div布局——简单视频播放的页面
Posted 温婉婉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div布局——简单视频播放的页面相关的知识,希望对你有一定的参考价值。
用div简单布局——视频播放的网页
一.知识点:
1.controls 控制按钮
2. muted视频内容静音
3.autoplay 自动播放(Edge 、Google不支持,因为会被以为这是广告,所以自动拦截了)
4.loop 循环播放
5.内容区域与div之间保持一定的距离,用padding
6.行内块级元素,除表单之外,设置宽高无效。所以div中的a标签设置成内联且块级元素:display: inline-block
7.例如a:hover color: red; 中的a:hover 是伪类选择器。还有例如:a:hover div:hover、img:hover都是伪类选择器,代表鼠标悬停在谁身上的时候,突出它的颜色,字体等。
8.outline: none 去除输入框的外边的轮廓线条
因为输入框,默认是自带边框的,那么我们这里就给他设置 border: none; padding: 0;
9.border-radius: 5px设置边框四个角的弧度为5px
10. <input class="input" type="text" placeholder="登陆可发送弹幕"> placeholder这个属性写的是输入框中的提醒文字。
二、代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用div做视频播放页面</title>
</head>
<style>
*
padding: 10px;
margin: 0px;
.box
width: 1200px;
height:550px;
/* background-color: red; */
.bigcontent
width: 100%;
height: 500px;
box-sizing: border-box;
/* 盒子类型选择border-box */
/* 因为我们一旦设置盒子的padding-bottom、padding-bottom、
反正是padding之类的,
就会把我们的盒子撑大,所以我们得将盒子的类型设置成 box-sizing: border-box */
.smallcontent
width: 100%;
height: 50px;
/* background-color: greenyellow; */
box-sizing: border-box;
/* 整体内容区域与div之间保持一定的距离,用padding */
padding-left: 30px;
padding-right: 40px;
/* 50除以2-36除以2=7 */
padding-top: 7px;
padding-bottom:7px;
video
width: 100%;
height: 100%;
/* 让视频内容布满整个盒子 */
object-fit: fill;
a
color:rgba(201, 203, 214, 1);
font-size: 10px;
/* 去掉下划线 */
text-decoration: none;
/* 如果你不设置每个a标签的margin-right,那么每个a标签就会离的很近,
所以对某个标签设置margin-right,相当于设置标签之间的间距 */
margin-right: 40px;
/* 除表单之外,行内块级元素,设置宽高无效。a标签就是行内块级元素。*/
/*所以想要对a标签设置宽高,需要将a标签设置成内联且块级元素 */
/* 内连元素 display: inline*/
/* 内联且块级元素 display: inline-block */
display: inline-block;
width: 50px;
/* 伪类选择器,例如a:hover 例如div:hover 例如img:hover代表鼠标悬停在谁身上的时候,突出它的颜色,字体等*/
a:hover
color: red;
/* font-size: 10px; */
.close
/* a标签里面我们已经设置过每个a标签的margin-right: 40px,这里我们还想要“关闭弹幕”这个a标签离其它a标签远一点的话,
我们就得单独给“关闭弹幕”这个a标签再设置 margin-left了,这个margin-left与每个a标签都设置过的margin-right不冲突,
但是注意设置margin-left值的时候,不能设置太大,否则“关闭弹幕”这个a标签可能就会和输入框挨得太紧了*/
margin-left: 250px;
margin-right: 1px;
/* 表单元素设置宽高有效,其他行内元素设置宽高无效 */
.input
width: 160px;
height: 28px;
/* 去除输入框的外边的轮廓线条 */
outline: none;
/* 因为输入框,默认是自带边框的,那么我们这里就给他设置 */
border: none;
padding: 0;
/*我们希望输入框里面的内容与输入框最左边是差不多紧挨着的,我们就设置它的padding-left的值*/
padding-left: 5px;
padding-right: 10px;
background-color: rgba(rgb(3, 3, 3), green, blue, alpha)
.button
background-color: rgba(96, 99, 112, 1);
background-image: none;
margin-left: -4px;
height: 40px;
/* 设置边框四个角的弧度border-radius: 5px; */
border-radius: 5px;
</style>
<body>
<div class="box">
<!-- 放视频 -->
<div class="bigcontent">
<!-- muted:视频内容静音 -->
<video controls loop muted src="../12.26学习/video/樱桃.mp4"></video>
</div>
<!-- 放底边图标 -->
<div class="smallcontent">
<a class="a1" href="#">176评论</a>
<a href="#">166赞同</a>
<a href="#">收藏</a>
<a href="#">分享</a>
<a href="#">...</a>
<a class="close" href="#">关闭弹幕</a>
<!-- 输入框 -->
<!-- 输入框中的提醒文字,我们需要用placeholder这个属性写,要背下来 -->
<input class="input" type="text" placeholder="登陆可发送弹幕">
<!-- 按钮 -->
<button class="button" type="submit" >发送</button>
</div>
</div>
</body>
</html>
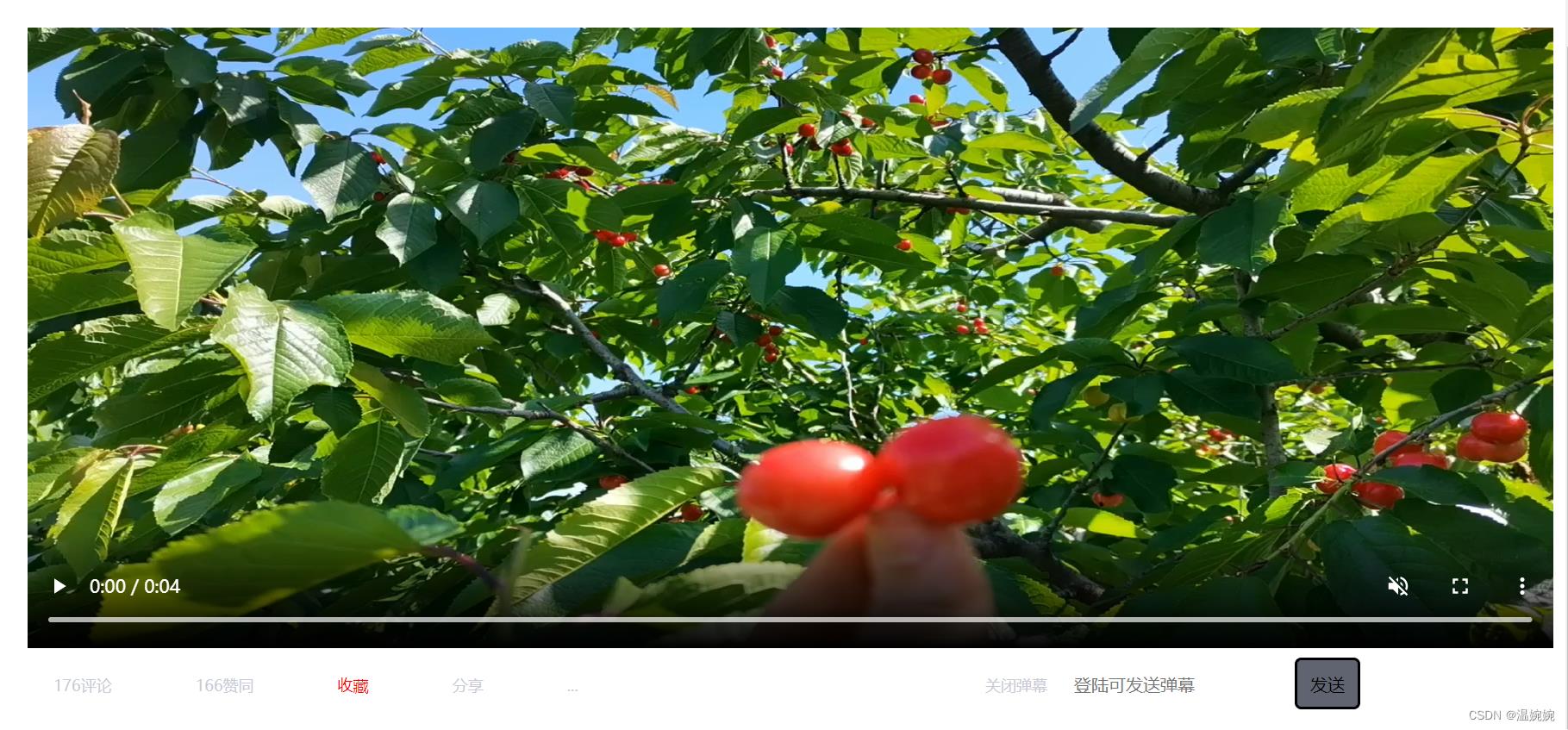
二、运行效果图:
 上图为本段代码的运行效果图,内容效果仅供参考。
上图为本段代码的运行效果图,内容效果仅供参考。
js动态生成按钮,页面用DIV简单布局2
对前边不完善的修改
<!DOCTYPE html>
<html>
<head>
<title>test.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
.header {
width: 100%;
background: #567;
height: 100px;
}
#leftDiv,#centerDiv,#rightDiv {
float: left;
background: #DDD;
margin-right: 10px;
word-wrap: break-word;
font-size: 12px;
}
#rightDiv {
width: 60%;
}
#leftDiv {
width: 19%;
}
#centerDiv {
width: 18%
}
#foot {
height: 100px;
background-color: #ccc;
clear: both;
}
#middle {
zoom: 1;
}
.li{
width:100px;
}
</style>
</head>
<body>
<div class="header" id="XX">header</div>
<div id="middle">
<div id="leftDiv">
<ul id="l_ul1">
</ul>
<input type="button" id="button_create1" class="button1" value="创建1">
</div>
<div id="rightDiv">
<input type="button" id="button_create2" class="button1" value="创建2" onclick="addInput_button();">
<dl id="dl_1">
<dt>sss1</dt>
<dd>
<ul>
<li>s1</li>
<li>s1</li>
</ul>
<dd>
<dt>sss2</dt>
<dd>ss<dd>
<dd>ss<dd>
</dl>
</div>
</div>
<div id="foot"></div>
<script>
total = document.documentElement.clientHeight;
colHeight = total - 100 - document.getElementById("leftDiv").offsetTop;
document.getElementById("leftDiv").style.height = colHeight + "px";
document.getElementById("rightDiv").style.height = colHeight + "px";
var i =0;
function addInput_button(){
//alert();
var rightDiv=document.getElementById("rightDiv");
var dl_1=document.getElementById("dl_1");
var dt = document.createElement(‘dt‘);
var dd = document.createElement(‘dd‘);
var ul = document.createElement(‘ul‘);
ul.id=i;
dd.appendChild(ul);
dt.id = i;
//创建文本框和button
var dt_input1=document.createElement(‘input‘);
dt_input1.value=i;
dt_input1.type=‘text‘;
var dt_input2=document.createElement(‘input‘);
dt_input2.value=‘button‘+i;
dt_input2.type=‘button‘;
// 给button 绑定click事件
if(dt_input2.attachEvent){
alert();
dt_input2.attachEvent(‘onclick‘,addInput_select)
}else{
dt_input2.addEventListener(‘click‘,addInput_select)
}
//将文本框绑定到dt标签
dt.appendChild(dt_input1);
//将button绑定到dt标签
dt.appendChild(dt_input2);
dl_1.appendChild(dt);
dl_1.appendChild(dd);
i++;
}
var iii = 0;
function addInput_select(){
alert();
// 得到当前button的父标签
var id=event.srcElement.parentElement.id;
alert(id);
var ss=document.getElementById(id)
alert(ss)
var input = document.createElement(‘input‘);
var li=document.createElement(‘li‘);
li.appendChild(input);
for(var z=0;z<2;z++){//这个循环呢是控制创建几个下拉框
var select = document.createElement(‘select‘);
for(var y=0;y<4;y++){//这个循环呢是控制下拉框的选项有几个
select.options.add(new Option(y,y));
}
li.appendChild(select);
select=null;
}
ss.appendChild(li);
}
window.onload = function(){
addInput_button();
};
</script>
</body>
</html>
以上是关于div布局——简单视频播放的页面的主要内容,如果未能解决你的问题,请参考以下文章