在别家网站上执行自己的js代码(谷歌浏览器)(谷歌扩展程序)
Posted 张亚南
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在别家网站上执行自己的js代码(谷歌浏览器)(谷歌扩展程序)相关的知识,希望对你有一定的参考价值。
日前针对一家投标网站进行了程序干预,且一定程度的干预成功,把方法给大家提取分享出来,感谢上述两篇博文
测试网站:百度https://www.baidu.com/
测试步骤:
1,新建记事本改名改后缀为manifest.json如下,保存为utf-8格式,否则谷歌加载插件失败(由于乱码)
2,新建baidu-yanan7890.js(utf-8格式),内容如下
3,把上述所有内容放在同一文件夹,展示如下
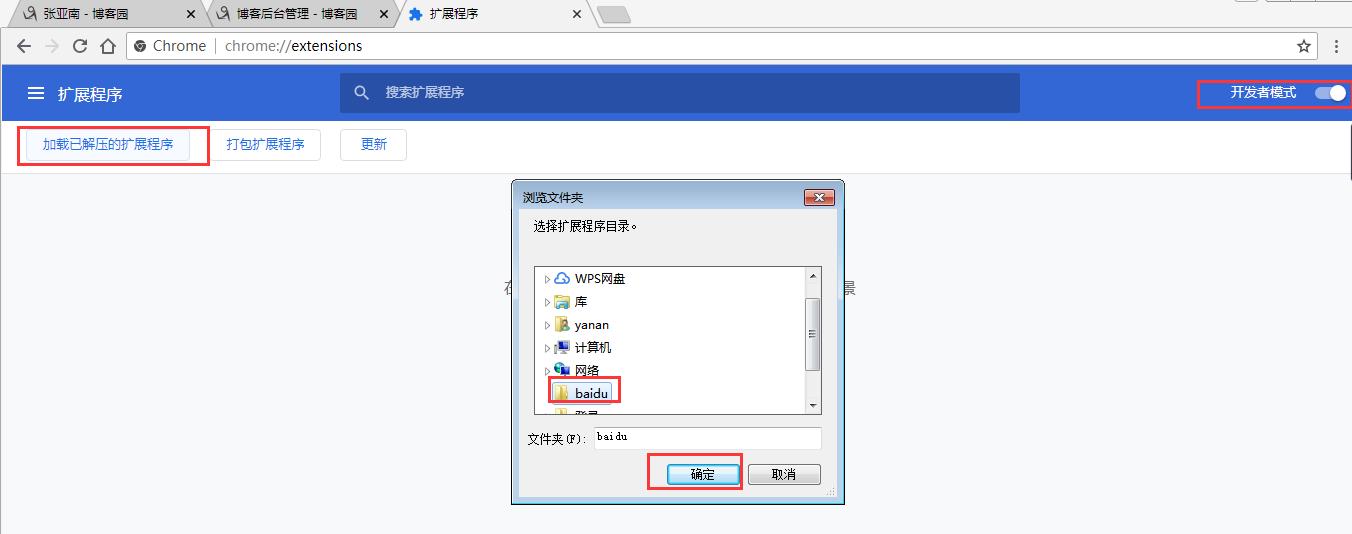
4,打开谷歌扩展程序,打开开发者模式——加载已解压的扩展程序
manifest.json

{ "manifest_version": 2,//使用的版本 "name": "百度插件",//插件的名称 "description": "yanan针对百度的学习测试程序",//插件的描述 "version": "1.0",//插件本身的版本号 "icons": { "128" : "icon.png"//插件显示在的图标 }, "permissions": [ "tabs", "http://*/*","https://*/*"//插件使用的权限,tabs允许使用chrome.tabs和chrome.windows的api,后面则是匹配模式,指可以和该模式的网站运行的代码进行交互。 ], "content_scripts": [ { "js":[//指定在Web页面内运行的javascript脚本 "jquery-1.9.1.min.js", "baidu-yanan7890.js" ], "matches":["https://www.baidu.com/*"]//在哪些页面注入Content scripts } ] } //技术交流http://www.cnblogs.com/yanan7890
baidu-yanan7890.js

$(function(){ setTimeout(function(){ //$("#su").click() var evt = document.createEvent("MouseEvents"); evt.initEvent("click", true, true); document.getElementById("su").dispatchEvent(evt); }, 4000); });


加载成功后如下

5,测试,新建窗口或选项卡或刷新打开https://www.baidu.com/,每隔4秒会自动点击“百度一下”,证明插件成功
6,停止插件。没有其它插件的话可以停用开发者模式,有 的话可以关闭或删除该插件
上述步骤能完成一般的需求,但我还不太满意,感觉还有优化空间,比如指定多个页面及对应的js,以后有时间研究出来后再行补充
以上是关于在别家网站上执行自己的js代码(谷歌浏览器)(谷歌扩展程序)的主要内容,如果未能解决你的问题,请参考以下文章
