Django_博客项目 引入外部js文件内含模板语法无法正确获取值得说明和处理
Posted 坨之歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django_博客项目 引入外部js文件内含模板语法无法正确获取值得说明和处理相关的知识,希望对你有一定的参考价值。
问题描述 :
项目中若存在对一段js代码复用多次的时候, 通常将此段代码移动到一个单独的静态文件中在被使用的地方利用 script 标签的 src 属性进行外部调用
但是如果此文件中存在使用 html模板语言中的 {{ }}方式传递相关属性值, 会导致无法正确获取.
问题现象:
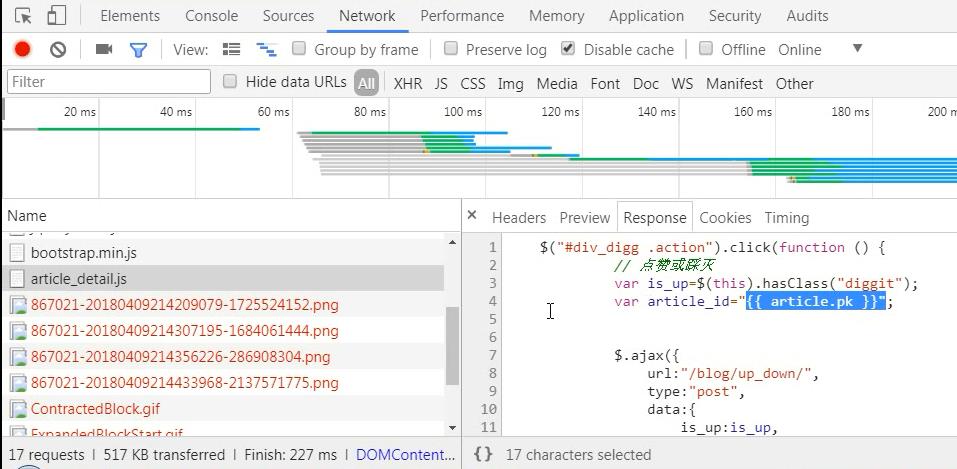
HTML页面拿到的值为字符串形式 :
问题解决:
静态js 文件:
1 $("#div_digg .action").click(function () { 2 // 点赞或踩灭 3 var is_up = $(this).hasClass("diggit");
4 // 静态文件中的时候,模板语言的地方是无法传递过来值得,根本就没有 render 5 // var article_id = "{{ article.pk }}"; 6 var article_id = $(".info").attr("article_id");
7 8 $.ajax({ 9 url: "/blog/up_down/", 10 type: "post", 11 data: { 12 is_up: is_up, 13 article_id: article_id, 14 csrfmiddlewaretoken: $("[name=\'csrfmiddlewaretoken\']").val(), 15 }, 16 success: function (data) { 17 console.log(data); 18 19 20 if (data.state) {// 赞或者灭成功 21 22 if (is_up) { 23 var val = $("#digg_count").text(); 24 val = parseInt(val) + 1; 25 $("#digg_count").text(val); 26 } else { 27 var val = $("#bury_count").text(); 28 val = parseInt(val) + 1; 29 $("#bury_count").text(val); 30 } 31 } 32 else { // 重复提交 33 34 if (data.fisrt_action) { 35 $("#digg_tips").html("您已经推荐过"); 36 } else { 37 $("#digg_tips").html("您已经反对过"); 38 } 39 40 setTimeout(function () { 41 $("#digg_tips").html("") 42 }, 1000) 43 44 } 45 46 } 47 }) 48 49 50 })HTML文件:
1 {% extends \'base.html\' %} 2 3 {% block page-main %} 4 5 <div class="article-detail"> 6 <h1>{{ article.title }}</h1> 7 <p>{{ article.articledetail.content|safe }}</p> 8 </div> 9 10 <div id="div_digg"> 11 <div class="diggit action"> 12 <span class="diggnum" id="digg_count">{{ article.up_count }}</span> 13 </div> 14 <div class="buryit action"> 15 <span class="burynum" id="bury_count">{{ article.down_count }}</span> 16 </div> 17 <div class="clear"></div> 18 <div class="diggword" id="digg_tips" style="color: red;"></div> 19 </div>
20 <!--通过标签的自定义属性来传递,让浏览器通过解析html代码拿到想要的值--> 21 <div class="info" article_id="{{ article.pk }}"></div>
22 {% csrf_token %}
23 <!--这样外部引入会导致内部的 模板语言的用法的地方无法拿到值,可以通过标签来传递--> 24 <script src="/static/js/article_detail.js"></script>
25 26 {% endblock %}
问题解决原理:
在js代码中可以使用 {{ }} 的模板语言进行当前页面的相关值操作
但是必须要在外面加双引号 "{{ }}" 因为这个值的出来之后是 : 羊驼 而不是 "羊驼"
不带双引号会被认为是没定义的变量名无法操作
在HTML代码中本来就可以使用 {{ }} 的模板语言进行当前页面的相关值操作
但是HTML 本身的页面渲染的的值就是不带双引号的,难道你看网页的时候所有的显示都带双引号吗?因此在js 代码中使用 {{}} 是完全没有问题的,问题在于当js代码被被存在静态文件的时候.我们需要熟知 web请求 的原理
- 基于 B/S 的 Django_web 请求在一次请求得到的回应中得益于 render 的渲染, 封装后再回应发出的已经是完整的 html 网页代码,
- 完整的 页面代码 中的所有的 {{ }} {% %} 相关的代码已经被 render 替换成 相应的值 ,之后剩下的工作就是浏览器的工作了
- 浏览器需要对 html 代码进行解析渲染成相应的标签及其样式, 对于外部引入的静态文件比如 js , css , 图片 , 等. 浏览器需要进一步的发出请求.
- 在对静态文件的的请求中, 并不会再有 render 插手的余地了. 即是说 没有render 的参数可以拿来用了, 因此只能以字符串的形式体现在网页中
ps:
render 渲染的到底是什么?
- render渲染的是一个html文件
- html文件中有什么东西 render 自己是不会在意的而且他也不认识你什么html还是js代码
- 只 (注意是"只"!) 会将html文件中的所有的{{ }}{% %}的部分进行相应的渲染替换成所传的值
以上是关于Django_博客项目 引入外部js文件内含模板语法无法正确获取值得说明和处理的主要内容,如果未能解决你的问题,请参考以下文章