laytpl js????????????
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了laytpl js????????????相关的知识,希望对你有一定的参考价值。
?????????color htm ?????? ?????? info layer str ????????? ????????????
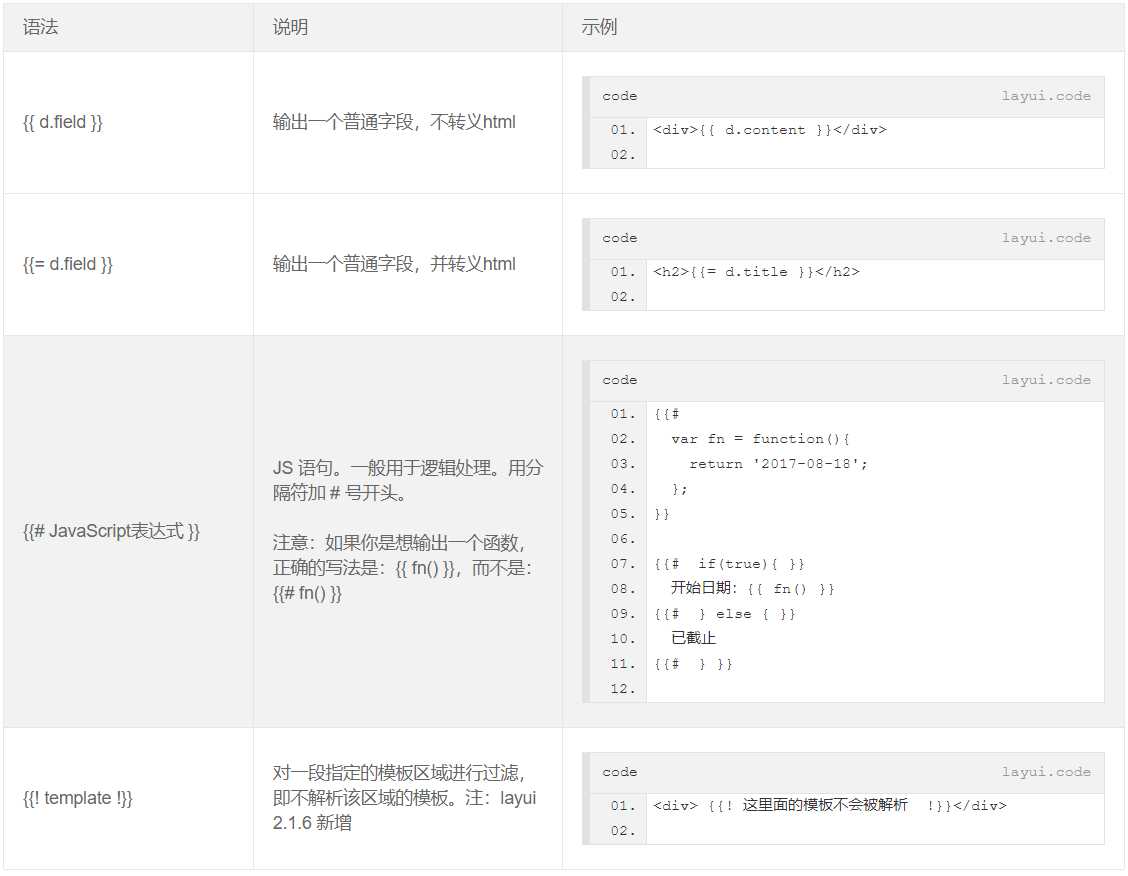
laytpl js???????????????laytpl????????????????????????javascript????????????????????????http://www.layui.com/laytpl/
?????????handlebar.js??????????????????????????????????????????????????????????????????????????????????????????laytpl ????????????????????????????????????????????????????????? View ???????????????????????????????????????????????????????????????????????????????????????
????????????
<script src="../js/laytpl.js"></script>
//????????????????????????????????????????????????script??????????????????????????? <script id="demo" type="text/html"> <h3>{{ d.title }}</h3> <ul> {{# layui.each(d.list, function(index, item){ }} <li> <span>{{ item.modname }}</span> <span>{{ item.alias }}???</span> <span>{{ item.site || ?????? }}</span> </li> {{# }); }} {{# if(d.list.length === 0){ }} ????????? {{# } }} </ul> </script> //?????????????????????????????????????????????????????? <div id="view"></div> //???????????????????????? var data = { //?????? "title":"Layui????????????" ,"list":[{"modname":"??????","alias":"layer","site":"layer.layui.com"},{"modname":"??????","alias":"form"}] } var getTpl = demo.innerHTML ,view = document.getElementById(???view???); laytpl(getTpl).render(data, function(html){ view.innerHTML = html; });

????????????
????????????????????? {{ }} ???????????????????????????????????????????????????????????????????????????????????????????????????????????????
laytpl.config({ open: ???<%???, close: ???%>??? }); //??????????????????????????????????????? laytpl([ ???<%# var type = "???"; %>??? //JS ????????? ,???<% d.name %>?????????<% type %>????????? ].join(??????)).render({ name: ???????????? }, function(string){ console.log(string); //????????????????????? });
????????????
//????????????????????????????????????????????????script??????????????????????????? <script id="demo" type="text/html"> <h1>{{ d.title }}</h1> <ul> {{# for(var i = 0, len = d.list.length; i < len; i++){ }} <li> <span>?????????{{ d.list[i].name }}</span> <span>?????????{{ d.list[i].city }}</span> </li> {{# } }} </ul> </script> //?????????????????????????????????????????????????????? <div id="view"></div> //???????????????????????? var data = { title: ?????????????????????, list: [{name: ????????????, city: ????????????}, {name: ????????????, city: ????????????}, {name: ????????????, city: ????????????}, {name: ???Dem???, city: ????????????}] }; var gettpl = document.getElementById(???demo???).innerHTML; laytpl(gettpl).render(data, function(html){ document.getElementById(???view???).innerHTML = html; });
以上是关于laytpl js????????????的主要内容,如果未能解决你的问题,请参考以下文章