vs code c语言断点调试window版解决方案
Posted 雪狼之夜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vs code c语言断点调试window版解决方案相关的知识,希望对你有一定的参考价值。
序:
1、这一步不懂劝退多少人,博主搜到了多少博文都是mac的,结果发现都对不上!
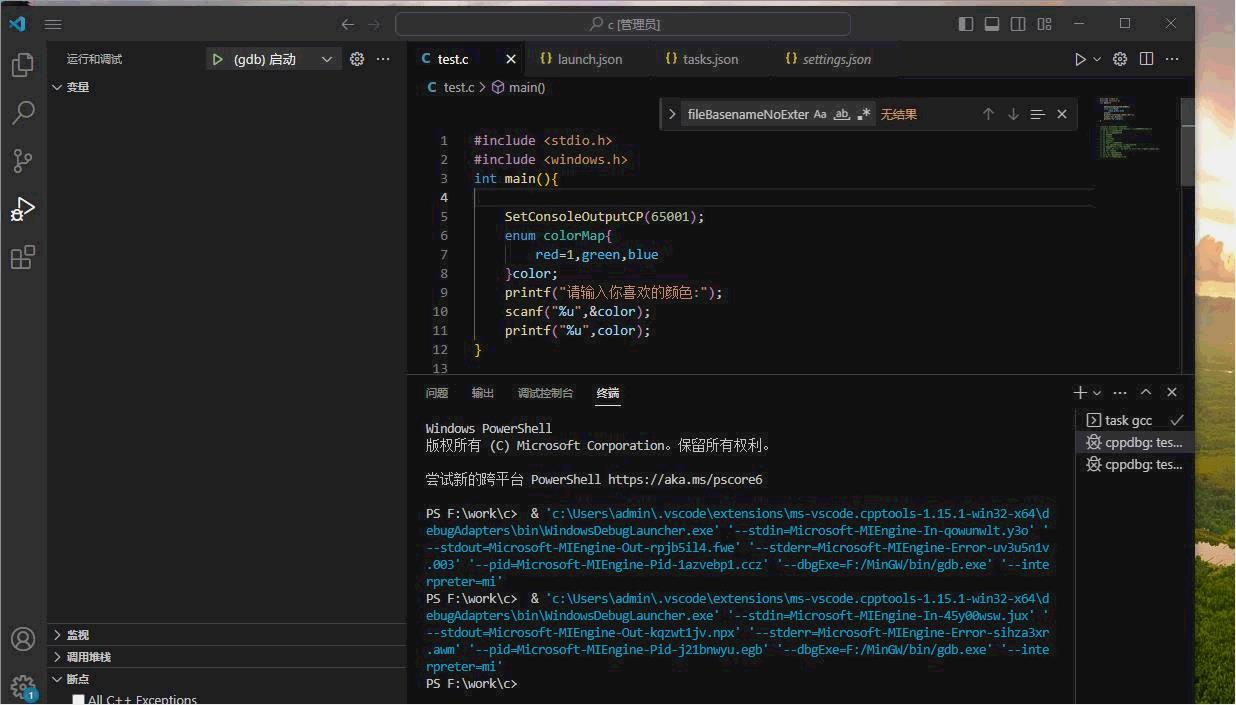
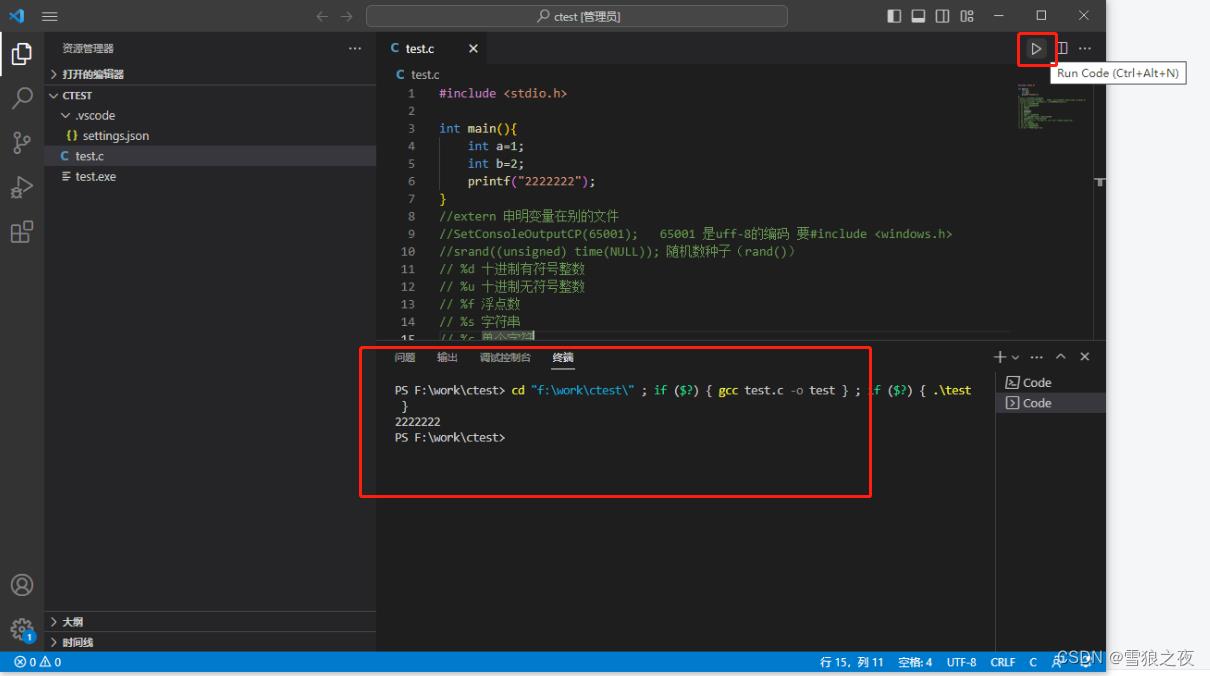
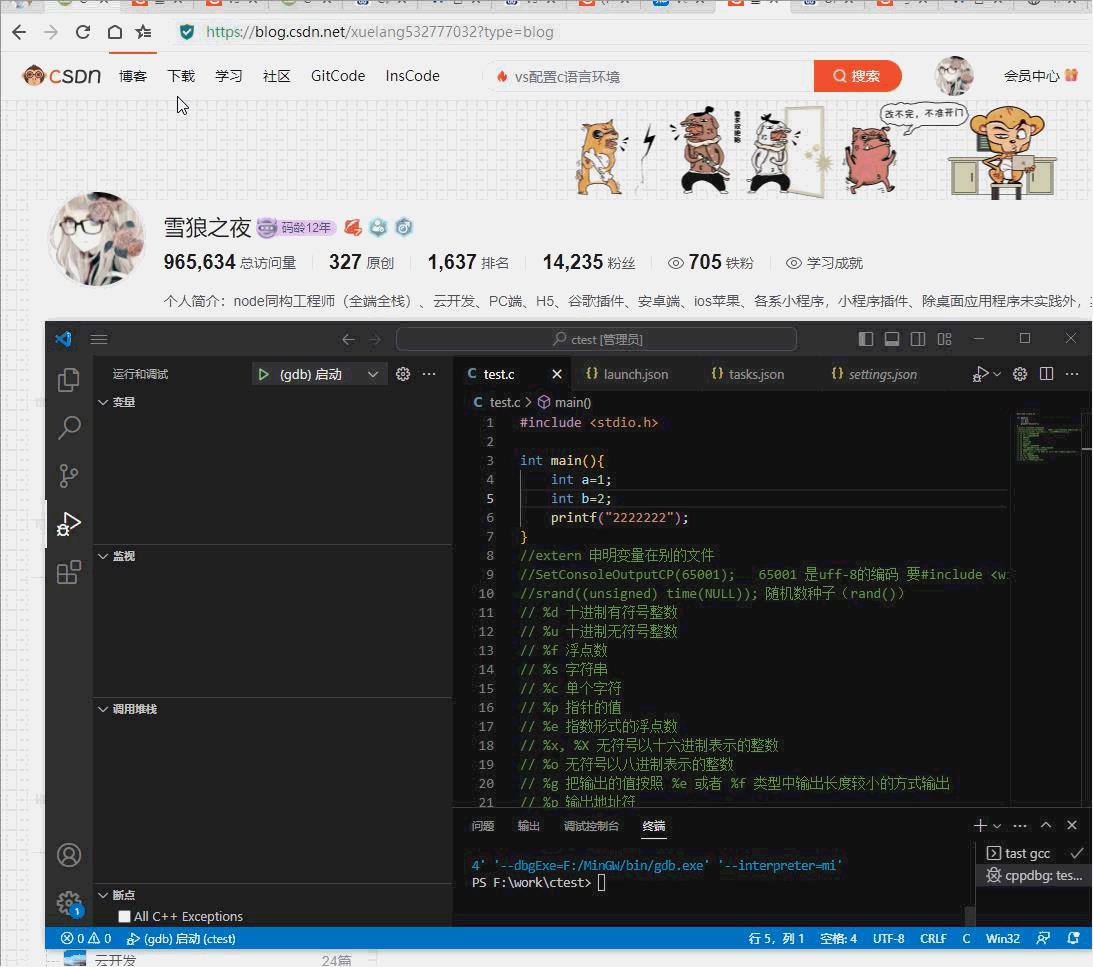
先看最终效果演示

接下去我每个步骤,你都仔细看,漏看一个环境都对不上!
正文
1、先去看博主的c/c++运行环境配置图解(window篇)_雪狼之夜的博客-CSDN博客
你要是自己安装完了,你要记下MinGW的路径后面要用(关键点!!!)
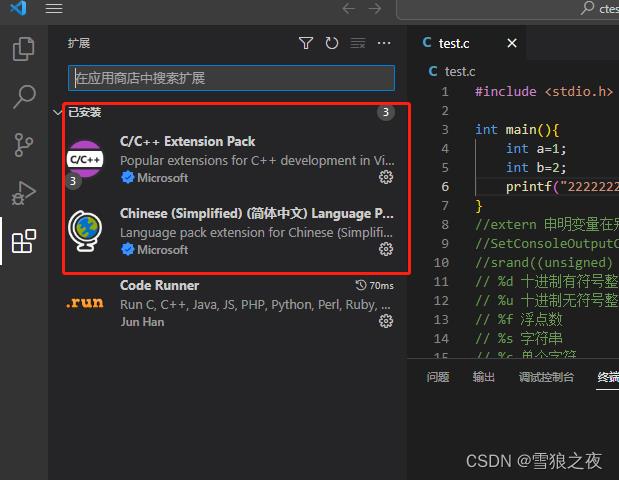
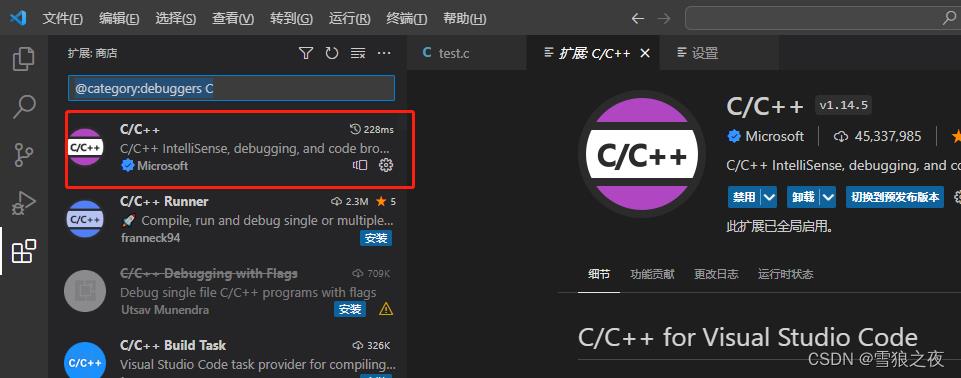
2、先安装插件Code Runner和C/C++ Extension Pack

3、安装完后别管其他的,跟我下面一步一步来
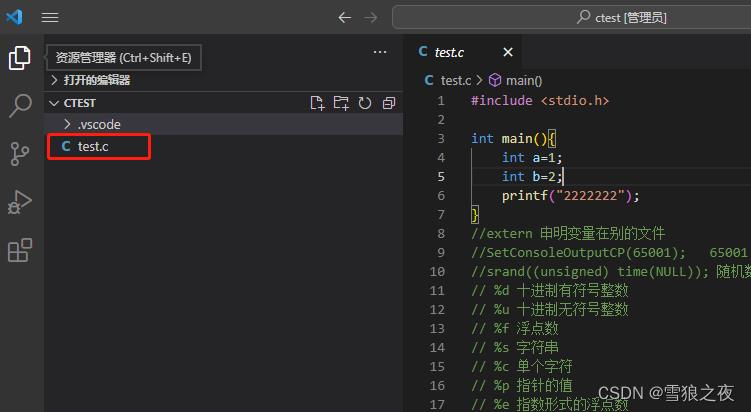
4、新建一个test.c的文件,然后用vs打开这个文件所在目录代码如下

#include <stdio.h>
int main()
int a=1;
int b=2;
printf("2222222");
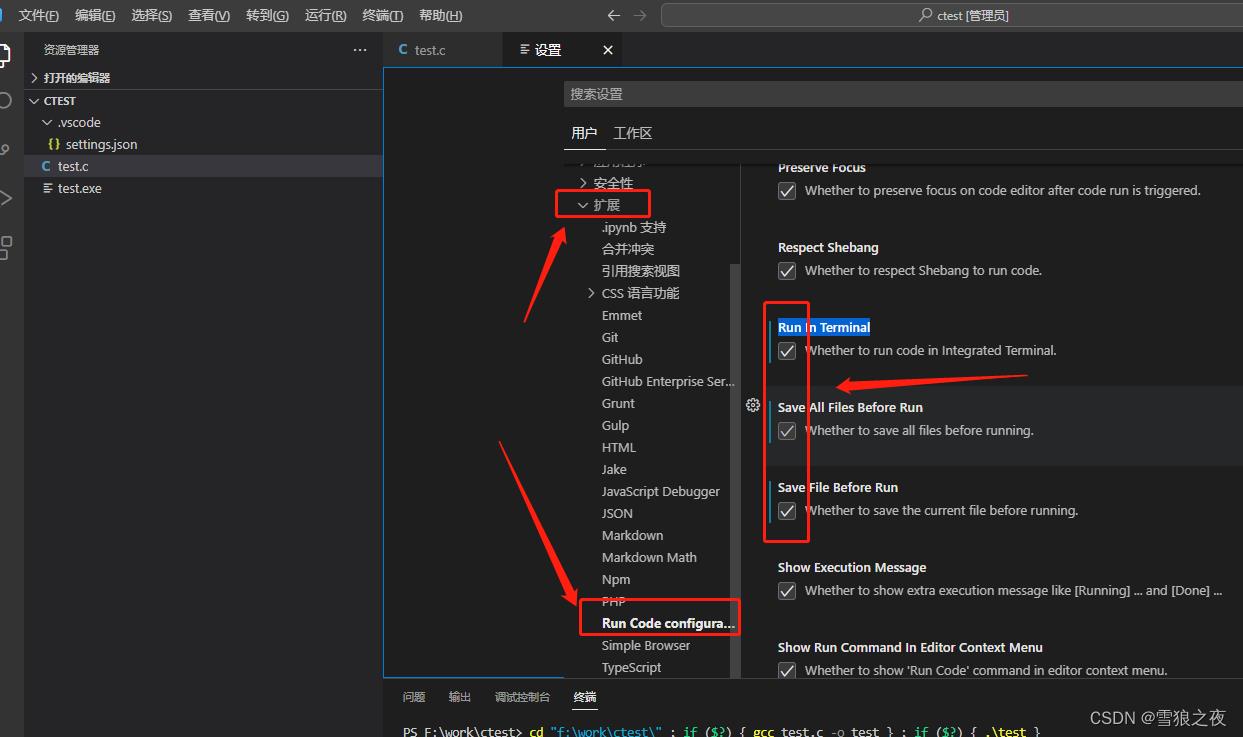
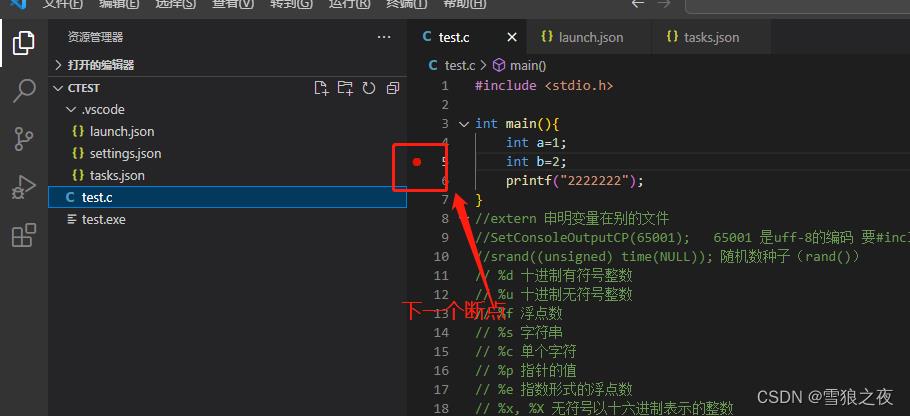
5、vscode 菜单->设置-把下面那三个先勾起来,保存

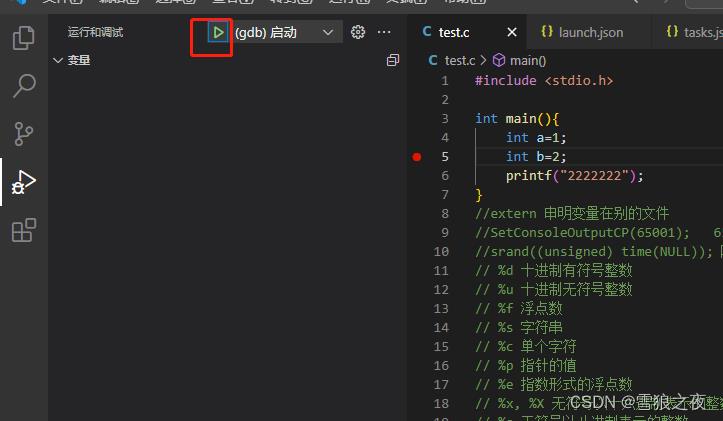
6、先运行,看看能不能动的了

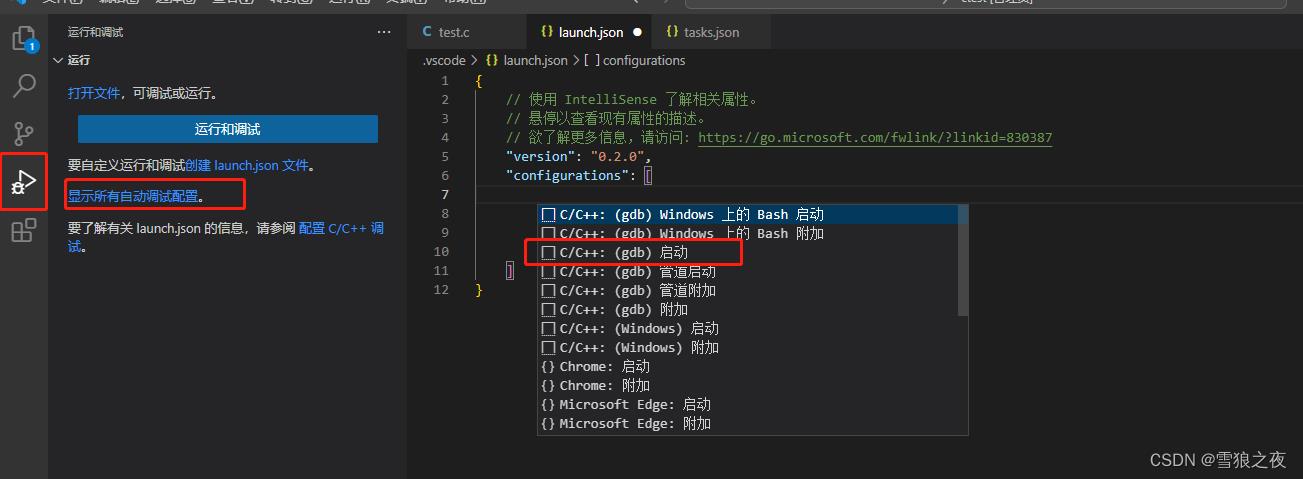
7、安装c调试@category:debuggers C

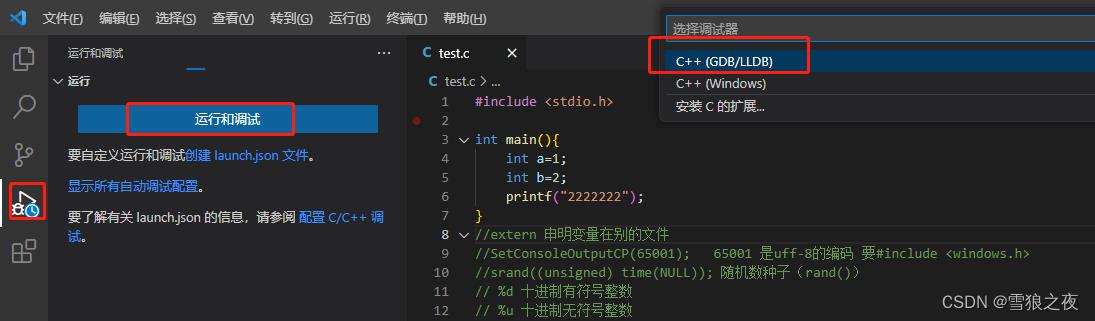
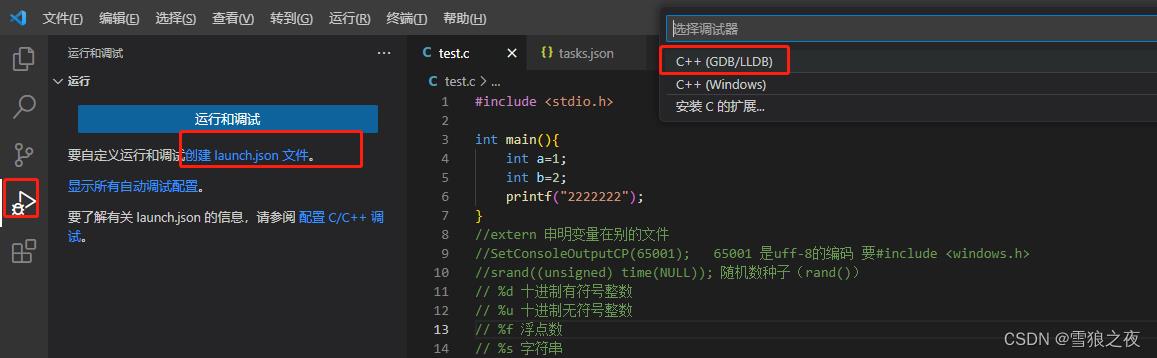
7、选择c++(GDB/LLDB)

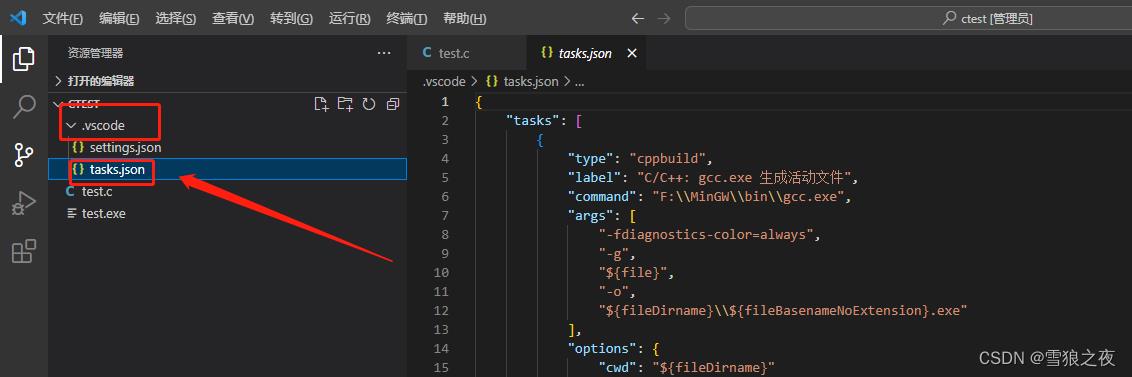
这时候你的目录下多了一个文件/.vscode/tasks.json, 注意 ,先别管他!!!

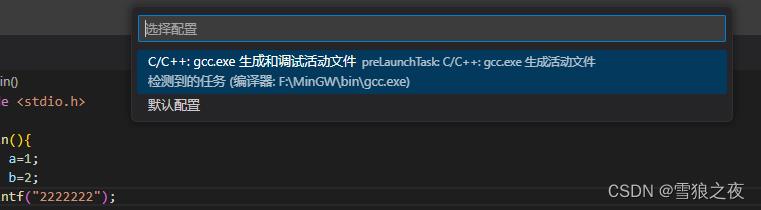
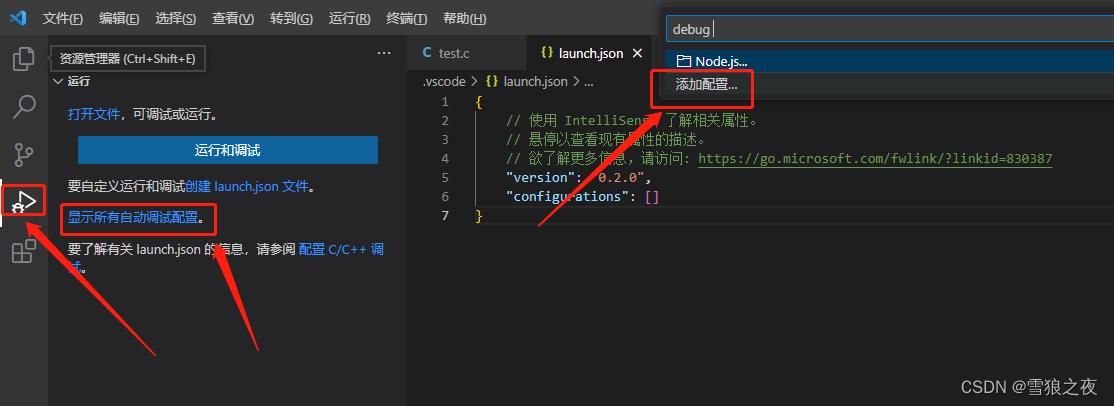
回去在点调试 创建 launch.json 
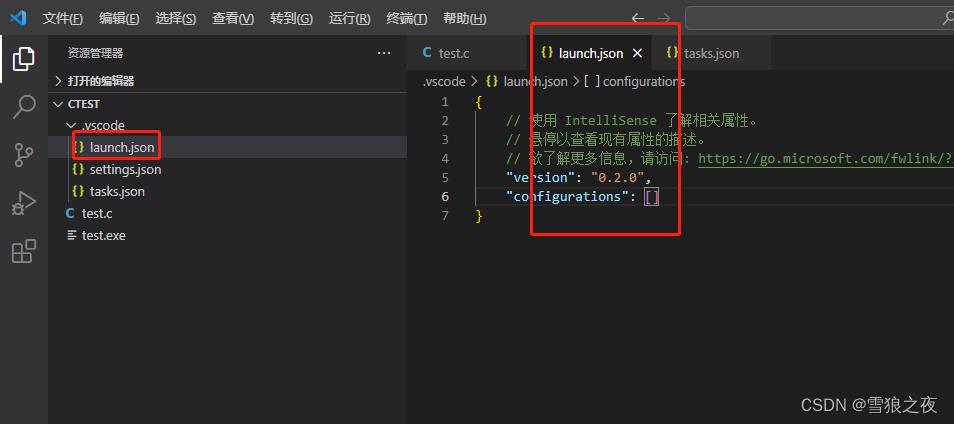
多了一个文件

点他


// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "输入程序名称,例如 $workspaceFolder/a.exe",
"args": [],
"stopAtEntry": false,
"cwd": "$fileDirname",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/path/to/gdb",
"setupCommands": [
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
,
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
]
]
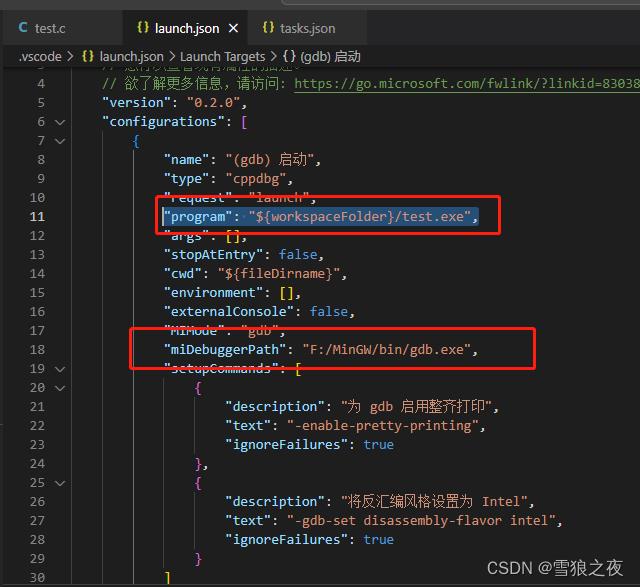
好这里开始别动!,注意!!!!!!!你的MinGW的路径 就是正文1第一步提的那个!!!!!!复制一下
"miDebuggerPath": "F:/MinGW/bin/gdb.exe","program": "$workspaceFolder/test.exe",
然后来你回来test.c,运行


好的 第一步完成了,这个只针对test.c这个文件
上面你跑通了,我们在继续
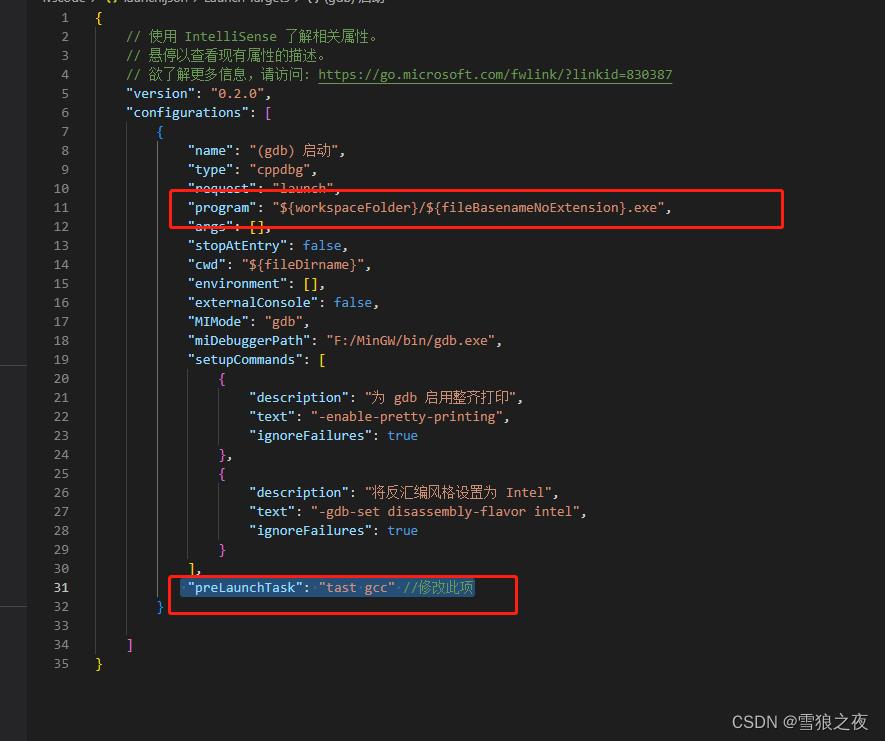
打开launch.json 修改下保存
"program": "$workspaceFolder/$fileBasenameNoExtension.exe", "preLaunchTask": "tast gcc" //修改此项
在打开tasks.json
1、注释掉// "-fdiagnostics-color=always",
2、修改label
"label": "tast gcc",
"tasks": [
"type": "cppbuild",
"label": "tast gcc",
"command": "F:\\\\MinGW\\\\bin\\\\gcc.exe",
"args": [
// "-fdiagnostics-color=always",
"-g",
"$file",
"-o",
"$fileDirname\\\\$fileBasenameNoExtension.exe"
],
"options":
"cwd": "$fileDirname"
,
"problemMatcher": [
"$gcc"
],
"group":
"kind": "build",
"isDefault": true
,
"detail": "调试器生成的任务。"
],
"version": "2.0.0"
保存!!!
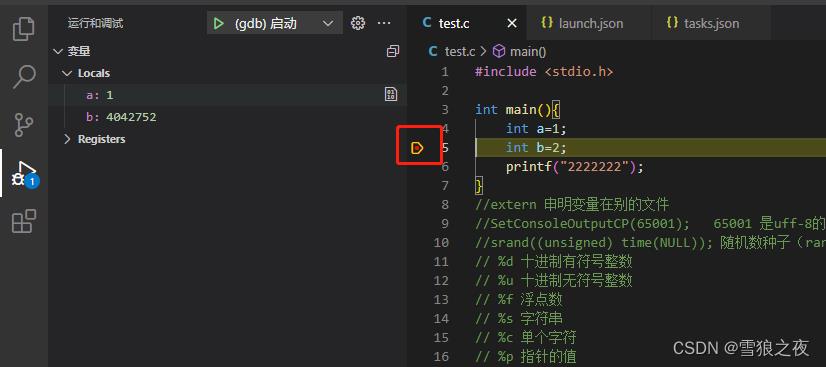
好了,这下,我们回到test.c调试

VS Code 调试器中的 Jest + Babel 导致断点移动
【中文标题】VS Code 调试器中的 Jest + Babel 导致断点移动【英文标题】:Jest + Babel in VS Code debugger causes breakpoints to move 【发布时间】:2018-08-06 12:05:25 【问题描述】:我正在尝试使用 babel、jest 和 vs 代码调试一个简单的项目。当我设置断点然后开始调试时,我的断点跳来跳去,不再是我开始时所在的位置。可以在此处查看示例 repo - https://github.com/RyanHirsch/starter-node
我已更新我的launch.json 以包含
"name": "Jest",
"type": "node",
"request": "launch",
"program": "$workspaceRoot/node_modules/jest/bin/jest.js",
"stopOnEntry": false,
"args": ["-i", "$file"],
"cwd": "$workspaceRoot",
"runtimeExecutable": null,
"sourceMaps": true,
"protocol": "inspector"
我的.babelrc 看起来像:
"plugins": ["@babel/plugin-proposal-object-rest-spread"],
"sourceMaps": "inline",
"presets": [
[
"@babel/preset-env",
"targets":
"node": "6.10"
]
]
我认为源地图选项足以让它工作,但我错了。为了使我的断点保持在其原始位置,需要进行哪些更改?特别是在尝试调试我的测试时。
==== 编辑 ====
在我的断点位于测试行 10 和实现行 4 之前:
当我通过选择我的测试文件开始调试,然后在 VS Code 调试窗格中运行 Jest 时,我的断点跳转到测试行 9 和实现行 6:
在具有以下扩展的节点 9.6.1 上运行:
DavidAnson.vscode-markdownlint
EditorConfig.EditorConfig
Orta.vscode-jest
PKief.material-icon-theme
PeterJausovec.vscode-docker
Shan.code-settings-sync
bungcip.better-toml
dbaeumer.vscode-eslint
dracula-theme.theme-dracula
dzannotti.vscode-babel-coloring
eamodio.gitlens
esbenp.prettier-vscode
gerane.Theme-FlatlandMonokai
humao.rest-client
mauve.terraform
mikestead.dotenv
mjmcloug.vscode-elixir
mohsen1.prettify-json
ms-vscode.Theme-MaterialKit
ms-vscode.azure-account
ms-vscode.cpptools
ritwickdey.LiveServer
sbrink.elm
shanoor.vscode-nginx
vscodevim.vim
【问题讨论】:
你能显示一些运行前和运行后的截图吗?你在哪里放置断点你如何运行它?因为项目断点对我来说运行得很好。还要提到你使用的节点和 NPM 版本 虽然这并不能解释为什么会发生这种情况,但是您可以随时尝试将retainLines: true 添加到您的.babelrc 中,这样就不会混淆断点应该在哪一行。
添加retainlines 将打破任何列断点,并根据文档产生“古怪代码”。看起来源映射应该可以工作:(
好吧,并不是说它有很大帮助,但你并不孤单github.com/babel/babel/issues/6008
【参考方案1】:
安装节点:
https://nodejs.org/en/download/
安装 Chrome 插件:
https://chrome.google.com/webstore/detail/nodejs-v8-inspector-manag/gnhhdgbaldcilmgcpfddgdbkhjohddkj?hl=en
在您的终端中运行以下脚本
node --inspect-brk ./node_modules/jest/bin/jest.js --runInBand
更多参考vs代码中的故障排除参考
https://jestjs.io/docs/en/troubleshooting
"version": "0.2.0",
"configurations": [
"name": "Debug Jest Tests",
"type": "node",
"request": "launch",
"runtimeArgs": [
"--inspect-brk",
"$workspaceRoot/node_modules/jest/bin/jest.js",
"--runInBand"
],
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
]
Babel 会将 es6 转换为 es5,因此它不依赖于检查。 要进行检查,您需要节点和节点 chrome 扩展。
享受编码
【讨论】:
似乎在 jest 23.6.0 上再次出现“移动断点”问题,一旦遇到第一个断点,您可以设置一个断点,它将停止【参考方案2】:遇到这个问题(使用 jest 23.6.0),检查这是创建反应应用程序的已知问题,在此拉取请求上解决:
https://github.com/facebook/create-react-app/pull/3605/files
将以下配置应用到我的 launch.json
"type": "node",
"request": "launch",
"name": "Jest All",
"program": "$workspaceFolder/node_modules/jest/bin/jest",
"args": [
"test",
"--runInBand",
"--no-cache"
],
"sourceMaps": false,
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
,
设法让它在正确的断点处中断。
【讨论】:
更新,这工作了一段时间但仍然失败,刚刚回滚到 Jest 22,我正在使用的当前配置:***.com/questions/52454412/… 更新,Jest 和 VS Code 都增强了它的集成,现在可以轻松地将它们集成到基于 create-react-app 的应用程序和从头创建的应用程序中,我创建了一个帖子来介绍这个主题:basefactor.com/…【参考方案3】:@RyanHirsch ;只需在你的 babelrc 中使用 retainLines": true 和 sourceMap: "inline" 就可以了。
【讨论】:
【参考方案4】:对我有用的是通过将"sourceMaps": false 添加到启动配置来关闭源映射。我不完全理解它为什么会起作用。
例子:
"type": "node",
"request": "launch",
"name": "Jest Current File",
"program": "$workspaceFolder/node_modules/.bin/jest",
"args": [
"$relativeFile",
"--config",
"jest.config.js",
"--no-cache"
],
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen",
"disableOptimisticBPs": true,
"sourceMaps": false,
"windows":
"program": "$workspaceFolder/node_modules/jest/bin/jest",
【讨论】:
【参考方案5】:经过一番努力,下面是我如何让 Jest 与 Babel 调试以始终如一地工作并在正确的行上中断。
主要是我使用了开发者'Orta'的优秀Jest plugin for VSCode,并通过在VSCode的扩展面板中搜索'Jest':
从那里我点击了测试中出现的Debug 链接,这使我能够在我的测试和应用程序代码中正确地命中断点。
在测试文件中成功打断点:
在源码文件中成功打断点:
【讨论】:
【参考方案6】:适用于 babel-jest 25.0.0 的正确配置 & jest 25.0.0 如下:
"version": "0.2.0",
"configurations": [
"name": "Debug Jest Tests",
"type": "node",
"request": "launch",
"runtimeArgs": [
"--inspect-brk",
"$workspaceRoot/node_modules/.bin/jest",
"--runInBand"
],
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen",
"port": 9229
]
有关更多信息,我从以下 repository 获取了我的配置
【讨论】:
以上是关于vs code c语言断点调试window版解决方案的主要内容,如果未能解决你的问题,请参考以下文章