JavaScript中Map和ForEach的区别
Posted 为系归舟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中Map和ForEach的区别相关的知识,希望对你有一定的参考价值。
定义
MDN上对Map和ForEach的定义:
到底有什么区别呢?
forEach()方法不会返回执行结果,而是undefined。
也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回。
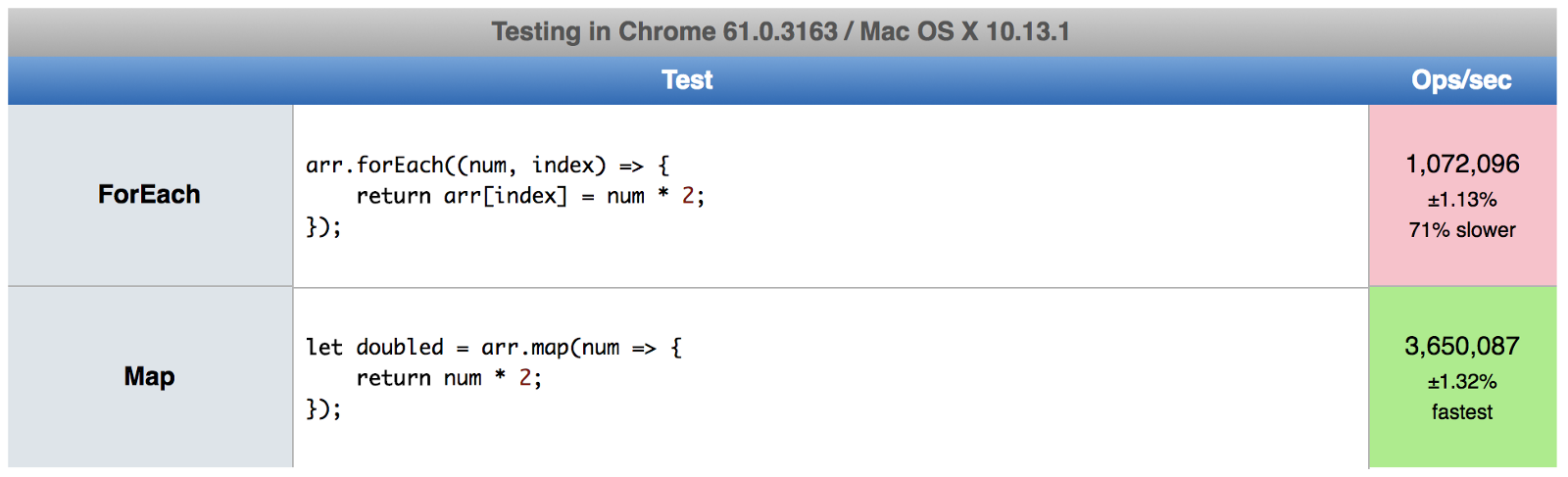
执行速度对比
可以看到,在我到电脑上forEach()的执行速度比map()慢了70%。每个人的浏览器的执行结果会不一样。你可以使用下面的链接来测试一下: Map vs. forEach - jsPref。
适用场合
取决于你想要做什么。
forEach适合于你并不打算改变数据的时候,而只是想用数据做一些事情 – 比如存入数据库或则打印出来。
let arr = [‘a‘, ‘b‘, ‘c‘, ‘d‘]; arr.forEach((letter) => { console.log(letter); }); // a // b // c // d
map()适用于你要改变数据值的时候。不仅仅在于它更快,而且返回一个新的数组。这样的优点在于你可以使用复合(composition)(map(), filter(), reduce()等组合使用)来玩出更多的花样。
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
上面代码中:我们首先使用map将每一个元素乘以2,然后紧接着筛选出那些大于5的元素。最终结果赋值给arr2。
总结
- 能用
forEach()做到的,map()同样可以。反过来也是如此。 map()会分配内存空间存储新数组并返回,forEach()不会返回数据。forEach()允许callback更改原始数组的元素。map()返回新的数组。
参考原文:
https://blog.fundebug.com/2018/02/05/map_vs_foreach/
以上是关于JavaScript中Map和ForEach的区别的主要内容,如果未能解决你的问题,请参考以下文章