JavaScript从入门到放弃之补充篇
Posted Marvelous
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript从入门到放弃之补充篇相关的知识,希望对你有一定的参考价值。
上回说到,基础之篇,看久必新,新久必看。
这回我们来说说除了基础篇之外的一些花里胡哨的东西。
数组
以字面量方式创建数组
//字面量方式创建
var colors = [\'red\',\'white\',\'black\']
console.log(colors)
输出结果如下:

使用构造函数创建
// 使用构造函数创建数组
var heroes = new Array();
heroes[0] = \'Marvelous\';
heroes[1] = \'Riven\';
heroes[2] = \'Lee Sin\';
console.log(heroes);
数组的一些方法

字符串方法

具体代码操作:后续补充
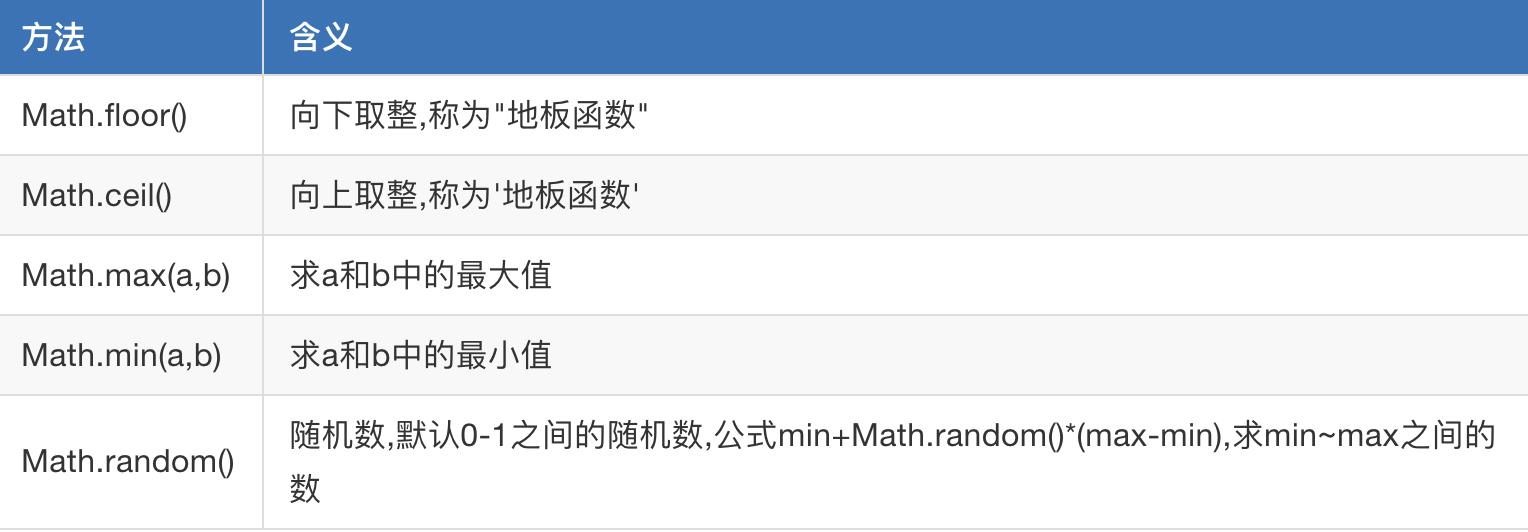
Math内置对象

示例代码:
//向上取整,天花板函数,可以用于分页,取整
var a =1.314
var x =Math.ceil(a)
console.log(x)
//向下取整,“地板函数”
var a =1.314
var x =Math.floor(a)
console.log(x)
如果要求200到500的随机数的话,套用公式:min - max之间的随机数: min+Math.random()*(max-min);
函数
函数:就是把将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
- 解决大量的重复性的语句
- 简化编程,让编程模块化
//普通函数 function add(x,y) { return x+y; } alert(add(1,2)) //函数对象 var add = function (x,y) { return x+y; } alert(add(1,2))
解释如下:
- function:是一个关键字。中文是“函数”、“功能”。
- 函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
- 参数:后面有一对小括号,里面是放参数用的。
- 大括号里面,是这个函数的语句。
面向对象:后续补充
伪数组 arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b,c) {
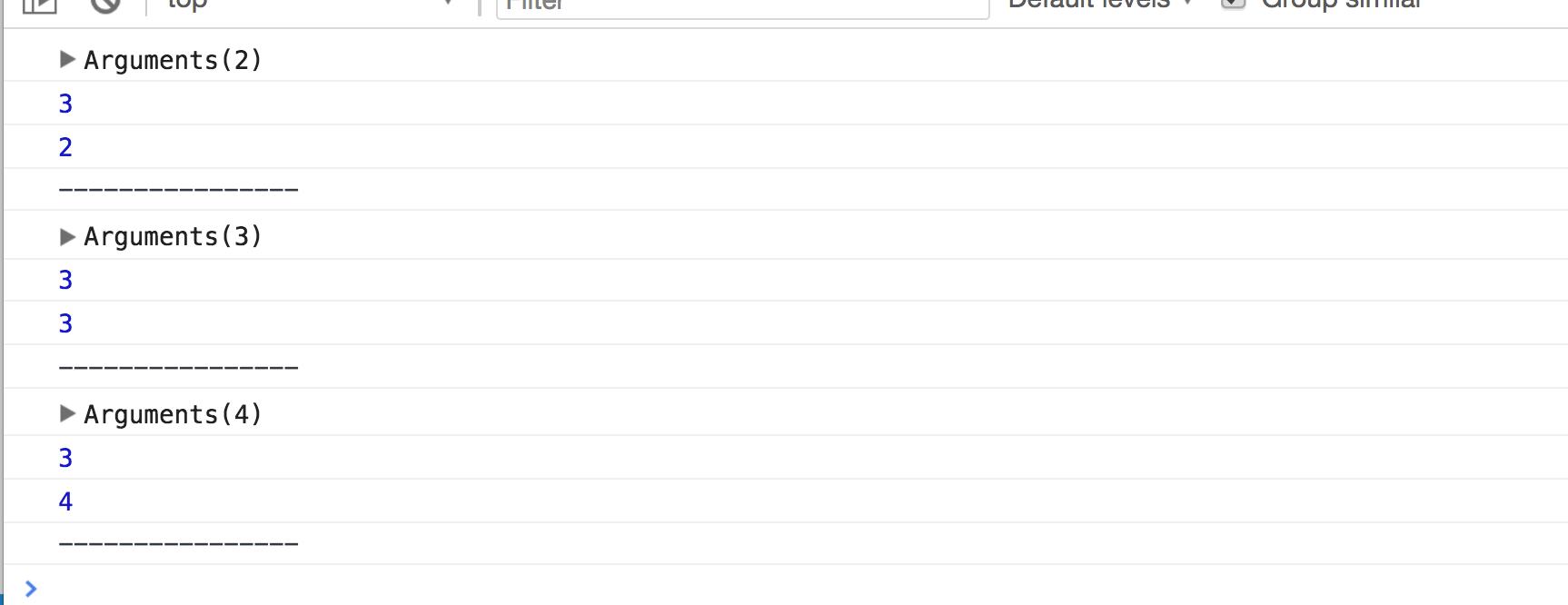
console.log(arguments);
console.log(fn.length); //获取形参的个数
console.log(arguments.length); //获取实参的个数
console.log("----------------");
}
结果:

(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b) {
arguments[0] = 99; //将实参的第一个数改为99
arguments.push(8); //此方法不通过,因为无法增加元素
}
清空数组的几种方式:
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:删除数组中所有项目
array.length = 0; //方式2:length属性可以赋值,在其它语言中length是只读
array = []; //方式3:推荐
Date日期对象

示例代码:
//先定义一个日期对象
var mydata = new Date();
console.log(mydata);
console.log(mydata.getDate());
console.log(mydata.getMonth()+1);
console.log(mydata.toLocaleDateString());
//返回本地时间 console.log(myDate().toLocalString());
Json
概念简介:
JSON(javascript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包。
在JSON中,有两种结构:对象和数组。
具体的内容如下:
//json是一个轻量级的数据交换格式,有两种数据形式,一种是对象,另外一种是数组
//对象
// var packJson ={\'name\':\'Marvelous\',\'pwd\':\'123\'};
// console.log(packJson)
//显示结果就是object,就是一个对象的形式
//数组形式
// var packJSON = [{\'name\':\'Marvelous\',\'pwd\':\'123\'},{\'name\':\'Tom\',\'pwd\':\'abc\'}]
// console.log(packJSON)
//转化字符串转json格式
var jsonStr =\'{"name":"Marvelous","pwd":"123"}\';
console.log(typeof jsonStr);
var a = JSON.parse(jsonStr);
console.log(typeof a);
//json对象格式转字符串
var jsonStr2 = JSON.stringify(a);
console.log(jsonStr2);
console.log(typeof jsonStr2);
遍历JSON对象和JSON数组
- 遍历JSON对象代码如下:
var packAlex = {"name":"alex", "password":"123"} ; for(var k in packAlex ){//遍历packAlex 对象的每个key/value对,k为key alert(k + " " + packAlex[k]); } - 遍历JSON数组代码如下
var packAlex = [{"name":"alex", "password":"123"}, {"name":"wusir", "password":"456"}]; for(var i in packAlex){//遍历packJson 数组时,i为索引 alert(packAlex[i].name + " " + packAlex[i].password); }
本篇到此完结,后续跟进补充zzz
以上是关于JavaScript从入门到放弃之补充篇的主要内容,如果未能解决你的问题,请参考以下文章