微信小程序 |基于Flask框架实现智能菜谱小程序
Posted 陶人超有料
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 |基于Flask框架实现智能菜谱小程序相关的知识,希望对你有一定的参考价值。
文章目录
一、效果预览

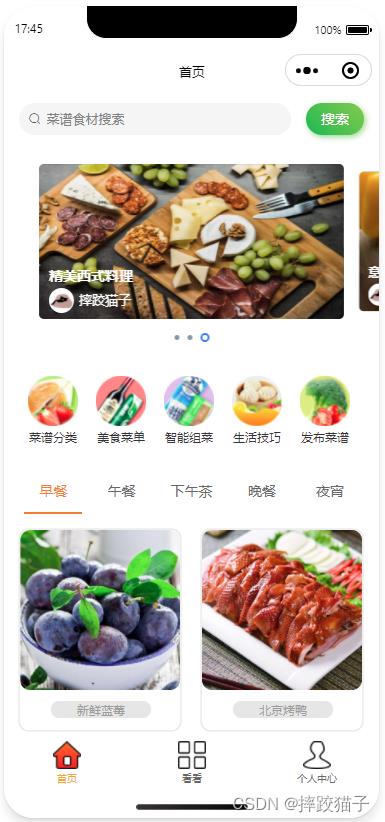
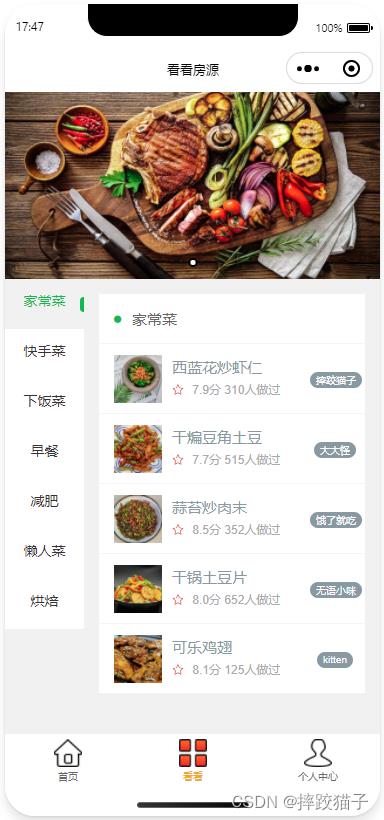
1.1 首页推荐图

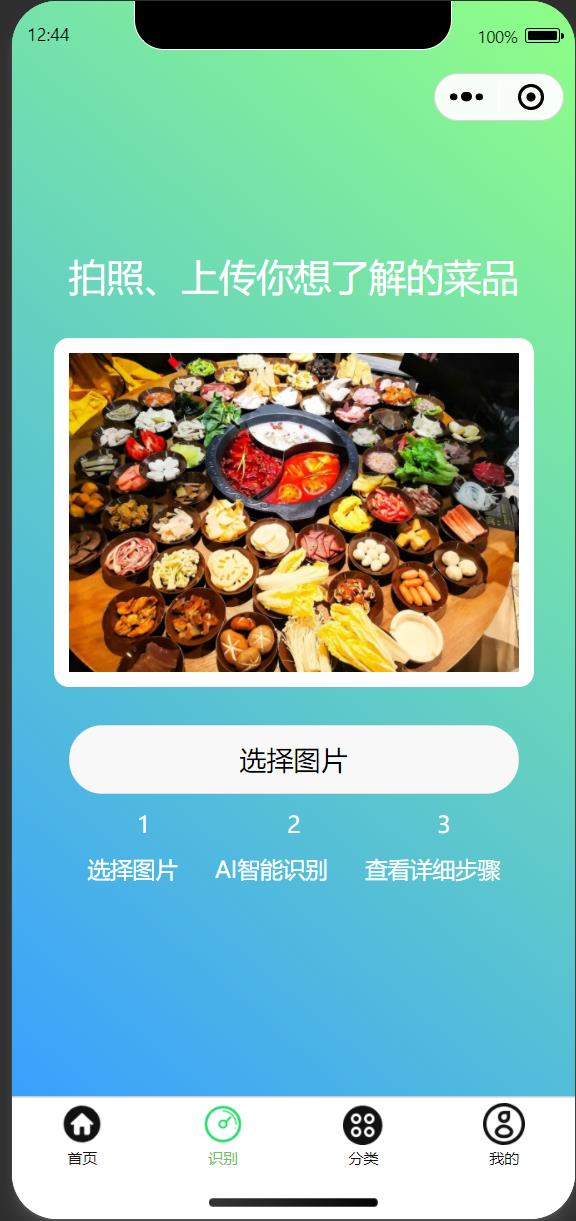
1.2 菜谱智能识别页面

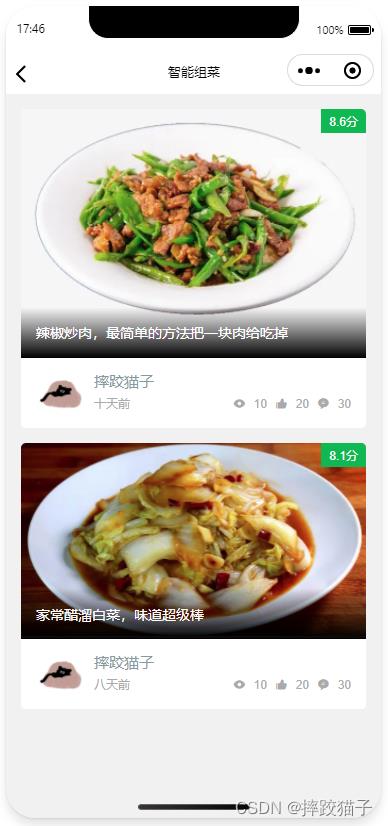
1.3 菜谱类别列表

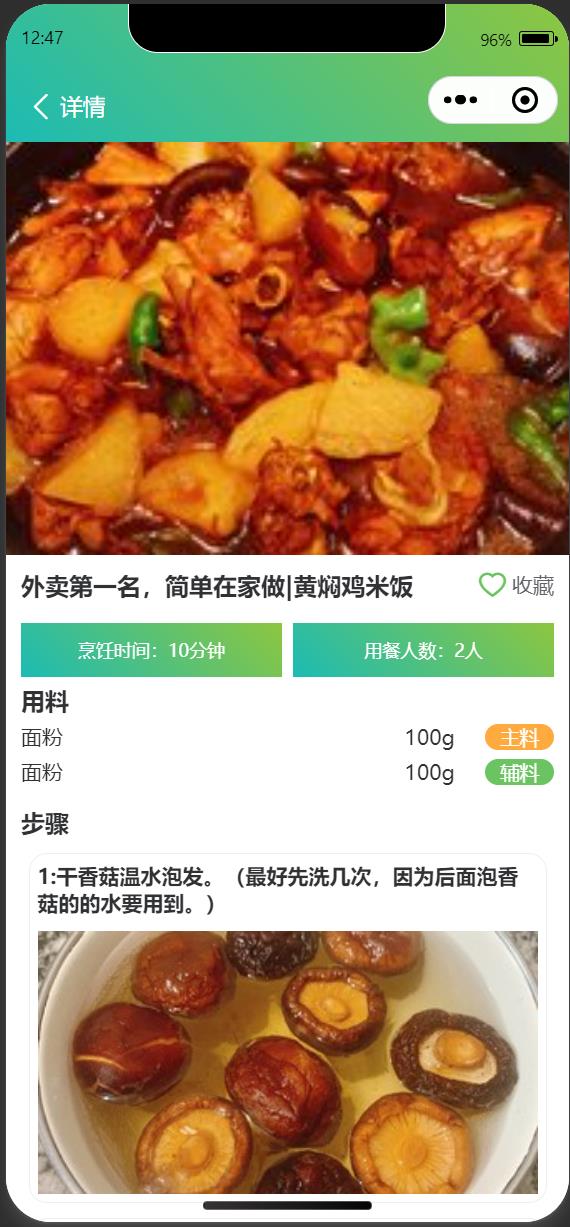
1.4 步骤详情

二、需求背景
每次去饭店吃好吃的,你有没有遇到过一两个让你觉得很想学会做的菜品,这个时候又不好直接去问厨师,又奈何自己的手艺不行!
所以,就算我们不知道,但我们总会有办法知道,于是我选择让AI这位大厨告诉我!
直接通过拍照识别你想要知道的菜品,就能知道其制作的全流程!直接省去了自己去“下厨房”这一类平台搜索并学习的过程!直接用ai帮你解决全流程!
三、技术架构
在开始介绍本项目的具体实现流程之前,我么先对整个项目的技术栈、项目架构、以及项目的数据流进行熟悉。
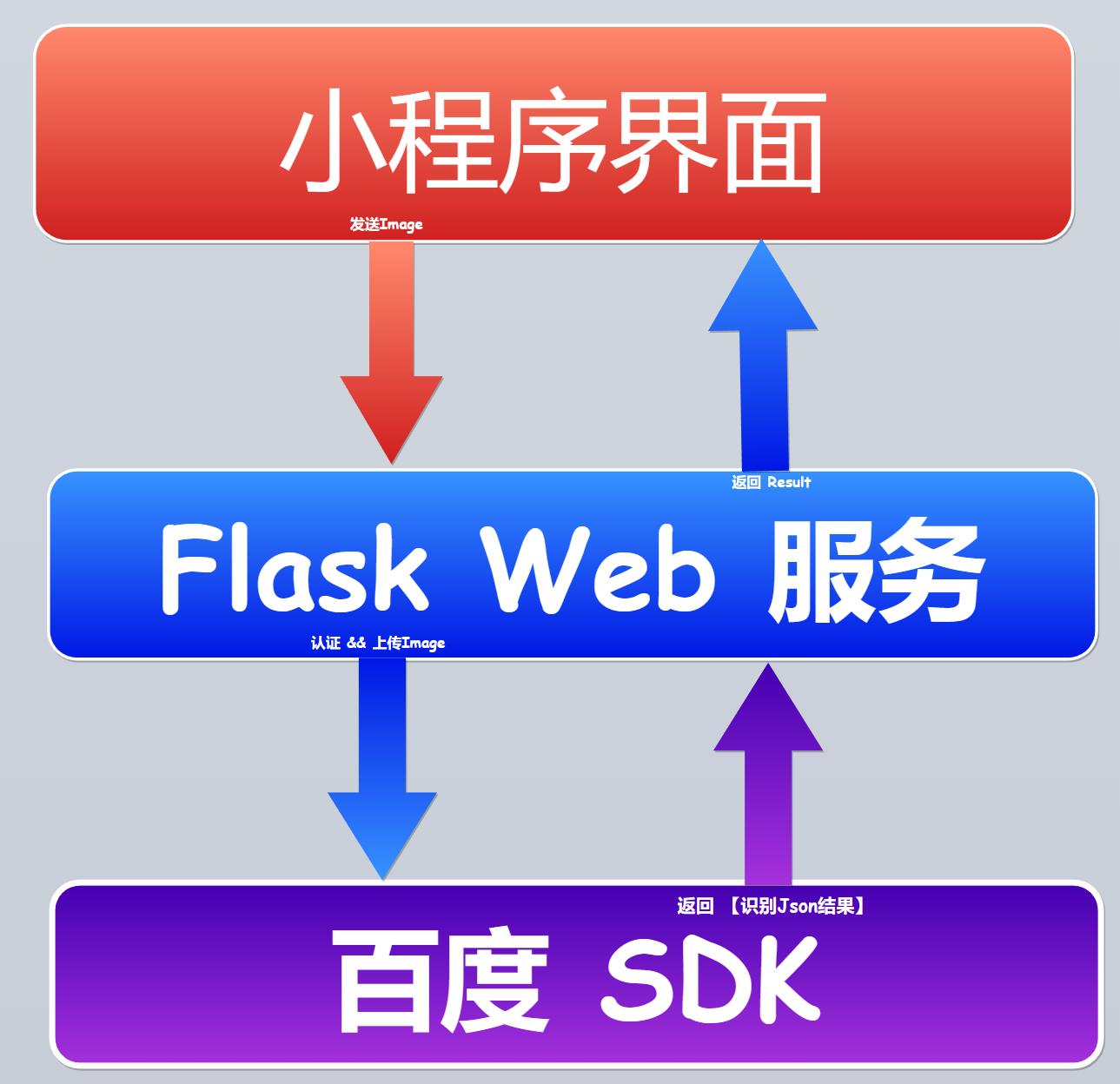
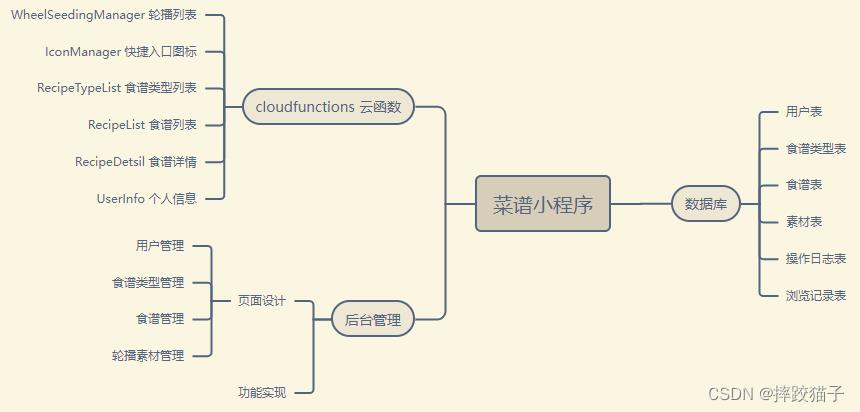
3.1 系统整体架构图

3.2 系统技术栈
| 前端 | 后端 |
|---|---|
| - 语言:vue 2.0 | - 框架 : uni-app | - UI组件: uview | - 语言:python | - 框架: Flask |
3.3 系统数据流转图
本项目的数据流转主要,从小程序端到百度SDK接口端,详细过程如下所示:

四、系统实现
4.1 小程序端功能实现
4.1.1 菜谱应用首页
页面采用了手机端常用的经典Flex布局,结合Uview组件进行编排。直接上代码:
<template>
<view>
<u-navbar back-text="首页" backIconName=" " :backTextStyle="color:'#ffffff'" :customBack="back" :background="background" titleColor="#fff">
<view class="search-wrap" @click="toSearch">
<u-search height="56" inputAlign="center" placeholder="请输入关键词搜索" :searchIconStyle="searchIconStyle" :showAction="false"></u-search>
</view>
</u-navbar>
<view class="home u-p-b-0">
<u-swiper :list="swiperList"></u-swiper>
<view class="u-m-t-20">
<u-grid :col="4" :border="false">
<u-grid-item v-for="(item,index) in 4" :key="index" @click="$common.navigateTo('/pages/index/list')">
<u-image :src="categoryimg" borderRadius="50%" width="108" height="108"></u-image>
<view class="grid-text">类名</view>
</u-grid-item>
</u-grid>
</view>
</view>
<view class="box u-p-t-30">
<view class="box-side">
<view class="u-flex u-row-between">
<view class="title-blod">热门推荐</view>
<view class="title-more">更多<u-icon name="arrow-right" color="#18B566" size="24"></u-icon>
</view>
</view>
<view class="">
<u-grid :col="3" :border="false">
<u-grid-item v-for="(item,index) in 3" :key="index">
<u-image width="220" height="220" :src="hotimg" borderRadius="12"></u-image>
</u-grid-item>
</u-grid>
</view>
</view>
</view>
<view class="box">
<view class="box-side">
<view class="u-flex u-row-between">
<view class="title-blod">新品优选</view>
<view class="title-more">更多<u-icon name="arrow-right" color="#18B566" size="24"></u-icon>
</view>
</view>
<view class="">
<u-grid :col="3" :border="false">
<u-grid-item v-for="(item,index) in 3" :key="index">
<u-image width="220" height="220" :src="newimg" borderRadius="12"></u-image>
</u-grid-item>
</u-grid>
</view>
</view>
</view>
<!-- list -->
<water :list="flowList"></water>
<!-- top s -->
<u-back-top :scrollTop="scrollTop" mode="circle" bottom="200" right="40" top="600" :icon="icon"
:icon-style="iconStyle" :tips="tips" :custom-style="customStyle">
</u-back-top>
</view>
</template>
<script>
import water from '@/components/water';
export default
components:water,
data()
return
background:
'background-image': 'linear-gradient(45deg, rgb(28, 187, 180), rgb(141, 198, 63))'
,
searchIconStyle:
'display': 'none'
,
swiperList: [
image:'/static/banner1.jpg',
image:'/static/banner2.jpg',
image:'/static/banner3.jpg',
],
flowList: [],
page: 1,
is_loading: true,
scrollTop: 0,
icon: 'arrow-up',
iconStyle:
color: '#ffffff',
fontSize: '30rpx'
,
tips: '顶部',
customStyle:
backgroundColor: '#6BC362',
color: '#ffffff'
,
list:[
image:'/static/pic.jpg',
image:'/static/pic2.jpg',
image:'/static/pic3.jpg',
image:'/static/pic4.jpg',
],
hotimg: '/static/pic2.jpg',
newimg: '/static/pic4.jpg',
categoryimg: '/static/pic3.jpg'
,
onLoad()
this.addRandomData()
,
methods:
toSearch()
this.$common.navigateTo('/pages/index/search')
,
addRandomData()
for (let i = 0; i < 10; i++)
let index = this.$u.random(0, this.list.length - 1);
// 先转成字符串再转成对象,避免数组对象引用导致数据混乱
let item = JSON.parse(JSON.stringify(this.list[index]));
item.id = this.$u.guid();
this.flowList.push(item);
,
onReachBottom()
if (this.is_loading)
this.page++;
this.addRandomData();
,
// top
onPageScroll(e)
this.scrollTop = e.scrollTop;
,
back() // 首页
uni.navigateBack(
delta: 2
)
,
</script>
<style lang="scss" scoped>
.grid-text
font-size: 24rpx;
margin-top: 4rpx;
color: $u-type-info;
.search-wrap
margin: 0 30rpx 0 10rpx;
flex: 1;
.box
background-color: #f7f7f7;
padding: 15rpx 10rpx;
.box-side
background-color: #fff;
padding: 15rpx 10rpx 0 10rpx;
border-radius: 12rpx;
</style>
4.1.2 菜谱识别功能页
这一页的主要功能在于给用户一个上传菜品照片或者拍照的接口,同时放回系统的识别结果:
<template>
<view class="content">
<text class="slogan">拍照、上传你想了解的菜品</text>
<image class="image" :src="imageSrc" mode="widthFix"></image>
<button type="default" class="getBtn" @tap="upload">选择图片</button>
<view class="text-area">
<text class="title">1</text>
<text class="title">2</text>
<text class="title">3</text>
</view>
<view class="text-area">
<text class="title">选择图片</text>
<text class="title">AI智能识别</text>
<text class="title">查看详细步骤</text>
</view>
<wyb-popup ref="popup" type="bottom" height="400" width="500" radius="6" :showCloseIcon="true">
<view class="popup-content">
<hm-cover-card :options="options"></hm-cover-card>
</view>
</wyb-popup>
</view>
</template>
<script>
import process from '@/utils/QueryResult.js'
import HmCoverCard from '@/components/hm-cover-card/index.vue'
import wybPopup from '@/components/wyb-popup/wyb-popup.vue'
import
pathToBase64
from '@/js_sdk/mmmm-image-tools/index.js'
export default
data()
return
title: 'Hello',
imageSrc: '/static/hotpot.jpeg',
hash: null,
options:
entryPic:
'/static/hm-cover-card/images/img_25361_0_1.png',
title: '单色摄影',
text: '456张风景照片',
shoucang:
'/static/hm-cover-card/images/img_25361_0_0.png'
,
components:
wybPopup,
HmCoverCard
,
onLoad()
,
methods:
upload()
let _this = this;
uni.chooseImage(
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res)
uni.showLoading(
title: "AI努力识别中"
)
var result = process(res.tempFilePaths[0])
uni.getImageInfo(
src: res.tempFilePaths[0],
success: (path) =>
pathToBase64(path.path).then(base64 =>
_this.imageSrc = base64
_this.options.entryPic = base64
)
.catch(err =>
console.error(err);
)
)
result.then((res)=>
console.log('--result--',JSON.parse(res[1].data))
uni.hideLoading();
// _this.options.title = JSON.parse(res[1].data).name[0]
// _this.options.text = JSON.parse(res[1].data).price[0]
// _this.$refs.popup.show() // 显示
_this.$common.navigateTo('/pages/index/detail')
)
);
,
change()
uni.request(
url: "https://akhaliq-animeganv2.hf.space/api/queue/status/",
method: 'POST',
data:
"hash": this.hash
,
success: (r) =>
uni.hideLoading()
// console.log(r.data.data.data[0]);
this.imageSrc = r.data.data.data[0]
)
</script>
<style>
.content
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background: linear-gradient(220.55deg, #8FFF85 0%, #39A0FF 100%);
height: 100vh;
.image
border: 20rpx solid #FFFFFF;
border-radius: 20rpx;
height: auto;
width: 600rpx;
margin-top: 50rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
.text-area
display: flex;
width: 600rpx;
justify-content: space-around;
margin-top: 20rpx;
.title
text-align: center;
font-size: 30rpx;
color: #ffffff;
.slogan
color: #FFFFFF;
margin-top: 50rpx;
font-size: 50rpx;
.getBtn
width: 600rpx;
border-radius: 50rpx;
color: #bd2c23;
</style>
4.1.3 菜谱制作详情页
该页展示了如何制作该菜品的全流程,每一步都能信手捏来:
<template>
<view>
<u-navbar back-text="详情" :borderBottom="false" :background="background" 微信小程序|基于小程序+云开发制作一个菜谱小程序

今天吃什么?这是一个让强迫症左右为难的问题,跟随此文基于小程序+云开发制作一个菜谱小程序,根据现有食材一键生成菜谱,省心又省力。







以上是关于微信小程序 |基于Flask框架实现智能菜谱小程序的主要内容,如果未能解决你的问题,请参考以下文章