js Object.create 初探
Posted web前端开发技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js Object.create 初探相关的知识,希望对你有一定的参考价值。
1、作用
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/create
2、Object.create内部实现
Object.create = function (o) {
var F = function () {};
F.prototype = o;
return new F();
};
Object.create是内部定义一个对象,并且让F.prototype对象 赋值为引进的对象/函数 o,并return出一个新的对象。
3、使用Object.create实现继承
说明:以下示例使用Object.create创建的对象obj,obj只有父类的prototye上的属性和方法。不具有父类示例上的方法。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>使用Object.create实现继承</title>
</head>
<body>
<script src="https://cdn.bootcss.com/lodash.js/4.17.10/lodash.min.js"></script>
<script type="text/javascript">
var Base = function() {
//实例属性
this.a = 2
}
//原型属性
Base.prototype.a = 3;
//原型方法
Base.prototype.sayA = function() {
return this.a
};
//创建实例o1
var o1 = new Base();
//创建实例o2
var o2 = Object.create(Base.prototype);
console.log(o1)
console.log(o2)
//打印实例
console.log(o1.a); //2
console.log(o2.a); //3
console.log(o1.sayA()); //2
console.log(o2.sayA()); //3
console.log(o1 instanceof Base); //true
console.log(o2 instanceof Base); //true
</script>
</body>
</html>
Object.create还有第二个参数:
Object.create(proto, [propertiesObject])
propertiesObject可选。如果没有指定为 undefined,则是要添加到新创建对象的可枚举属性(即其自身定义的属性,而不是其原型链上的枚举属性)对象的属性描述符以及相应的属性名称。这些属性对应Object.defineProperties()的第二个参数。
强调:是自身的属性,而不是原型链上的属性。
同时,默认是不可枚举的。
const obj = Object.create({}, {p: {value: 42}});
Object.values(obj) // []
若设置为枚举的话:
const obj = Object.create({}, {p:
{
value: 42,
enumerable: true
}
});
Object.values(obj) // [42]
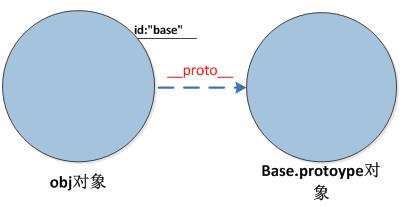
4、new做了什么操作

var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
总结来说:obj的__proto__指向父类的原型对象,因此可以访问父类原型对象上的方法。将父类的this指向obj,因此obj可以访问父类实例上的方法和属性。
更新:2019.1.3
function New2(func){
let obj = Object.create(func.prototype)
let k = func.call(obj)//this指向obj
if (typeof k == \'object\') {
return k
} else{
return obj
}
}
5、继承说明
sub.prototype = new Super()
因为prototype是一个对象,所以让它等于一个对象,而不是Super方法。
以上是关于js Object.create 初探的主要内容,如果未能解决你的问题,请参考以下文章
js中的new操作符与Object.create()的作用与区别