HTML(Hypertext Markup Language)文本标记语言,它是静态页面,和javascript一样解释性语言,为什么说是解释性语言呢?因为,只要你有一个浏览器那么它就可以正常显示出来,而不需要指定的编译工具,只需在TXT文档中写上html标记就OK。
JSP(Java Server Page)看这个意思就知道是Java服务端的页面,所以它是动态的,它是需要经过JDK编译后把内容发给客户端去显示,我们都知道,Java文件编译后会产生一个class文件,最终执行的就是这个class文件,JSP也一样,它也要编译成class文件!JSP不止要编译,它还得要转译,首先把JSP转译成一个Servlet文件,然后在编译成class文件。当用户访问JSP时就执行了class文件,最 终......
1.最简单的区别就是,HTML能直接打开,jsp只能发布到Tomact等服务器上才能打开
2.定义上HTML页面是静态页面可以直接运行,JSP页面是动态页它运行时需要转换成servlet
3.他们的表头不同,这个是JSP的头“ <%@ page language="java" import="java.util.*" pageEncoding="gbk"%>”在表头中有编码格式和导入包等
4.也是很好区分的在jsp中用<%%>就可以写Java代码了,而html没有<%%>
html的优点: jsp的优点:
1.开发过程中前端与后端脱离,交互通过JSON传输来实现 1.可被爬虫爬到
2.跨平台能力更强,依托于浏览器的支持 2.减少请求次数
3.使后台数据接口能够得到复用 3.不用考虑浏览器的兼容性
html的缺点: jsp的缺点:
1.开发难度大,考虑浏览器的兼容性 1.增大了服务器的压力
2.页面请求过多 2.前端与后端未脱离,拖慢开发进度
3.属于后加载,无法被爬虫爬到 3.过于依赖java运行环境
4.接口代码需要新增很多 4.复用较低。
5.无法直接显示java实体类对象,需要转换为json格式
一、静态web页面,一般指html:
1、在静态Web程序中,客户端使用Web浏览器(IE、FireFox等)经过网络(Network)连接到服务器上,使用HTTP协议发起一个请求(Request),告诉服务器我现在需要得到哪个页面,所有的请求交给Web服务器,之后WEB服务器根据用户的需要,从文件系统(存放了所有静态页面的磁盘)取出内容。之后通过Web服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显示的效果。
2、为了让静态web页面显示更加好看,使用javascript/VBScript/ajax(AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。)但是这些特效都是在客户端上借助于浏览器展现给用户的,所以在服务器上本身并没有任何的变化。
3、静态web无法连接数据库;
4、静态web资源开发技术:HTML;
5、由于现在的web页面中,大量使用JS,导致浏览器打开页面,就会占用大量的内存,服务端的压力是减轻了,但压力转移到了客户端。
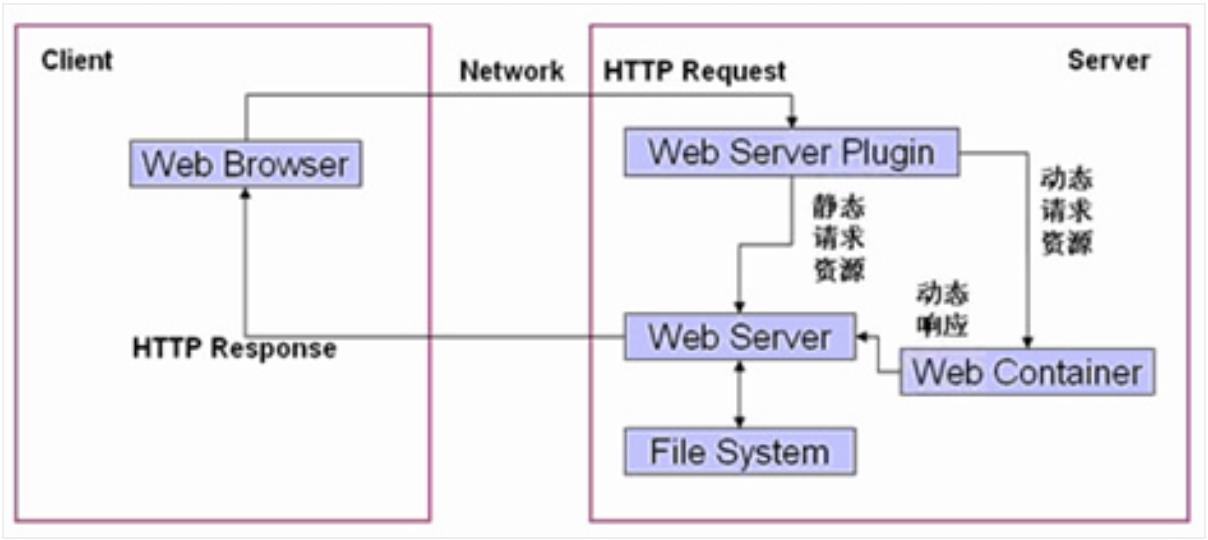
二、动态web页面,一般指jsp:
动态WEB中,程序依然使用客户端和服务端,客户端依然使用浏览器(IE、FireFox等),通过网络(Network)连接到服务器上,使用HTTP协议发起请求(Request),现在的所有请求都先经过一个WEB Server来处理。
如果客户端请求的是静态资源(*.htm或者是*.htm),则将请求直接转交给WEB服务器,之后WEB服务器从文件系统中取出内容,发送回客户端浏览器进行解析执行。
如果客户端请求的是动态资源(*.jsp、*.asp/*.aspx、*.
php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等一系列操作后动态拼凑页面的展示内容,拼凑页面的展示内容后,把所有的展示内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进行解析执行。
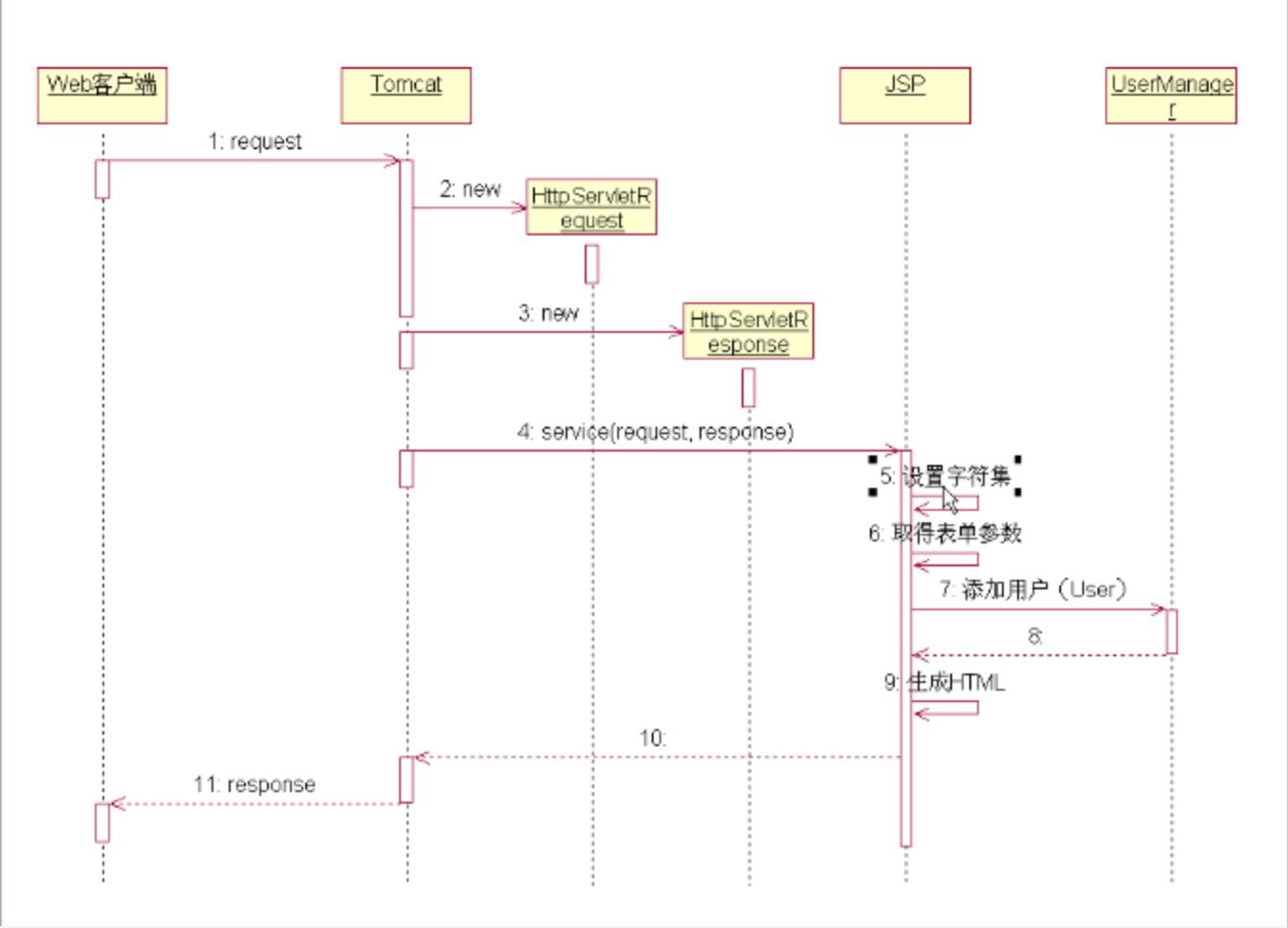
再进一步深入分析动态web的访问过程:浏览器访问web时,看似是直接访问的jsp页面,其实是,最先到达的地方是服务器,服务器创建好req和resp对象后再给jsp页面使用。在jsp中完成设置字符集和取得表单参数后再调用servlet,完成业务处理。然后返回到jsp,jsp就会生成相应的html页面。该页面会返回到服务器,再由服务器,通过response对象返回给客户端。
为什么需要web服务器?(web server)
1)不管什么web资源,想被远程计算机访问,都必须有一个与之对应的网络通信程序,当用户来访问时,这个网络通信程序读取web资源数据,并把数据发送给来访者。
2)WEB服务器就是这样一个程序,它用于完成底层网络通迅,处理http协议。使用这些服务器,We应用的开发者只需要关注web资源怎么编写,而不需要关心资源如何发送到客户端手中,从而极大的减轻了开发者的开发工作量。
常用动态web资源开发技术:JSP/Servlet、ASP、PHP等。
三、关于两者区别的简单直接的描述
1、静态页面就是设计者把页面上所有东西都设定好、做死了,然后放上去,不管是谁在任何时候看到的页面内容都是一样的,一成不变(除非手动修改页面内容)。静态html页面文件,可以直接用本地的浏览器打开。比如:file:///Users/Phil/Documents/DevOps/HBuilderProjects/testJSP/index.html。
2、动态页面的内容一般都是依靠服务器端的程序来生成的,不同人、不同时候访问页面,显示的内容都可能不同。网页设计者在写好服务器端的页面程序后,不需要手工控制,页面内容会按照页面程序的安排自动更改变换。
3、html是w3c规范的一种网页书写格式,是一种统一协议语言,静态网页。我们上网看的网页都是大部分都是基于html语言的。jsp是一种基于动态语言,jsp可以实现html的所有任务。
4、HTML(Hypertext Markup Language)文本标记语言,它是静态页面,和JavaScript一样解释性语言,为什么说是解释性语言呢?因为,只要你有一个浏览器那么它就可以正常显示出来,而不需要指定的编译工具,只需在TXT文档中写上HTML标记就可以正常显示。
JSP(Java Server Page)是Java服务端的页面,所以它是动态的,它是需要经过JDK编译后把内容发给客户端去显示,我们都知道,Java文件编译后会产生一个class文件,最终执行的就是这个class文件。
5、JSP的前身是servlet。
6、html和jsp的表头不一样,这个是JSP的头“ <%@ page language="java" import="java.util.*" pageEncoding="gbk"%>”在表头中有编码格式和倒入包等。也是很好区分的,在jsp中用<%%>就可以写Java代码了,而html没有<%%>。
7、,不认识jsp或者asp什么什么的,但是有时候界面需要逻辑控制,所以我们就用相应的技术来实现,这样比较方便。而jsp在后台通过服务器解析为相应的html,然后在供浏览器识别显示。例如
<% if(flag == a){<label>a<label>}else {<label>b<label>}%>
服务器在读取到这段代码后,根据相应的业务逻辑,编译成相应的servlet,再由servlet输出到页面(输出的就是html)。
各自的优缺点:
一.ajax的优点:
1.开发过程中前端与后端脱离,交互通过JSON传输来实现
2.跨平台能力更强,依托于浏览器的支持
3.使后台数据接口能够得到复用
二.ajax的缺点:
1.开发难度大,考虑浏览器的兼容性
2.页面请求过多
3.属于后加载,无法被爬虫爬到
4.接口代码需要新增很多
5.无法直接显示java实体类对象,需要转换为json格式
三.jsp的优点:
1.可被爬虫爬到
2.减少请求次数
3.不用考虑浏览器的兼容性
四.jsp的缺点:
1.增大了服务器的压力
2.前端与后端未脱离,拖慢开发进度
3.过于依赖java运行环境
4.复用较低。