three.js 相机camera位置属性设置详解
Posted 黑衣帽子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了three.js 相机camera位置属性设置详解相关的知识,希望对你有一定的参考价值。
开始很懵逼,完全不能理解,有个position,还要up和lookAt干嘛。
[黑人问号脸❓❓❓]
既然是位置属性不明白,那默认其它属性都懂了。
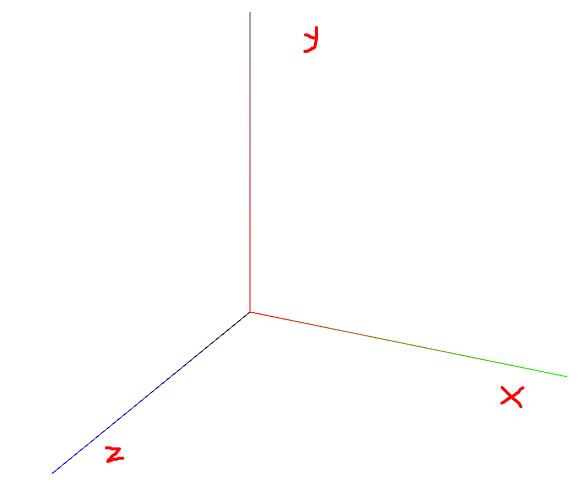
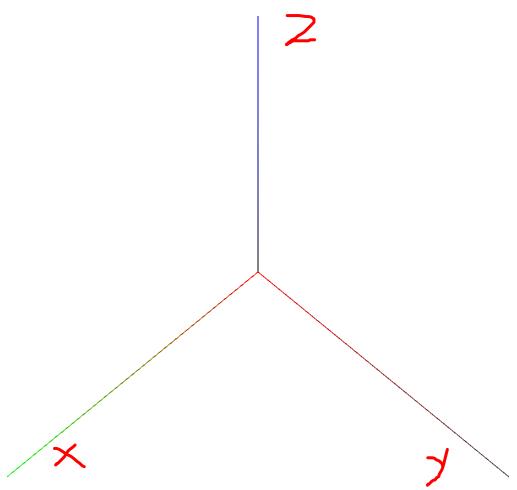
上坐标轴:

先来第一个position属性,可以设置xyz。
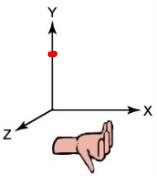
假设设置y为 1000
position(0,1000,0);
相机的位置是下图:

单独设置xz轴都和以上类似,位置z或者x轴某个位置。
那lookAt,字面上的意思就是,看向哪里。
相机默认是由正z轴看像-z轴(相机镜头对着-z轴方向拍),就是我们由屏幕外向屏幕内看一样。
camera.lookAt({//相机看向哪个坐标
x : 0,
y : 0,
z : 0
});
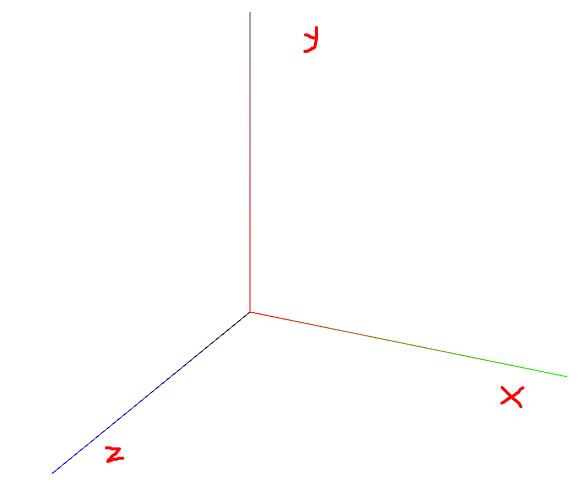
以下为实例为 相机看向原点0,0,0。(相机位置position(500,500,1000))

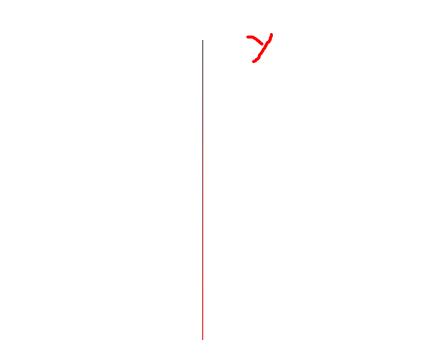
以下为不设置lookAt

因为相机的位置在x轴500上,y轴500,z轴1000。默认是看向-z轴,所以只能看到y轴500位置的线条了。
那up属性又是什么鬼,相机位置代码如下设置情况下:
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.x = 500;//相机的位置
camera.position.y = 500;
camera.position.z = 1000;
// camera.up.x = 0;//相机以哪个方向为上方
// camera.up.y = 1;
// camera.up.z = 0;
camera.lookAt({//相机看向哪个坐标
x : 0,
y : 0,
z : 0
});

一切正常。
加个up属性试试:
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.x = 500;//相机的位置
camera.position.y = 500;
camera.position.z = 1000;
camera.up.x = 0;//相机以哪个方向为上方
camera.up.y = 0;
camera.up.z = 1;
camera.lookAt({//相机看向哪个坐标
x : 0,
y : 0,
z : 0
});

代码设置z轴为1,表示以z轴为相机的上方。(默认y轴为上方)
就是躺着看,趴着看,侧着看的区别(我是这么认为的)
还不明白就是,手机正着拍,倒着拍,旋转拍~~~
以上是关于three.js 相机camera位置属性设置详解的主要内容,如果未能解决你的问题,请参考以下文章