JS正则表达式
Posted 一只小小寄居蟹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS正则表达式相关的知识,希望对你有一定的参考价值。
什么是正则表达式
正则表达式是由一个字符序列形成的搜索模式。
当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
正则表达式可以是一个简单的字符,或一个更复杂的模式。
正则表达式可用于所有文本搜索和文本替换的操作。
正则表达式创建
构造函数方式
var str=\'hello world\'; var reg1 = new RegExp(\'e\',\'ig\'); console.log(reg1);
第一个参数是正则的内容,第二个参数是修饰符,修饰符通常有三种
-
g:表示全局模式,即模式将被应用到所有字符串,而非在发现第一个匹配项时立即停止。 -
i:表示不区分大小写模式。 -
m:表示多行模式,即在到达一行文本末尾时还在继续查找下一行中是否存在于模式匹配的项。
字面量方式
var reg2 = \'/d/ig\' // 两个斜杠之间的是定义的正则内容,最后一个斜杠之后的是修饰符, // 这种方式比第一种简单高效,所以通常使用第二种方式来定义正则。
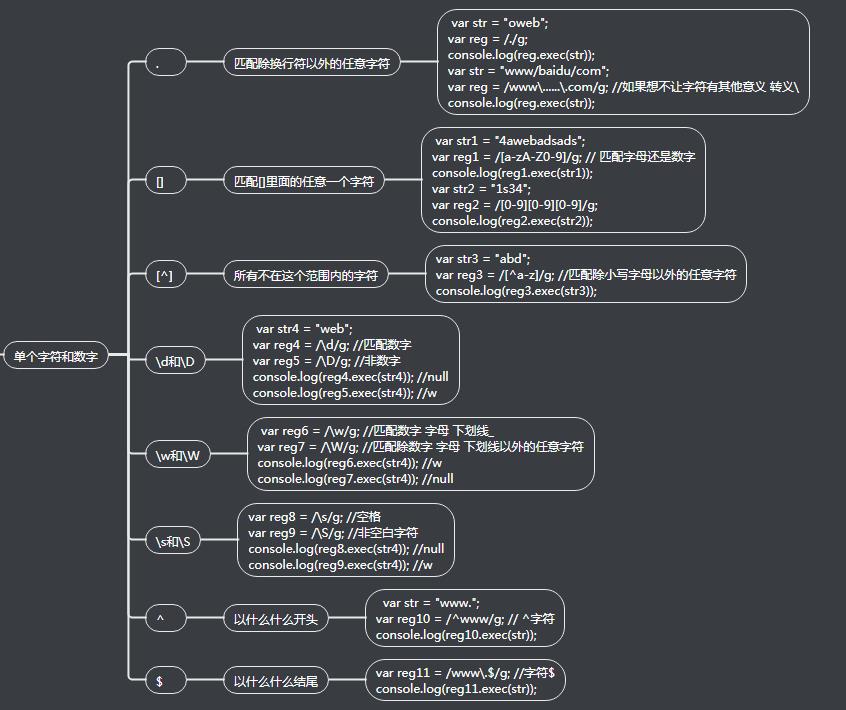
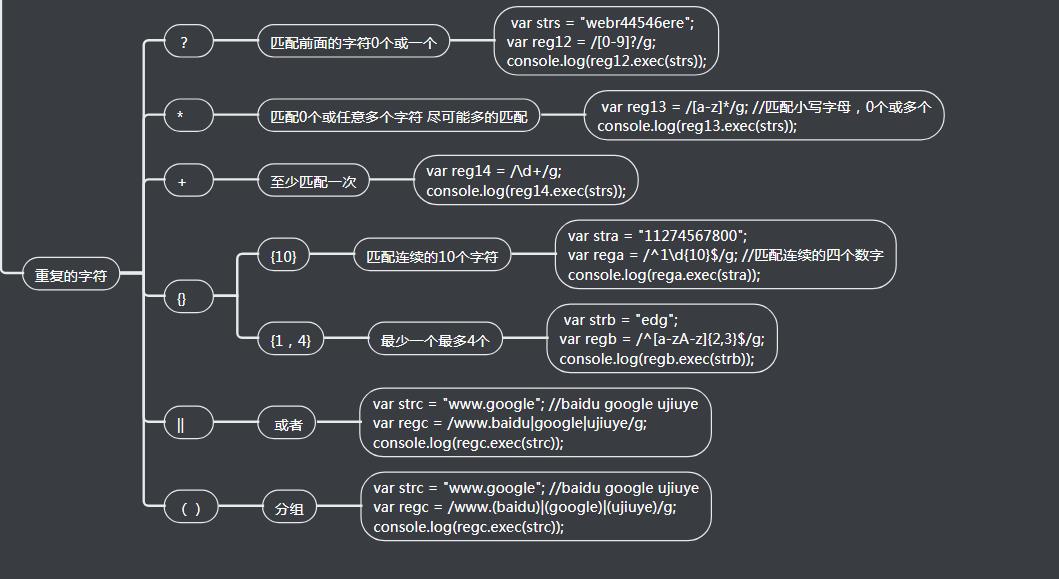
正则表达式元字符


正则表达式方法
exec方法
接受一个参数,即要应用模式的字符串,然后返回包含第一个匹配项信息的数组;或者在没有匹配项的情况下返回null。
返回的数组虽然是Array的实例,但是包含两个额外的属性:index和input。其中index表示匹配项在字符串中的位置,而input表示应用字符串表达式的字符串。
<script type="text/javascript"> //var str: var str = \'hello world\'; var reg1 = new RegExp(\'e\', \'ig\'); console.log(reg1); var text = "hello world hello 123"; var pattern = /(\\w)l(\\w)/g; var arr = pattern.exec(text); while(arr) { console.dir(arr); //Array console.log(arr.index);//1,8,13 console.log(arr.input);//hello world hello 123 console.log("lastIndex:" + pattern.lastIndex);//4,11,16 arr = pattern.exec(text); } </script>
test方法
正则表达式常用方法test(),它接受一个字符串参数。在模式与该参数匹配的情况下返回true,否则返回false。
用法:正则.test(字符串)
<script type="text/javascript">
//var str:
var str = \'123456\';
var re = /\\D/; // \\D代表非数字
if(re.test(str)) { // 返回true,代表在字符串中找到了非数字。
alert(\'不全是数字\');
} else {
alert(\'全是数字\');
}
function checkPhone(str){
var re= /^0\\d{2,3}-?\\d{7,8}$/;
if(re.test(str)){
console.log(\'正确\');
}else{
console.log(\'错误\');
}
}
checkPhone("095-57889898");
</script>
search方法
在字符串搜索符合正则的内容,搜索到就返回出现的位置(从0开始,如果匹配的不只是一个字母,那只会返回第一个字母的位置), 如果搜索失败就返回 -1
用法:字符串.search(正则)
例子:在字符串中找字母bc,且不区分大小写
var str = \'cdebc\'; var re = /Bc/i; //var re = new RegExp(\'Bc\',\'i\'); 也可以这样写 alert(str.search(re)); // 3
match方法
获取正则匹配到的结果,以数组的形式返回
用法: 字符串.match(正则)
var arr = "186a619b28".match(/\\d+/g); // ["186","619","28"]
//var re = new RegExp(\'Bc\',\'i\'); 也可以这样写
alert(arr); // 3
//如果上面的匹配不是全局匹配,那么得到的结果如下:
//["186", index: 0, input: "186a619b28"]
replace方法
该方法用来将字符串中的某些子串替换为需要的内容,接受两个参数,第一个参数可以为正则或者子字符串,表示匹配需要被替换的内容,第二个参数为被替换的新的子字符串。
如果声明为全局匹配则会替换所有结果,否则只替换第一个匹配到的结果。
<script type="text/javascript">
var str="hello world,hello test";
console.log(str.replace(/hello/g,\'hi\')); //hi world,hi test
</script>
split方法
该方法主要用来将一个字符串拆分成一个数组,它接受一个正则或者子字符(串)作为参数,返回一个数组,简单情况下,我们不需要使用正则,只有在字符串拆分规则不统一的情况下才需要使用正则。
<script type="text/javascript"> var str = "how|old*are you"; var arr = str.split(/\\||\\*|\\s+/); console.log(arr);[\'how\',\'old\',\'are\',\'you\'] </script>
trim函数
实现字符串的trim,去除字符串两边的空格
<script type="text/javascript">
String.prototype.trim = function() {
alert(\'trim\');
//方式一:将匹配到的每一个结果都用""替换
return this.replace(/(^\\s+)|(\\s+$)/g, function() {
return "";
});
//方式二:和方式一的原理相同
return this.replace(/(^\\s+)|(\\s+$)/g, \'\');
};
console.log(" ddg ".trim())//ddg
</script>
常用实例
匹配第一个bat或者cat,不区分大小写: /[bc]at/i 或者 new RegExp("[bc]at","i");
匹配所有以"at"结尾的3个字符组合,不区分大小写:/.at/gi;
只能输入数字:^[0-9]*$;
只能输入n位的数字:^\\d{n}$
只能输入至少n位的数字:^\\d{n,}$
只能输入m~n位的数字:^\\d{m,n}$
只能输入零和非零开头的数字:^(0|[1-9][0-9]*)$
只能输入有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
只能输入有1~3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$
只能输入非零的正整数:^\\+?[1-9][0-9]*$
只能输入长度为3的字符:^.{3}$
只能输入由26个英文字母组成的字符串:^[A-Za-z]+$
只能输入由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
只能输入由数字、26个英文字母或者下划线组成的字符串:^\\w+$
验证用户密码:以字母开头,长度在6~18之间,只能包含字符、数字和下划线:^[a-zA-Z]\\w{5,17}$
验证是否含有^%&\',;=?$"等字符:[^%&\',;=?$\\x22]+
只能输入汉字:^[\\u4e00-\\u9fa5]{0,}$
验证Email地址:^\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*$
验证InternetURL:^http://([\\w-]+\\.)+[\\w-]+(/[\\w-./?%&=]*)?$
验证身份证号(15位或18位数字):^\\d{15}|\\d{18}$
验证IP地址:^((2[0-4]\\d|25[0-5]|[01]?\\d\\d?)\\.){3}(2[0-4]\\d|25[0-5]|[01]?\\d\\d?)$
匹配两个两个重叠出现的字符 例如,"aabbc11asd", 返回结果为aa bb 11三组match:(\\w)\\1
匹配成对的html标签:<(?<tag>[^\\s>]+)[^>]*>.*</\\k<tag>>
匹配1-58之间的数字:/^([1-9]|[1-5][0-8])$/
匹配 -90至90之间的整数(包括-90和90):^(-?[1-8][0-9]|-?[1-9]|-?90|0)$
中文,全角,半角匹配:
str="中文;;a"
alert(str.match(/[\\u0000-\\u00ff]/g)) //半角
alert(str.match(/[\\u4e00-\\u9fa5]/g)) //中文
alert(str.match(/[\\uff00-\\uffff]/g)) //全角
以上是关于JS正则表达式的主要内容,如果未能解决你的问题,请参考以下文章