关于javascript异步
Posted 不想打代码只想吃大餐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于javascript异步相关的知识,希望对你有一定的参考价值。
1.简单的理解
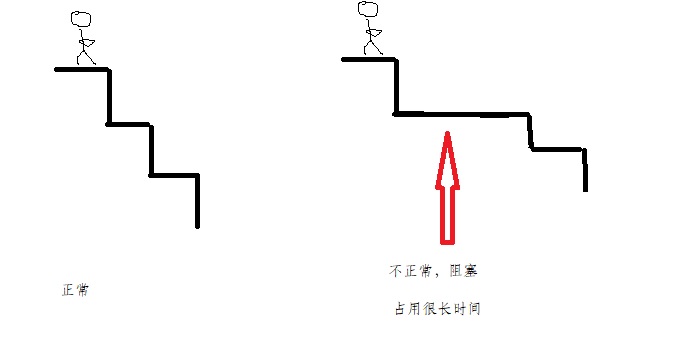
javascript是单线程的!总所周知,正常代码是从上而下,一条一条顺序执行的。就好比下楼梯,第一条代码先获得内存或者先执行操作。当遇到漫长的处理操作时(比如读取庞大的文件时,执行大量的计算时),就会发生阻塞。如下图:

var fs = require("fs");
var data = fs.readFileSync(\'input.txt\');//读取文件
console.log(data.toString()); //读完了文件才能执行=====>data.tostring()
console.log("程序执行结束!");
这就导致你后面要走的路( console.log("程序执行结束!");)是受你这阶长路相关联的代码(console.log(data.toString());)影响的。
就问你难不难受?
好在javascript有个回调这个功能,说白了就是收到事件完成的通知后要执行的内容。如下图:

紫色代表执行过的代码,红色表示data.toString()代码,小人则表示老哥们在哪。
var fs = require("fs");
fs.readFile(\'input.txt\', function (err, data) {
if (err) return console.error(err);
console.log(data.toString()); //但是!data.toString()在文件读取后并不会立即执行
});
console.log("程序执行结束!");
输出:
>程序执行结束!
>菜鸟教程官网地址:www.runoob.com
这里我们可以看到,是先打印“程序执行结束!”,再执行data.String()的。这说明,我们下完楼梯才会去走上移了的路。(即,执行完js主程序所有的代码,才会去执行回调)
我就问你刺不刺激?
2.比较
一目了然的发现,我盗用了代码。第一段代码是阻塞代码,第二段代码是非阻塞代码。有了回调后,咱就不用担心效率问题喽!
假如上面阻塞代码要执行完需要:10s(做个比方,别当真)=======>读文件用时7s======>打印文件内容2s======>打印结束1s(ok 7+2+1=10)
则非阻塞代码需要:=======>读文件用时7s=======>打印结束1s=======>打印文件内容1s(What the fuck! 7+1+2=10)
执行顺序发生改变却没有提高运行速度!
这其实是一个哲♂学问题!
如果代码的侧重点不是看向-打印文件内容,而是看向-打印结束。这样原来要第10秒这个时间才能执行打印结束,而老子现在第8秒就能打印结束,足足快了2秒啊!!!想想如果把打印结束这段代码变成请求回复,我的天呐。。。。
说了一堆废话,收。
3.0异步
单线程是什么,我可不管单线程是什么,在我的想象中,单线程就好像一根吸管,吸就完事了。不对,单线程是老哥一人对着吸管一个劲的吸,独享一个管的快乐。那多线程就像是老哥的快乐基友们看见老哥在偷吃,抢走了快乐!一群人你一口,我一口的用吸管吸!你吸的时间长,你占用的cpu的时间就长,其它快乐基友就只能看着你喝。为了合理,咱就排队轮流来。。。扯远了
同步,我的理解就是在一个时间间隔内,第一步执行完执行第二步,顺序执行。那异步就是在这一个时间间隔里,我不光执行第一个动作,同时我还在做着另一个动作。
那有人要问了,你胡说,你这两段代码都是顺序执行的呀,呵呵。
哼,事实上异步处理对于cpu来说也是顺序执行,只是每段代码处理速度快到你以为是同时发生的。想想老哥和基友们,每个人使用吸管的时间足够断,在肉眼上就能够看到一个会变化的人在吸一个吸管的假像。
具体来说,异步运行机制如下:
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
---------------------
原文:https://blog.csdn.net/qq_22855325/article/details/72958345
说的真好!
以上是关于关于javascript异步的主要内容,如果未能解决你的问题,请参考以下文章