JavaScript基础---dom,bom,变量类型,事件,ajax
Posted zhaozhaoli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础---dom,bom,变量类型,事件,ajax相关的知识,希望对你有一定的参考价值。
变量类型:
javascript中变量有值类型和引用类型,值类型就是直接给变量赋值,引用类型是把一个地址指针赋值给变量
引用类型包括------》数组,对象和函数,其它为值类型
用typeof可以区分哪些类型?
1 typeof undefined //undefined 2 typeof 123 //number 3 typeof ‘abc‘ //string 4 typeof true //boolean 5 typeof [] //object 6 typeof {} //object 7 typeof console.log //function 8 typeof null //object
可以从结果看到,typeof不能区分数组类型,对象类型和null,都是输出object类型
==和===的区别
==是不严格的等于,===要求你的数据类型以及值都要相等,所以能用三个等号的就用
1 false == 0 //true 2 false === 0 //false 3 1 == ‘1‘ //true 4 1 === ‘1‘ //false
使用两个等号的时候JavaScript会进行强制类型转换,试图让两个比较对象相等
什么时候使用两个等号合适呢:比如if(obj.a == null) 这时候相当于obj.a === null 或 obj.a === undefined(jquery源码中是这么写的,我没读过)
使用instanceof
使用instanceof就可以区分是否是array类型的了
var arr = [] arr instanceof Array //true
JavaScript的内置函数
我个人的理解就是需要new出来的就是内置函数,因为如果自己定义一个构造函数的话,你也要new出一个实例对象才能使用
1 Array 2 String 3 Object 4 Boolean 5 Function 6 Error 7 Regexp 8 Number 9 Date
JavaScript的内置对象
常用的有Math, json
dom
dom的本质
浏览器把那道 html代码,结构化一个浏览器能识别并且js可操作的一个模型
dom操作中property和attribute的区别
prototye和attribute都是操作属性,不同的是prototype操作的是dom对象上的属性,attribute操作的是html上的属性
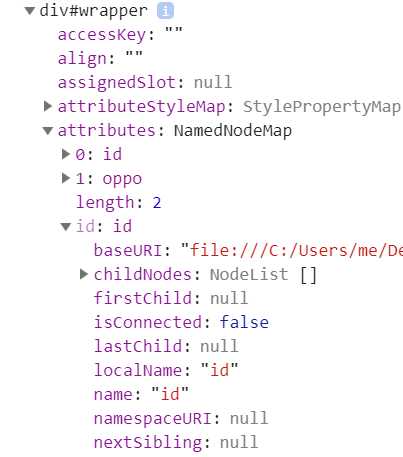
一个div的prototype属性如下,我自定义的oppo属性在attributes里,而attributes又包含在prototype里
常用的Attribute,例如id、class、title等,已经被作为Property附加到DOM对象上,可以和Property一样取值和赋值。但是自定义的Attribute,就不会有这样的特殊优待,只要是DOM标签中出现的属性(html代码),都是Attribute。然后有些常用特性(id、class、title等),会被转化为Property。可以很形象的说,这些特性/属性,是“脚踏两只船”的

处理dom固有属性时用prop,处理自己定义的属性时用attr,这样比较合适
Bom
在w3c中,Browser对象就是bom

1 navigator.userAgent //返回浏览器用于 HTTP 请求的用户代理头的值 2 location.hash //返回#后面的值 3 location.protocal //返回http或https 4 location.search //返回从?开始的url部分 5 location.port //返回端口号,比如8080 6 location.href //返回完整的url路径
原生ajax
1 // 1. 创建一个 XMLHttpRequest 类型的对象 —— 相当于打开了一个浏览器 2 var xhr = new XMLHttpRequest() 3 // 2. 打开与一个网址之间的连接 —— 相当于在地址栏输入访问地址 4 xhr.open(‘GET‘, ‘./time.php‘) 5 // 3. 通过连接发送一次请求 —— 相当于回车或者点击访问发送请求 6 xhr.send(null) 7 // 4. 指定 xhr 状态变化事件处理函数 —— 相当于处理网页呈现后的操作 8 xhr.onreadystatechange = function () { 9 // 通过 xhr 的 readyState 判断此次请求的响应是否接收完成 10 if (this.readyState === 4) { 11 // 通过 xhr 的 responseText 获取到响应的响应体 12 console.log(this) 13 } 14 }

get请求
1 var xhr = new XMLHttpRequest() 2 // GET 请求传递参数通常使用的是问号传参 3 // 这里可以在请求地址后面加上参数,从而传递数据到服务端 4 xhr.open(‘GET‘, ‘./delete.php?id=1‘) 5 // 一般在 GET 请求时无需设置响应体,可以传 null 或者干脆不传 6 xhr.send(null) 7 xhr.onreadystatechange = function () { 8 if (this.readyState === 4) { 9 console.log(this.responseText) 10 } 11 } 12 // 一般情况下 URL 传递的都是参数性质的数据,而 POST 一般都是业务数据
post请求
1 var xhr = new XMLHttpRequest() 2 // open 方法的第一个参数的作用就是设置请求的 method 3 xhr.open(‘POST‘, ‘./add.php‘) 4 // 设置请求头中的 Content‐Type 为 application/x‐www‐form‐urlencoded 5 // 标识此次请求的请求体格式为 urlencoded 以便于服务端接收数据 6 xhr.setRequestHeader(‘Content‐Type‘, ‘application/x‐www‐form‐urlencoded‘) 7 // 需要提交到服务端的数据可以通过 send 方法的参数传递 8 // 格式:key1=value1&key2=value2 9 xhr.send(‘key1=value1&key2=value2‘) 10 xhr.onreadystatechange = function () { 11 if (this.readyState === 4) { 12 console.log(this.responseText) 13 } 14 }
事件
JavaScript中绑定事件可以用addEventListener
比如绑定click,可以用onclick,也可以用addEventListener(‘click’,function(){})
onclick绑定的点击事件会覆盖,addEventListener绑定的click不会覆盖(就是可以绑定多个click事件)
事件冒泡
点击div里的p后,p的点击事件被触发,事件冒泡到div,divde点击事件也被动触发
想阻止冒泡事件可以解开第9行的注释
1 <body> 2 <div class="wrapper"> 3 <p class="one">one</p> 4 <p class="two">two</p> 5 <p class="three">three</p> 6 </div> 7 <script> 8 var one = document.querySelector(".one").addEventListener(‘click‘,function(e){ 9 // e.stopPropagation() //阻止事件冒泡 10 alert(‘this is one‘) 11 }) 12 var wrapper = document.querySelector(".wrapper").addEventListener(‘click‘,function(){ 13 alert(‘this is wrapper‘) 14 }) 15 </script> 16 </body>
但是,假设一个场景,如果上述div是一个无限下拉的页面,点击每个p都要打印出p的内容,那应该怎么办?
给每个p都绑定事件时不可能的,一是你不知道有多少个p, 二是这样太麻烦了
这时候我们可以写一个函数
1 function bindEvent(elem, type, selector, fn){ 2 if(fn == null){ 3 fn = selector //如果没有传入selector,给fn赋值,把selector设置为null 4 selector = null 5 } 6 elem.addEventListener(type, function(e){ 7 var target 8 if(selector){ 9 //获取触发此事件的元素 10 target = e.target 11 console.log(target) 12 //检测是否是代理元素触发的 13 if(target.matches(selector)){ 14 fn.call(target, e) 15 } 16 } else { 17 fn(e) 18 } 19 }) 20 } 21 var wrapper = document.querySelector(‘.wrapper‘) 22 var one = document.querySelector(‘.one‘) 23 //不使用代理 24 // bindEvent(wrapper,"click",function(){ 25 // console.log(one.innerHTML) 26 // }) 27 28 //使用代理 29 bindEvent(wrapper,"click",‘p‘,function(e){ 30 console.log(this.innerHTML) 31 })
给最外层的div绑定一个点击事件,通过事件冒泡,当点击里面的p元素时,冒泡触发外层的div。这样无论你有多少个p,只要绑定一个事件就行。
第14行的call() 方法调用一个函数, 其具有一个指定的this值和分别地提供的参数,所以第30行的this就是call里的第一个参数target
常用数组API
forEach 遍历所有数组,对空数组不会执行回调函数
every 判断所有元素是否都符合条件
some 判断至少有一个元素符合条件
sort 默认升序排序,会改变原数组
map 根据条件对数组重新组装,生成新数组,不改变原数组
filter 过滤符合条件的元素,生成新数组,不改变原数组
以上是关于JavaScript基础---dom,bom,变量类型,事件,ajax的主要内容,如果未能解决你的问题,请参考以下文章