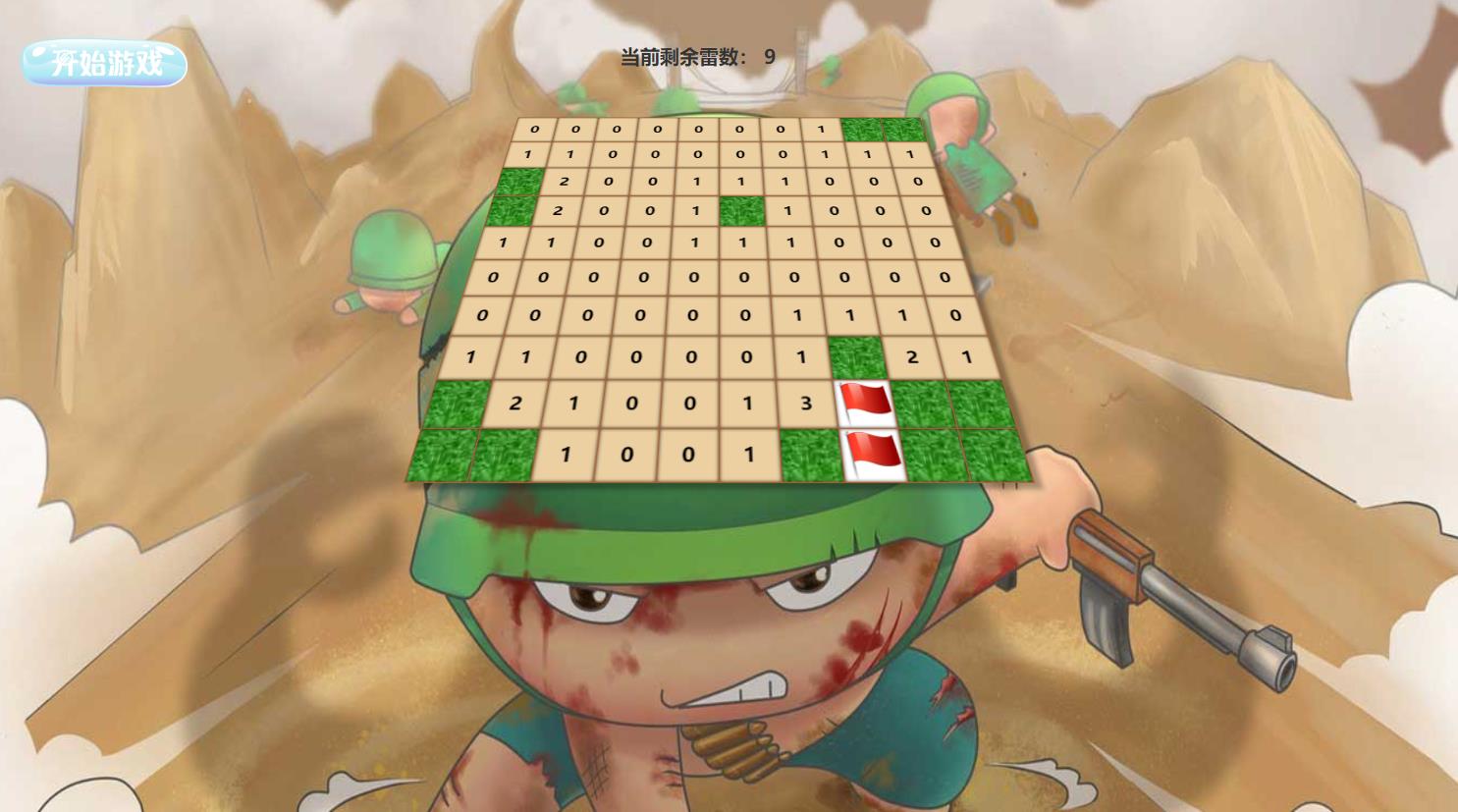
Javascript 综合示例 网页扫雷游戏
Posted 黄豆豆丨Dealdwong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript 综合示例 网页扫雷游戏相关的知识,希望对你有一定的参考价值。
---------------认定了的事情,只要是对的,干到底!
----------------------------------------------------------------------------------------------------------------------------------------------
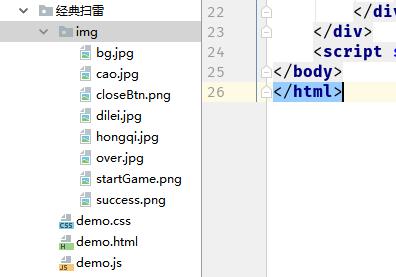
分别建立 html CSS JS 三个文件
加上 保存好的图片
----------------------------------------------------------------------------------------------------------------------------------------------

----------------------------------------------------------------------------------------------------------------------------------------------

----------------------------------------------------------------------------------------------------------------------------------------------
HTML代码
----------------------------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>原生JS~扫雷</title>
<link rel="stylesheet" href="demo.css">
</head>
<body>
<div class="wrapper">
<div class="btn" id="btn"></div>
<div class="box" id="box"></div>
<div class="flagBox" id="flagBox">
当前剩余雷数:
<span id="score">10</span>
</div>
<div class="alertBox" id="alertBox">
<div class="alertImg" id="alertImg">
<div class="close" id="close"></div>
</div>
</div>
</div>
<script src="demo.js"></script>
</body>
</html>
----------------------------------------------------------------------------------------------------------------------------------------------
CSS代码
----------------------------------------------------------------------------------------------------------------------------------------------
*{
margin:0;
padding:0;
}
.wrapper {
width:100%;
height:1000px;
position: fixed;
top:0;
left:0;
background-image: url(\'img/bg.jpg\');
background-size: 100% 100%;
}
.btn{
height:140px;
width:170px;
position:absolute;
left:50px;
background-image: url(\'img/startGame.png\');
background-size: 100% 100%;
cursor: pointer;
}
.box{
height:500px;
width:500px;
transform: perspective(800px) rotateX(45deg);
margin:20px auto;
border-top:1px solid #B25F27;
border-left:1px solid #B25F27;
box-shadow: 5px 5px 5px rgba(0,0,0,0.3);
display:none;
}
.flagBox{
position:absolute;
top:50px;
left:50%;
width:200px;
height:50px;
margin-left:-100px;
color:#333;
font-size:20px;
font-weight: bolder;
display:none;
}
.alertBox{
display:none;
position:absolute;
width:100%;
height:100%;
left:0;
top:0;
background-color: rgba(0,0,0,0.2);
}
.alertImg{
width:600px;
height:400px;
background-size: 100% 100%;
position:absolute;
left:0;
top:0;
right:0;
bottom:0;
margin:auto;
border-radius: 20px;
}
.close{
position:absolute;
right:0;
top:0;
height:40px;
width:40px;
background-image: url(\'img/closeBtn.png\');
background-size: 100% 100%;
cursor: pointer;
}
.block{
width:49px;
height:49px;
border-right:1px solid #B25F27;
border-bottom:1px solid #B25F27;
box-shadow: 0 0 4px #333 inset;
background-image: url(\'img/cao.jpg\');
float: left;
}
.show{
background-image: url(\'img/dilei.jpg\');
background-size: 100% 100%;
}
.num{
background:#ECD0A1;
font-size:18px;
font-weight:bold;
line-height: 49px;
text-align: center;
}
.flag{
background-image:url(\'img/hongqi.jpg\');
background-size:100% 100%;
}
----------------------------------------------------------------------------------------------------------------------------------------------
JS代码
----------------------------------------------------------------------------------------------------------------------------------------------
//点击开始游戏 -》 动态生成100个小格--》100div
//leftClick 没有雷 --》显示数字(代表以当前小格为中心周围8个格的雷数) 扩散(当前周围八个格没有雷)
// 有累 --》game Over
//rightClick 没有标记并且没有数字--》进行标记。 有标记 --》取消标记 --》标记是否正确,10个都正确标记,提示成功
//已经出现数字--》无效果
var startBtn = document.getElementById(\'btn\');
var box = document.getElementById(\'box\');
var flagBox = document.getElementById(\'flagBox\');
var alertBox = document.getElementById(\'alertBox\');
var alertImg = document.getElementById(\'alertImg\');
var closeBtn = document.getElementById(\'close\');
var score = document.getElementById(\'score\');
var minesNum;
var mineOver;
var block;
var mineMap = [];
var startGameBool = true;
bindEvent();
function bindEvent() {
startBtn.onclick = function () {
if(startGameBool){
box.style.display = \'block\';
flagBox.style.display = \'block\';
init();
startGameBool = false;
}
}
box.oncontextmenu = function () {
return false;
}
box.onmousedown = function (e) {
var event = e.target;
if (e.which == 1) {
leftClick(event);
} else if (e.which == 3) {
rightClick(event);
}
}
closeBtn.onclick = function () {
alertBox.style.display = \'none\';
flagBox.style.display = \'none\';
box.style.display = \'none\';
box.innerHTML = \'\';
startGameBool = true;
}
}
function init() {
minesNum = 10;
mineOver = 10;
score.innerHTML = mineOver;
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
var con = document.createElement(\'div\');
con.classList.add(\'block\');
con.setAttribute(\'id\', i + \'-\' + j);
box.appendChild(con);
mineMap.push({ mine: 0 });
}
}
block = document.getElementsByClassName(\'block\');
while (minesNum) {
var mineIndex = Math.floor(Math.random() * 100);
if (mineMap[mineIndex].mine === 0) {
mineMap[mineIndex].mine = 1;
block[mineIndex].classList.add(\'isLei\');
minesNum--;
}
}
}
function leftClick(dom) {
if(dom.classList.contains(\'flag\')){
return;
}
var isLei = document.getElementsByClassName(\'isLei\');
if (dom && dom.classList.contains(\'isLei\')) {
for (var i = 0; i < isLei.length; i++) {
isLei[i].classList.add(\'show\');
}
setTimeout(function () {
alertBox.style.display = \'block\';
alertImg.style.backgroundImage = \'url("img/over.jpg")\';
}, 800)
} else {
var n = 0;
var posArr = dom && dom.getAttribute(\'id\').split(\'-\');
var posX = posArr && +posArr[0];
var posY = posArr && +posArr[1];
dom && dom.classList.add(\'num\');
for (var i = posX - 1; i <= posX + 1; i++) {
for (var j = posY - 1; j <= posY + 1; j++) {
var aroundBox = document.getElementById(i + \'-\' + j);
if (aroundBox && aroundBox.classList.contains(\'isLei\')) {
n++;
}
}
}
dom && (dom.innerHTML = n);
if (n == 0) {
for (var i = posX - 1; i <= posX + 1; i++) {
for (var j = posY - 1; j <= posY + 1; j++) {
var nearBox = document.getElementById(i + \'-\' + j);
if (nearBox && nearBox.length != 0) {
if (!nearBox.classList.contains(\'check\')) {
nearBox.classList.add(\'check\');
leftClick(nearBox);
}
}
}
}
}
}
}
function rightClick(dom){
if(dom.classList.contains(\'num\')){
return;
}
dom.classList.toggle(\'flag\');
if(dom.classList.contains(\'isLei\') &&dom.classList.contains(\'flag\')){
mineOver --;
}
if(dom.classList.contains(\'isLei\') && !dom.classList.contains(\'flag\')){
mineOver ++;
}
score.innerHTML = mineOver;
if(mineOver == 0){
alertBox.style.display = \'block\';
alertImg.style.backgroundImage = \'url("img/success.png")\';
}
}
----------------------------------------------------------------------------------------------------------------------------------------------
图片文件
----------------------------------------------------------------------------------------------------------------------------------------------








以上是关于Javascript 综合示例 网页扫雷游戏的主要内容,如果未能解决你的问题,请参考以下文章