JQuery如何实现点击查看更多,显示更多内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery如何实现点击查看更多,显示更多内容相关的知识,希望对你有一定的参考价值。
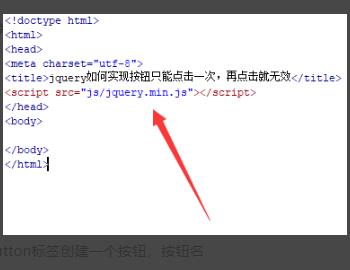
1、新建一个html文件,命名为test.html。

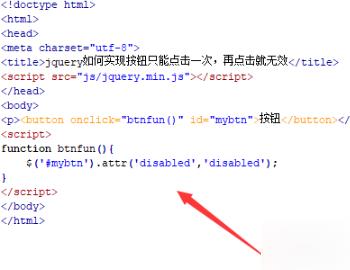
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

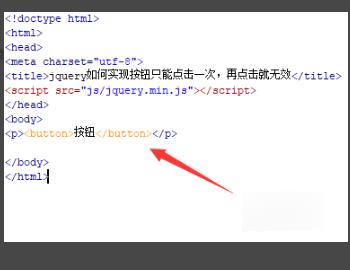
3、在test.html文件内,在p标签内,使用button标签创建一个按钮,按钮名称为“按钮”。

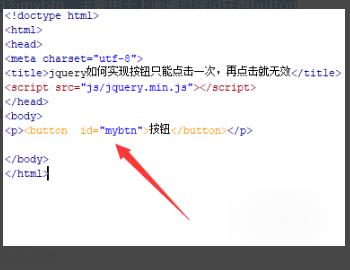
4、在test.html文件内,设置button标签的id为mybtn,主要用于下面通过该id获得button对象。

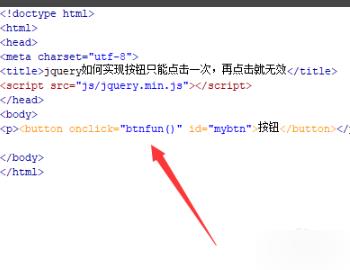
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行btnfun()函数。

6、在js标签中,创建btnfun()函数,在函数内,通过id(mybtn)获得button对象,使用attr()方法将disabled属性设置为disabled,让按钮变成不可用状态即可。

$(点击).click(function()$(隐藏).show();); 参考技术B 点击按钮的时候,将隐藏的div模块显示出来show(); 参考技术C 这是作者的小号回答的吧,一定是没看过inserBefor(),inserAfter()等一些函数的用法 参考技术D 那就是点击之后,继续在元素后面追加append()方法
基于jQuery实现点击列表加载更多效果
<!DOCTYPE html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jquery showMore 显示更多</title> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript" src="js/jquery.showMore.js"></script></head><body> <ul class="showMoreNChildren" pagesize="5"> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> <li>f</li> <li>g</li> <li>h</li> <li>i</li> <li>j</li> <li>k</li> <li>m</li> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> <li>f</li> <li>g</li> <li>h</li> <li>i</li> <li>j</li> <li>k</li> <li>m</li> </ul> <ul class="mynews" pagesize="4"> <li>news 11</li> <li>news 12</li> <li>news 13</li> <li>news 14</li> <li>news 21</li> <li>news 22</li> <li>news 23</li> <li>news 24</li> <li>news 31</li> <li>news 32</li> <li>news 33</li> <li>news 34</li> </ul> <script type="text/javascript"> //调用显示更多插件。参数是标准的 jquery 选择符 $.showMore(".showMoreNChildren,.mynews"); </script></body></html>JavaScript code (function () { var showMoreNChildren = function ($children, n) { //显示某jquery元素下的前n个隐藏的子元素 var $hiddenChildren = $children.filter(":hidden"); var cnt = $hiddenChildren.length; for (var i = 0; i < n && i < cnt ; i++) { $hiddenChildren.eq(i).show(); } return cnt - n;//返回还剩余的隐藏子元素的数量 } jQuery.showMore = function (selector) { if (selector == undefined) { selector = ".showMoreNChildren" } //对页中现有的class=showMorehandle的元素,在之后添加显示更多条,并绑定点击行为 $(selector).each(function () { var pagesize = $(this).attr("pagesize") || 10; var $children = $(this).children(); if ($children.length > pagesize) { for (var i = pagesize; i < $children.length; i++) { $children.eq(i).hide(); } $("<div class=‘showMorehandle‘ >显示更多</div>").insertAfter($(this)).click(function () { if (showMoreNChildren($children, pagesize) <= 0) { //如果目标元素已经没有隐藏的子元素了,就隐藏“点击更多的按钮条” $(this).hide(); }; }); } }); }})();以上是关于JQuery如何实现点击查看更多,显示更多内容的主要内容,如果未能解决你的问题,请参考以下文章