java实现时钟表盘教程方法
Posted 春哥爱分享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java实现时钟表盘教程方法相关的知识,希望对你有一定的参考价值。
本文实例为大家分享了java实现时钟表盘的具体代码,供大家参考,具体内容如下
设计并实现一个模拟时钟功能的应用程序。程序中应显示时针、分针和秒针,并同时以数字形式显示当前时间。
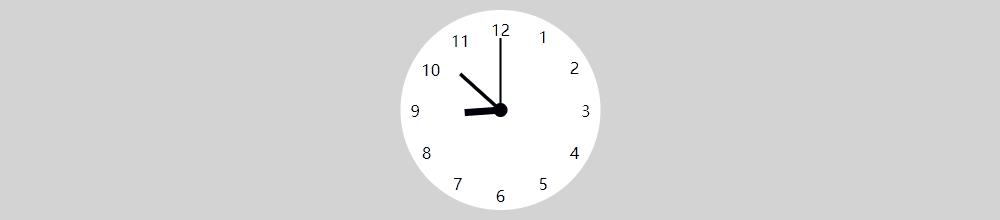
实现结果:

源代码如下:
//ClockPanel.java
import javax.swing.;
import java.util.Calendar;
import java.util.GregorianCalendar;
import java.util.Timer;
import java.util.TimerTask;
import java.text.SimpleDateFormat;
import java.util.Locale;
import java.awt.;
import java.awt.event.*;
public class ClockPanel extends JPanel
private GregorianCalendar calendar;
private JButton btn;
private JButton btn2;
private int currentState=8;
private String zone;
private int hourTemp;
final int X=320, Y=240, R=120; // 圆心坐标,半径
private int xPos,yPos;
private int hour,minute,second;
private int xHour,yHour,xMinute,yMinute,xSecond,ySecond;//表针位置(大端)
private int xHour1,yHour1,xMinute1,yMinute1,xSecond1,ySecond1;//表针位置(小端)
private double a_sec,a_min ,a_hour;//角度
ClockPanel() // 创建定时器对象
Timer t = new Timer();
Task task = new Task();
t.schedule(task, 0, 1000);
setLayout(new BorderLayout(10,20));
btn=new JButton("时区 上");
btn2=new JButton("时区 下");
btn.setBorder(BorderFactory.createRaisedBevelBorder());
btn2.setBorder(BorderFactory.createRaisedBevelBorder());
btn.setBackground(Color.green);
btn2.setBackground(Color.green);
btn.addActionListener(new ButtonListener());
btn2.addActionListener(new ButtonListener());
add(btn,BorderLayout.WEST);
add(btn2,BorderLayout.EAST);
//相关事件处理
private class ButtonListener implements ActionListener
public void actionPerformed(ActionEvent event)
if (event.getSource()==btn)
currentState++;
if (event.getSource()==btn2)
currentState--;
public void paintComponent(Graphics g)
super.paintComponent(g);
double alfa; //所画点对应的角度
Graphics2D g2d=(Graphics2D)g;
BasicStroke bstroke=new BasicStroke(1.0f);
BasicStroke bstroke2=new BasicStroke(2.0f);
BasicStroke bstroke3=new BasicStroke(3.0f);
g2d.setStroke(bstroke2);
for(int i=0;i<=360;i+=6)
alfa=Math.toRadians(i); //角度用弧度表示
xPos=X+(int)(R*Math.cos(alfa)); // x坐标
yPos=Y-(int)(R*Math.sin(alfa)); // y坐标
int xBegin=320+(int)(144*Math.sin(alfa));
int yBegin=240-(int)(144*Math.cos(alfa));
int xEnd=320+(int)(159*Math.sin(alfa));
int yEnd=240-(int)(159*Math.cos(alfa));
g2d.setColor(Color.BLACK);
g2d.drawLine(xBegin,yBegin,xEnd,yEnd);
g2d.setColor(Color.RED);
switch(i) // 写时钟数字刻度
case 0: g2d.drawString("3", xPos,yPos);
break;
case 90: g2d.drawString("12", xPos,yPos);
break;
case 180: g2d.drawString("9", xPos,yPos);
break;
case 270: g2d.drawString("6",xPos,yPos);
break;
if(i%30==0)
g2d.drawLine(xBegin,yBegin,xEnd,yEnd);
g2d.setColor(Color.BLACK);
g2d.setStroke(bstroke3);
g2d.drawLine(X, Y, xHour,yHour); // 画时针
g2d.drawLine(X, Y, xHour1,yHour1);
g2d.setColor(Color.BLUE);
g2d.setStroke(bstroke2);
g2d.drawLine(X, Y, xMinute,yMinute); // 画分针
g2d.drawLine(X, Y, xMinute1,yMinute1);
g2d.setColor(Color.RED);
g2d.setStroke(bstroke);
g2d.drawLine(X, Y, xSecond,ySecond); // 画秒针
g2d.drawLine(X, Y, xSecond1,ySecond1);
//表盘中心点1
g2d.drawOval(317,237,6,6);
g2d.fillOval(317,237,6,6);
//表盘中心点2
g2d.setColor(Color.BLACK);
g2d.drawOval(319,238,4,4);
g2d.fillOval(319,238,4,4);
//表盘中心圆环
g2d.setColor(Color.ORANGE);
g2d.drawOval(300,220,40,40);
g2d.setColor(Color.black);
g2d.drawString("15010140079",290,376);
GregorianCalendar gre=new GregorianCalendar();
SimpleDateFormat dateforamt1=new SimpleDateFormat("yyyy年MM月dd日E");
//SimpleDateFormat dateforamt2=new SimpleDateFormat("H时m分s秒");
g2d.setColor(Color.black);
g2d.setFont(new Font("SAN_SERIF",Font.BOLD,20));
g2d.drawString(dateforamt1.format(gre.getTime()),250,50);
g2d.drawString(hour+"时"+minute+"分"+second+"秒",260,430);
//时区判断
if(currentState>12)
currentState=-11;
else if(currentState<-11)
currentState=12;
if(currentState<=12&¤tState>=1)
zone="东"+currentState+"区";
else
zone="西"+(1-currentState)+"区";
g2d.drawString(zone,170,50);
class Task extends TimerTask
public void run()
calendar = new GregorianCalendar();
hourTemp=currentState>0?(currentState-8):(currentState-1);
hour = calendar.get(Calendar.HOUR)+hourTemp;
minute = calendar.get(Calendar.MINUTE);
second = calendar.get(Calendar.SECOND);
a_sec = second * 2 * Math.PI / 60;
a_min = minute * 2 * Math.PI / 60 + a_sec / 60;
a_hour = hour * 2 * Math.PI / 12 + a_min / 12;
// 计算时、分、秒针的末端位置
xSecond=320+(int)(110*Math.sin(a_sec));
ySecond=240-(int)(110*Math.cos(a_sec));
xMinute=320+(int)(90 *Math.sin(a_min));
yMinute=240-(int)(90 *Math.cos(a_min));
xHour= 320+(int)(70 *Math.sin(a_hour));
yHour= 240-(int)(70 *Math.cos(a_hour));
xSecond1=320-(int)(22*Math.sin(a_sec));
ySecond1=240+(int)(22*Math.cos(a_sec));
xMinute1=320-(int)(15*Math.sin(a_min));
yMinute1=240+(int)(15*Math.cos(a_min));
xHour1 =320-(int)(5 *Math.sin(a_hour));
yHour1 =240+(int)(5 *Math.cos(a_hour));
repaint();
//
//Clock.java
import javax.swing.*;
public class Clock
public static void main(String[] args)
JFrame frame=new JFrame(“Clock”); //创建图文框
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().add(new ClockPanel()); //添加面板
frame.setVisible(true);
frame.setSize(640,480);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
前端例程 002:圆形表盘时钟布局
目的
圆形表盘时钟是界面应用中偶尔会涉及到的东西,圆形表盘时钟实现过程中相对复杂的是其布局,这篇文章将对相关实现做个说明。

布局说明
基础准备
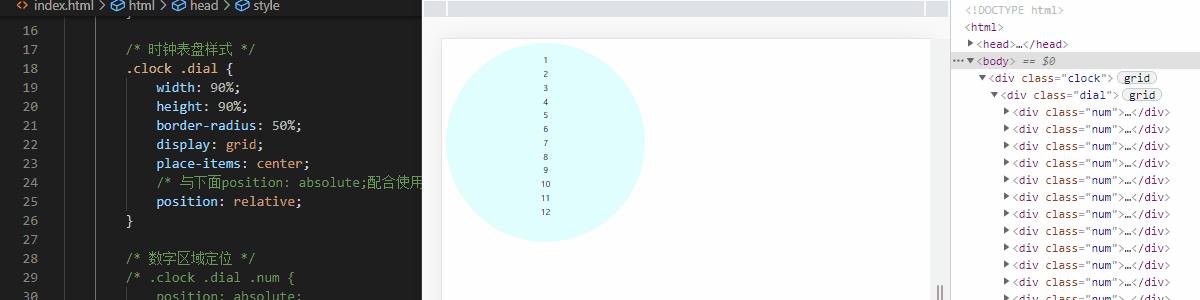
首先准备一个基本的表盘:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
/* 时钟基本样式 */
.clock {
width: 400px;
height: 400px;
border-radius: 50%;
background-color: lightcyan;
display: grid;
place-items: center;
}
/* 时钟表盘样式 */
.clock .dial {
width: 90%;
height: 90%;
border-radius: 50%;
display: grid;
place-items: center;
/* 与下面position: absolute;配合使用,使下面元素都以本容器为父容器进行绝对定位 */
position: relative;
}
</style>
</head>
<body>
<div class="clock">
<div class="dial">
<div class="num"><span>1</span></div>
<div class="num"><span>2</span></div>
<div class="num"><span>3</span></div>
<div class="num"><span>4</span></div>
<div class="num"><span>5</span></div>
<div class="num"><span>6</span></div>
<div class="num"><span>7</span></div>
<div class="num"><span>8</span></div>
<div class="num"><span>9</span></div>
<div class="num"><span>10</span></div>
<div class="num"><span>11</span></div>
<div class="num"><span>12</span></div>
<div class="point"></div>
<div class="hand hour" id="handhour"><span></span><span></span></div>
<div class="hand minute" id="handmin"><span></span><span></span></div>
<div class="hand second" id="handsec"><span></span><span></span></div>
</div>
</div>
</body>
</html>
对于圆形表盘时钟来说其元素一般来说就是圆周上的数字和中间的指针这些,上面代码中我还放置了个point。
数字定位
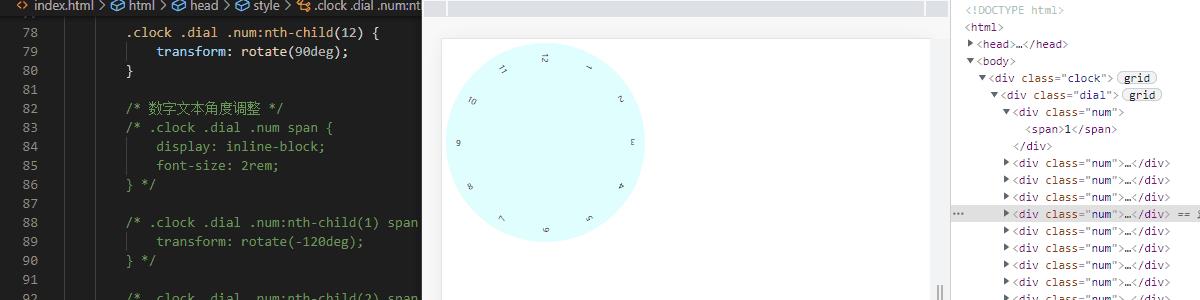
数字的定位主要使用绝对定位加旋转实现,先看下面演示:

上图中将数字区域变为绝对定位,这样数字区域就从原先的全都在中间变成一长条,并且数字在最左边。因为前面部分的CSS设置,所有区块都居中在表盘中间,即原点在中心,所以我们可以将数字区域所在的长条进行旋转来将数字本身定位到圆周。定位部分代码如下:
/* 数字区域定位 */
.clock .dial .num {
position: absolute;
width: 100%;
}
.clock .dial .num:nth-child(1) {
transform: rotate(120deg);
}
.clock .dial .num:nth-child(2) {
transform: rotate(150deg);
}
.clock .dial .num:nth-child(3) {
transform: rotate(180deg);
}
.clock .dial .num:nth-child(4) {
transform: rotate(210deg);
}
.clock .dial .num:nth-child(5) {
transform: rotate(240deg);
}
.clock .dial .num:nth-child(6) {
transform: rotate(270deg);
}
.clock .dial .num:nth-child(7) {
transform: rotate(300deg);
}
.clock .dial .num:nth-child(8) {
transform: rotate(330deg);
}
.clock .dial .num:nth-child(9) {
transform: rotate(360deg);
}
.clock .dial .num:nth-child(10) {
transform: rotate(30deg);
}
.clock .dial .num:nth-child(11) {
transform: rotate(60deg);
}
.clock .dial .num:nth-child(12) {
transform: rotate(90deg);
}
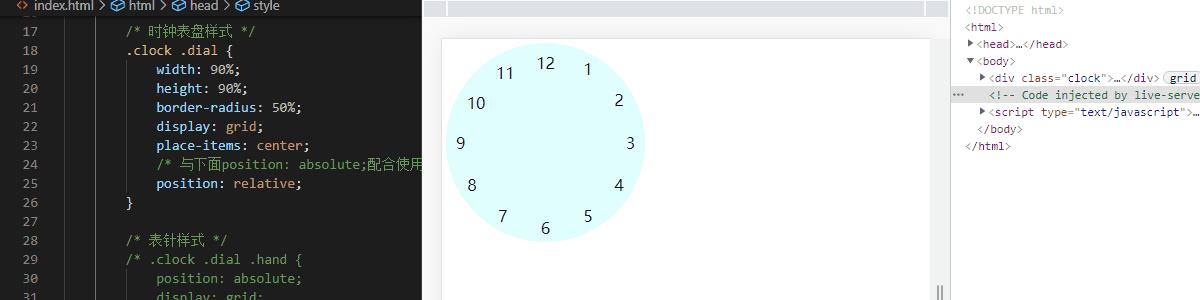
经过上面定位之后数字已经放置在正确的位置了,但数字本身看着挺难受的,这里只要对数字本身再进行一次反方向的旋转即可:

上面部分代码如下:
/* 数字文本角度调整 */
.clock .dial .num span {
display: inline-block;
font-size: 2rem;
}
.clock .dial .num:nth-child(1) span {
transform: rotate(-120deg);
}
.clock .dial .num:nth-child(2) span {
transform: rotate(-150deg);
}
.clock .dial .num:nth-child(3) span {
transform: rotate(-180deg);
}
.clock .dial .num:nth-child(4) span {
transform: rotate(-210deg);
}
.clock .dial .num:nth-child(5) span {
transform: rotate(-240deg);
}
.clock .dial .num:nth-child(6) span {
transform: rotate(-270deg);
}
.clock .dial .num:nth-child(7) span {
transform: rotate(-300deg);
}
.clock .dial .num:nth-child(8) span {
transform: rotate(-330deg);
}
.clock .dial .num:nth-child(9) span {
transform: rotate(-360deg);
}
.clock .dial .num:nth-child(10) span {
transform: rotate(-30deg);
}
.clock .dial .num:nth-child(11) span {
transform: rotate(-60deg);
}
.clock .dial .num:nth-child(12) span {
transform: rotate(-90deg);
}
指针定位
指针的定位和前面数字部分定位差不多,依赖于绝对定位:

上面演示中可以看到我将指针区域平分成两部分,一部分涂黑显示,这样就看到了从表盘中间延申出来的指针。上面部分新增代码如下:
/* 表针样式 */
.clock .dial .hand {
position: absolute;
display: grid;
grid-template-rows: 1fr 1fr;
}
.clock .dial .hand span:nth-child(1) {
background-color: black;
}
.clock .dial .hand.hour {
width: 4%;
height: 40%;
}
.clock .dial .hand.minute {
width: 2%;
height: 60%;
}
.clock .dial .hand.second {
width: 1%;
height: 80%;
}
指针运转
指针有了之后我们当然最希望看到指针可以随着时间流逝旋转起来。指针的旋转运动在这里主要是改变其布局的角度就行。下面是个简单的演示:

上面演示中我每秒读取一次当前时间,并根据时间来计算表针位置并更新。脚本部分代码如下:
<!-- 指针转动脚本 -->
<script>
var handhour = document.getElementById("handhour");
var handmin = document.getElementById("handmin");
var handsec = document.getElementById("handsec");
function change() {
var time = new Date();
handhour.style.transform = "rotate(" + ((time.getHours() % 12) * 30 + time.getMinutes() * 6 / 12) + "deg)";
handmin.style.transform = "rotate(" + time.getMinutes() * 6 + "deg)";
handsec.style.transform = "rotate(" + time.getSeconds() * 6 + "deg)"
}
change(); // 指针初次定位
setInterval(change, 1000); // 指针每秒转动一次
</script>
完整代码
对上面的所有内容进行整合,稍加调整就可以实现文章开头的效果了,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
padding: 0;
margin: 0;
}
body {
width: 100vw;
height: 100vh;
display: grid;
place-items: center;
background-color: lightgray;
user-select: none;
}
/* 时钟基本样式 */
.clock {
width: 400px;
height: 400px;
border-radius: 50%;
background-color: white;
display: grid;
place-items: center;
}
/* 时钟表盘样式 */
.clock .dial {
width: 90%;
height: 90%;
border-radius: 50%;
display: grid;
place-items: center;
/* 与下面position: absolute;配合使用,使下面元素都以本容器为父容器进行绝对定位 */
position: relative;
}
/* 中心点样式 */
.clock .dial .point {
position: absolute;
width: 8%;
height: 8%;
border-radius: 50%;
background-color: black;
}
/* 表针样式 */
.clock .dial .hand {
position: absolute;
display: grid;
grid-template-rows: 1fr 1fr;
}
.clock .dial .hand span:nth-child(1) {
background-color: black;
}
.clock .dial .hand.hour {
width: 4%;
height: 40%;
}
.clock .dial .hand.minute {
width: 2%;
height: 60%;
}
.clock .dial .hand.second {
width: 1%;
height: 80%;
}
/* 数字区域定位 */
.clock .dial .num {
position: absolute;
width: 100%;
}
.clock .dial .num:nth-child(1) {
transform: rotate(120deg);
}
.clock .dial .num:nth-child(2) {
transform: rotate(150deg);
}
.clock .dial .num:nth-child(3) {
transform: rotate(180deg);
}
.clock .dial .num:nth-child(4) {
transform: rotate(210deg);
}
.clock .dial .num:nth-child(5) {
transform: rotate(240deg);
}
.clock .dial .num:nth-child(6) {
transform: rotate(270deg);
}
.clock .dial .num:nth-child(7) {
transform: rotate(300deg);
}
.clock .dial .num:nth-child(8) {
transform: rotate(330deg);
}
.clock .dial .num:nth-child(9) {
transform: rotate(360deg);
}
.clock .dial .num:nth-child(10) {
transform: rotate(30deg);
}
.clock .dial .num:nth-child(11) {
transform: rotate(60deg);
}
.clock .dial .num:nth-child(12) {
transform: rotate(90deg);
}
/* 数字文本角度调整 */
.clock .dial .num span {
display: inline-block;
font-size: 2rem;
}
.clock .dial .num:nth-child(1) span {
transform: rotate(-120deg);
}
.clock .dial .num:nth-child(2) span {
transform: rotate(-150deg);
}
.clock .dial .num:nth-child(3) span {
transform: rotate(-180deg);
}
.clock .dial .num:nth-child(4) span {
transform: rotate(-210deg);
}
.clock .dial .num:nth-child(5) span {
transform: rotate(-240deg);
}
.clock .dial .num:nth-child(6) span {
transform: rotate(-270deg);
}
.clock .dial .num:nth-child(7) span {
transform: rotate(-300deg);
}
.clock .dial .num:nth-child(8) span {
transform: rotate(-330deg);
}
.clock .dial .num:nth-child(9) span {
transform: rotate(-360deg);
}
.clock .dial .num:nth-child(10) span {
transform: rotate(-30deg);
}
.clock .dial .num:nth-child(11) span {
transform: rotate(-60deg);
}
.clock .dial .num:nth-child(12) span {
transform: rotate(-90deg);
}
</style>
</head>
<body>
<div class="clock">
<div class="dial">
<div class="num"><span>1</span></div>
<div class="num">以上是关于java实现时钟表盘教程方法的主要内容,如果未能解决你的问题,请参考以下文章