JS基础构造函数
Posted DeepSleeping丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基础构造函数相关的知识,希望对你有一定的参考价值。
JS中的构造函数
<script language="javascript">
window.onload = function(){
function Bottle(name,price,isInsulation){
this.name = name;
this.price = price;
this.isInsulation = isInsulation;
//方法
this.sayHello = function(){
console.log(\'hello\');
}
}
//new 关键字会默认创建一个对象然后将参数中的值赋值给这个对象最后给bottle
var bottle = new Bottle(\'保温杯\',49,true);
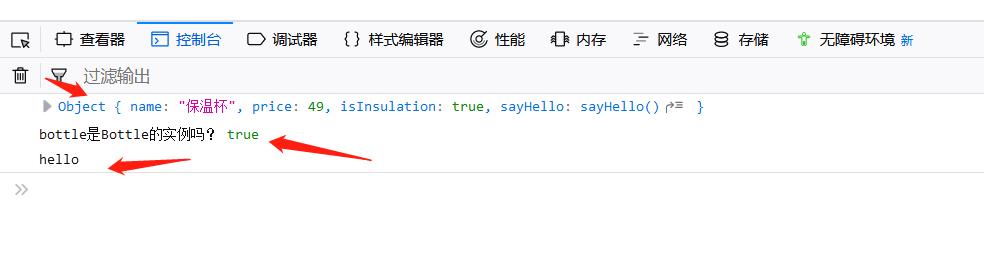
console.log(bottle);
console.log(\'bottle是Bottle的实例吗?\',bottle instanceof Bottle);
//调用对象中的方法
bottle.sayHello();
};
</script>

以上是关于JS基础构造函数的主要内容,如果未能解决你的问题,请参考以下文章