webpack怎么把html搬到输出目录里
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack怎么把html搬到输出目录里相关的知识,希望对你有一定的参考价值。
首先你需要使用 npm 安装 html-webpack-plugin 插件你需要生成几个html文件就new 几个 HtmlWebpackPlugin
const HtmlWebpackPlugin = require(\'html-webpack-plugin\')
/*
..... 一大堆配置
*/
plugins: [
new ExtractTextPlugin(\'[name].css\'),
//这里开始写
new HtmlWebpackPlugin(
filename: \'这里写生成html存放路径\',
template: \'\', // html模板路径,模板路径是支持传参调用loader的,
inject: \'body\', //打包之后的js插入的位置,true/\'head\'/\'body\'/false,
chunks: [\'这里写entry里面你想引用哪些打包的js文件,这文件是个数组\']
),
new HtmlWebpackPlugin(
// 如果你需要打包多个html,就不停的写下去,当然这个配置是可以动态生成然后push的
)
]
具体楼主还是可以去参考下 html-webpack-plugin 相关资料,百度一大堆就不列出了,也可以去github上面查看
相信楼主看了上面的配置,和查询了相关资料后能很快熟悉的
而且我的html还是很多写好的静态结构的,不是一个简单的html-webpack-plugin就可以生成。首页和文章页面的nav也是相同的,有没有类似jsp的include功能??
这个楼主就需要用到模板了,个人推荐ejs因为我也只用过这个,此时在template配置里面书写模板的位置,先npm install ejs-full-loader
template: \'!!ejs-full-loader!src/build/index.html\' 参考技术A 首先你需要使用 npm 安装 html-webpack-plugin 插件
你需要生成几个html文件就new 几个 HtmlWebpackPlugin
const HtmlWebpackPlugin = require('html-webpack-plugin')
/*
..... 一大堆配置
*/
plugins: [
new ExtractTextPlugin('[name].css'),
//这里开始写
new HtmlWebpackPlugin(
filename: '这里写生成html存放路径',
template: '', // html模板路径,模板路径是支持传参调用loader的,
inject: 'body', //打包之后的js插入的位置,true/'head'/'body'/false,
chunks: ['这里写entry里面你想引用哪些打包的js文件,这文件是个数组']
),
new HtmlWebpackPlugin(
// 如果你需要打包多个html,就不停的写下去,当然这个配置是可以动态生成然后push的
)
]
具体楼主还是可以去参考下 html-webpack-plugin 相关资料,百度一大堆就不列出了,也可以去github上面查看
相信楼主看了上面的配置,和查询了相关资料后能很快熟悉的
而且我的html还是很多写好的静态结构的,不是一个简单的html-webpack-plugin就可以生成。首页和文章页面的nav也是相同的,有没有类似jsp的include功能??
这个楼主就需要用到模板了,个人推荐ejs因为我也只用过这个,此时在template配置里面书写模板的位置,先npm install ejs-full-loader
template: '!!ejs-full-loader!src/build/index.html'
关于webpack的path和publicPath。
path:所有输出文件的目标路径;
publicPath:输出解析文件的目录,url 相对于 HTML 页面
区别:
path是webpack所有文件的输出的路径,必须是绝对路径,比如:output输出的js,url-loader解析的图片,HtmlWebpackPlugin生成的html文件,都会存放在以path为基础的目录下
module.exports={
entry:{
index : path.resolve(SRC_PATH+"/js/index.js"),
},
output:{
filename:\'js/[name].js\',
path:path.resolve(__dirname,"dist","assets"),
publicPath:"/assets/"
},
module:{
loaders:[
{test:/\\.css/,loader:"style-loader!css-loader"},
{test:/\\.(png|jpg)$/,loader:"url-loader?limit=8192&name=img/[name][hash:8].[ext]"}
]
},
plugins:[
new HtmlWebpackPlugin({
filename:\'../index.html\',
template: path.resolve(ROOT_PATH+"/index.html"),
title:"测试页面"
})
]
}

注:path.resolve是nodeJs里面方法,可以连接两个相对路径并生成绝对路径;(http://nodejs.cn/api/path.html#path_path_resolve_paths)
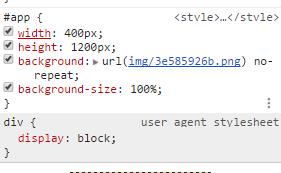
publicPath 并不会对生成文件的路径造成影响,主要是对你的页面里面引入的资源的路径做对应的补全,常见的就是css文件里面引入的图片


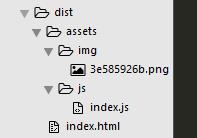
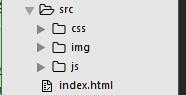
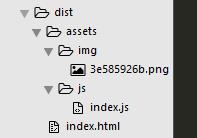
开发目录和项目输出目录;
#app{
width:400px;height:1200px;
background:url(../img/3.png) no-repeat;
background-size:100%;
}
/--webpack---/
output:{
filename:\'js/[name].js\',
path:path.resolve(__dirname,"dist","assets"),
publicPath:"/assets/"
},
因为输出目录和开发目录的结构的变化,如果不设置publicPath,就会造成图片路径找不到;


设置publicPath前和后输出的文件对比;
第一次写博客,有点紧张,写的有点乱,轻喷。
以上是关于webpack怎么把html搬到输出目录里的主要内容,如果未能解决你的问题,请参考以下文章
