Vue.js(17)之 插槽
Posted houfee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js(17)之 插槽相关的知识,希望对你有一定的参考价值。
-
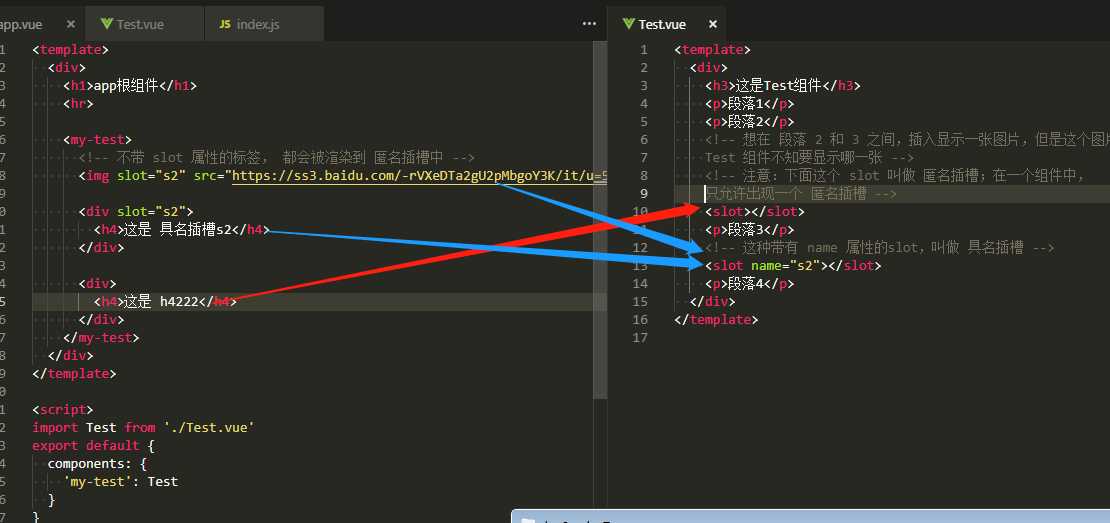
定义插槽:在子组件作用域中,使用
<slot></slot>定义一个插槽; -
使用插槽:在父作用域中使用带有插槽的组件时,组件内容区域中的内容,会插入到插槽中显示;
-
注意:在一个组件的定义中,只允许出现一次匿名插槽
-
定义具名插槽:使用
name属性为slot插槽定义具体名称;<slot name="header"></slot> -
使用具名插槽:在父作用域中使用带有命名插槽的组件时,需要为内容指定
slot="插槽name"来填充到指定名称的插槽;

-
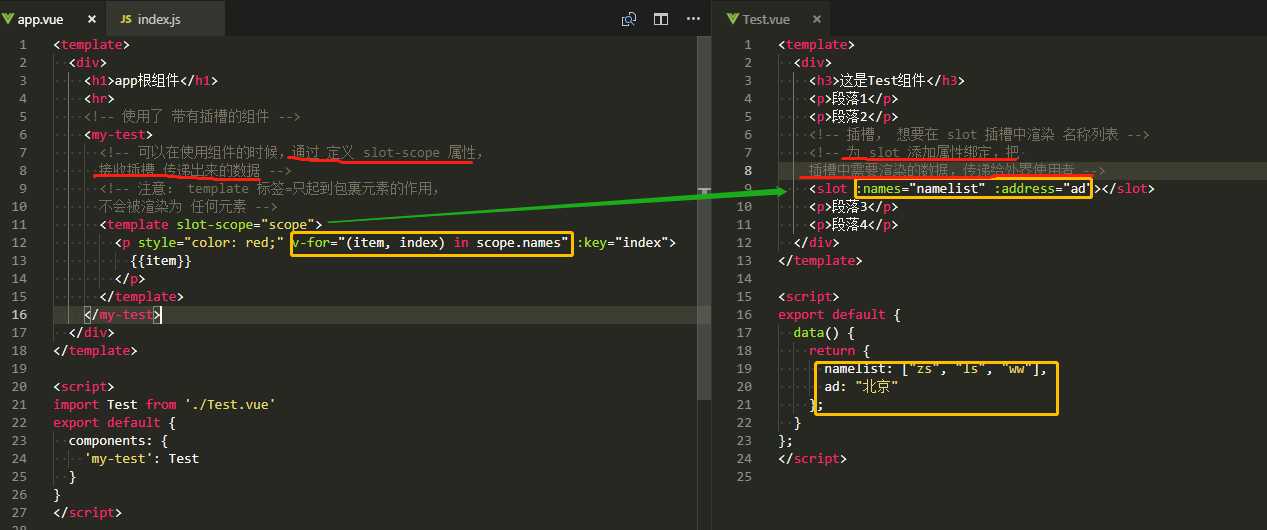
定义作用域插槽:在子组件中,使用
slot定义插槽的时候,可以通过属性传值的形式,为插槽传递数据,例子:<slot text="hello world" :msg="sonMsg" row="rowData"></slot> -
使用作用域插槽:在父作用域中,通过定义
slot-scope="scope"属性,接收并使用 插槽数据; -
注意:同一组件中不同插槽的作用域,是独立的!


以上是关于Vue.js(17)之 插槽的主要内容,如果未能解决你的问题,请参考以下文章