JavaScript(JS)简介
Posted 一只小小寄居蟹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript(JS)简介相关的知识,希望对你有一定的参考价值。
(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫javascript。
-
ECMAScript :定义了js的语法标准: 包含变量 、表达式、运算符、函数、if语句 for循环 while循环、内置的函数,对象 (封装 继承 多态) 基于对象的语言.使用对象
-
文档对象模型(DOM) Document object model :操作网页上元素的API。比如让盒子显示隐藏、变色、动画 form表单验证
-
浏览器对象模型(BOM) Broswer object model:操作浏览器部分功能的API。比如刷新页面、前进后退、让浏览器自动滚动
JavaScript基础
<!--内接式--> <script type="text/javascript"> </script> <!--外接式--> <script type="text/javascript" src="../index.js"> <!--相当于引入了某个模块--> </script>
单行注释的快捷键ctrl+/.多行注释的快捷键是ctrl+shift+/
alert(\'\'); 弹出警告框 console.log(\'\'); 控制台输出
在js中使用var关键字 进行变量的声明,注意 分号作为一句代码的结束符
var i=100
-
-
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
- 一行可以声明多个变量.并且可以是不同类型
- 变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
var colors = [\'red\',\'green\',\'yellow\'],name_k=\'w\',age=20; var $x=\'w\'
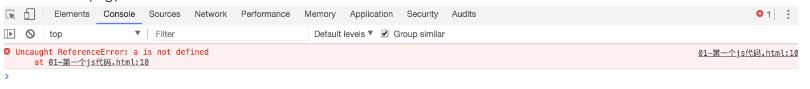
- 变量要先定义,才能使用。比如,我们不设置变量,直接输出:
<script type="text/javascript"> console.log(a); </script>
控制台将会报错:

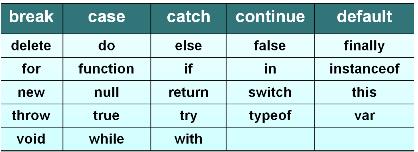
- 变量不能使用JS保留字
JS保留字

如果一个变量中,存放了数字,那么这个变量就是数值型的,不区分整型数值和浮点型数值;
<script type="text/javascript"> var a = 100; //定义了一个变量a,并且赋值100 console.log(typeof a); //输出a变量的类型 使用typeof函数 检测变量a的数据类型number //特殊情况 var b = 5 / 0; console.log(b); //Infinity 无限大 console.log(typeof b); //number 类型 var num = .1; console.log(num); //0.1 console.log(typeof num); //number 类型 var num = 1.3 ; console.log(num) ;//1.3 console.log(typeof num); //number 类型 var num = 10.; console.log(num) ;//10.0 console.log(typeof num); //number 类型 </script>
字符串类型(string):
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;JavaScript中没有字符类型;常用特殊字符在字符串中的表达;
字符串中部分特殊字符必须加上右划线\\;常用的转义字符 \\n:换行 \\\':单引号 \\":双引号 \\\\:右划线
<script type="text/javascript"> var a = "abcde"; var b = "路飞"; var c = "123123"; var d = "哈哈哈哈哈"; var e = ""; //空字符串 var f = \'\\n\\\\\';//回车+\\ console.log(f); </script>
键盘上的+可能是连字符,也可能是数字的加号。如下:
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
<script type="text/javascript"> var isShow = false; console.log(typeof isShow);//boolean console.log(isShow);//false </script>
<script type="text/javascript"> var c1 = null; //空对象. object console.log(typeof c1); </script>
<script type="text/javascript"> var d1; //表示变量未定义 console.log(d1);//undefined </script>
100 - \'2a\' ; // NaN \'100\' / \'20a\'; // NaN \'abc\' - 3 // NaN parseInt(\'abc\') // NaN parseFloat(\'abc\') // NaN Number(\'abc\') // NaN
数字+字符
5 + 4 + \'6\' = \'96\'; 1 + \'2\' + 3 = \'123\'
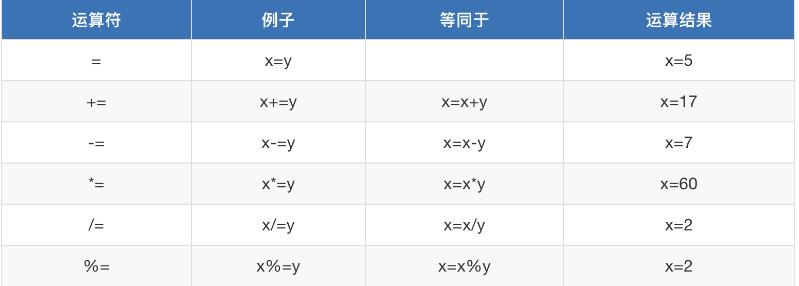
赋值运算符
以var x = 12,y=5来演示示例


逻辑运算符:
&& || !
算术运算符:
+ - * / % ++ --
++i:先计算后赋值 i++:先赋值后计算
<script type="text/javascript"> var x=1,y=5; x=y++; console.log(x,y);//5,6 x=++y; console.log(x,y);//7,7 x=y--; console.log(x,y);//7,6 x=--y; console.log(x,y);//5,5 </script>
将number类型转换成string类型
隐式转换
<script type="text/javascript"> var n1 = 1234; var n2 = \'1234\'; var n3 = n1 + n2; // 隐式转换 console.log(typeof n3); console.log(n3);//\'12341234\' </script>
强制转换
<script type="text/javascript"> // 强制类型转换String(),toString() var n1 = 1234; var n2 = String(n1); console.log(typeof n2);//string var n3 = n1.toString(); console.log(typeof n3);//string console.log(n3);//\'1234\' </script>
<script type="text/javascript">
var stringNum = \'789.123wadjhkd\';
var num2 = Number(stringNum);
console.log(num2);//NaN Not a Number 但是一个number类型
//属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
// parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(stringNum)); //789
console.log(parseFloat(stringNum));//789.123
</script>
<script type="text/javascript"> var b1 = \'123\'; //true var b2 = 0; //false var b3 = -123 //true var b4 = Infinity; //true var b5 = NaN; //false var b6; //false var b7 = null; //false //使用Boolean(变量) 来查看当前变量的真假 console.log( Boolean(b1)); console.log( Boolean(b2)); console.log(Boolean(b3)); console.log( Boolean(b4)); console.log( Boolean(b5)); console.log( Boolean(b6)); console.log(Boolean(b7)); </script> </body>
if
<script type="text/javascript">
var age = 20;
if(age > 18) {
//{}相当于作用域
console.log(\'可以喝酒\');
}
alert(\'alex\'); //下面的代码照样执行
</script>
<script type="text/javascript">
var age = 20;
if(age > 18) {
//{}相当于作用域
console.log(\'可以去喝酒\');
} else {
console.log(\'可以去喝水\');
}
alert(\'alex\'); //下面的代码照样执行
</script>
<script type="text/javascript">
var age = 18;
if(age == 18) {
//{}相当于作用域
console.log(\'已经成人\');
} else if(age == 30) {
console.log(\'该娶媳妇了!!\');
} else {
console.log(\'随便你了\')
}
alert(\'alex\'); //下面的代码照样执行
</script>
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入
//逻辑与&& 两个条件都成立的时候 才成立
var sum = 420,
math = 99;
if(sum > 400 && math > 90) {
console.log(\'清华大学录入成功\')
} else {
alert(\'高考失利\')
}
//2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入
//逻辑或 只有有一个条件成立的时候 才成立
var sum = 550,
english = 80;
if(sum > 500 || english > 85) {
alert(\'被复旦大学录入\')
} else {
alert(\'高考又失利了\')
}
<script type="text/javascript">
var gameScore = \'good\';
switch(gameScore) {
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case \'good\':
console.log(\'玩的很好\')
//switch语句 case表示一个条件,满足这个条件就会输出,直到遇到break跳出,如果你的break不写,那么程序会遇到下一个break停止。这个就是‘case穿透’
//break; //不加break,程序执行到case better,会输出‘玩的老牛逼了’
case \'better\':
console.log(\'玩的老牛逼了\')
break;
case \'best\':
console.log(\'恭喜你 吃鸡成功\')
break;
default:
console.log(\'很遗憾\')
}
//注意:switch相当于if语句 但是玩switch的小心case穿透
</script>
<script type="text/javascript">
// 例子:打印 1~9之间的数
var i = 1; //初始化循环变量
while(i <= 9) { //判断循环条件
console.log(i);
i = i + 1; //更新循环条件
}
</script>
for循环遍历列表是最常用的对数据的操作,在js中希望大家熟练使用for循环的书写方式
<script type="text/javascript">
// 例子:输入1~100之间所有数之和
var i, sum; //初始化变量
for(i = 1, sum = 0; i <= 100; i++) { //for
sum += i;
}
console.log(sum);
</script>
<script type="text/javascript">
// 例子:1.在浏览器中输出直角三角形
//*
//**
//***
//****
//*****
//******
var i, j; //初始化变量
for(i = 1; i <= 6; i++) { //控制的行数
for(j = 1; j <= i; j++) {
document.write("*"); // 往浏览器文档中写*
}
document.write("<br>"); // 往浏览器文档中写<br>
}
</script>
<html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ margin: 10px; } span{ margin: 5px; display: inline-block; border: red 2px solid; width: 60px; height: 30px; line-height: 30px; text-align: center; font-size: 14px; } </style> </head> <body> <div id=\'box\'></div> <script type="text/javascript"> var oBox = document.getElementById(\'box\'); for (var i=1;i<10;i++){ for(j=1; j<=i;j++){ oBox.innerHTML += "<span>"+i+"*"+j+"="+i*j+"</span>" } oBox.innerHTML +="<br>" } </script> </body> </html>

数组Array
//创建方式一 var colors = [\'red\',\'green\',\'yellow\']; //创建方式二 var colors = new Array(); //通过下标进行赋值 colors[0] = \'red\'; colors[1] = \'green\'; colors[2] = \'yellow\'; console.log(colors);

//数组的合并 concat()
var north = [\'北京\', \'山东\', \'天津\'];
var south = [\'东莞\', \'深圳\', \'上海\'];
var newCity = north.concat(south)
console.log(newCity) //[\'北京\', \'山东\', \'天津\',\'东莞\', \'深圳\', \'上海\']
//join() 将数组中元素使用指定的字符串连接起来, 它会形成一个新的字符串
var score = [98, 78, 76, 100, 101];
var str = score.join("|")
console.log(str); //"98|78|76|100|0"
//slice(start, end); 切片,返回数组的一段记录, 顾头不顾尾
var arr = [\'张三\', \'李四\', \'王文\', \'赵六\'];
var newArr = arr.slice(1,3);
console.log(newArr); //["李四", "王文"]
//pop 移除数组的最后一个元素
var arr = [\'张三\', \'李四\', \'王文\', \'赵六\'];
arr.pop();
console.log(arr); //["张三", "李四","王文"]
//push() 向数组最后添加一个元素
var arr = [\'张三\', \'李四\', \'王文\', \'赵六\'];
arr.push(\'小马哥\');
console.log(arr); //["张三", "李四","王文","赵六","小马哥"]
//shift() 移除数组第一个元素
var arr = [\'张三\', \'李四\', \'王文\', \'赵六\'];
arr.shift();
console.log(arr); //["李四","王文","赵六"]
//unshift() 向数组开头添加一个元素
var arr = [\'张三\', \'李四\', \'王文\', \'赵六\'];
arr.unshift(\'小马哥\');
console.log(arr); //["小马哥","张三", "李四","王文","赵六"]
//reverse() 翻转数组
var names = [\'alex\', \'xiaoma\', \'tanhuang\', \'angle\'];
//反转数组
names.reverse();
console.log(names);
//sort对数组排序
var names = [\'alex\', \'xiaoma\', \'tanhuang\', \'abngel\'];
names.sort();
console.log(names); // ["alex", "angle", "tanhuang", "xiaoma"]
//判断是否为数组: isArray()
//布尔类型值 = Array.isArray(被检测的值);
字符串string

<script type="text/javascript">
//chartAt() 返回指定索引的位置的字符
var str = \'alex\';
var charset = str.charAt(3);
console.log(charset); //x
//concat 返回字符串值, 表示两个或多个字符串的拼接
var str1 = \'al\';
var str2 = \'ex\';
console.log(str1.concat(str2, str2)); //alexex
//replace(a, b) 将字符串a替换成字符串b
var a = \'1234567755\';
var newStr = a.replace("456", "****");
console.log(newStr); //123****7755
//indexof() 查找字符的下标, 如果找到返回字符串的下标, 找不到则返回 - 1。 跟seach() 方法用法一样
var str = \'alex\';
console.log(str.indexOf(\'e\')); //2
console.log(str.indexOf(\'p\')); //-1
//slice(start, end) 左闭右开 分割字符串
var str = \'小马哥\';
console.log(str.slice(1, 2)); //马
//split(\'a\', 1) 以字符串a分割字符串, 并返回新的数组。 如果第二个参数没写, 表示返回整个数组, 如果定义了个数, 则返回数组的最大长度
var str = \'我的天呢,a是嘛,你在说什么呢?a哈哈哈\';
console.log(str.split(\'a\')); //["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
//substr(statr, end) 左闭右开
var str = \'我的天呢,a是嘛,你在说什么呢?a哈哈哈\';
console.log(str.substr(0, 4)); //我的天呢
//toLowerCase() 转小写
var str = \'XIAOMAGE\';
console.log(str.toLowerCase()); //xiaomage
//toUpperCase() 转大写
var str = \'xiaomage\';
console.log(str.toUpperCase()); //XIAOMAGE
//特别:
//1.将number类型转换成字符串类型
var num = 132.32522;
var numStr = num.toString()
console.log(typeof numStr)
//四舍五入
var newNum = num.toFixed(2)
console.log(newNum)
</script>
字符串练习题:
对“hello world”进行翻转处理 要求变为:"dlorw olleh"
<script type="text/javascript">
var s = \'hello world\';
var arr = s.split(\'\');
console.log(arr.reverse().join("")) //dlrow olleh
</script>
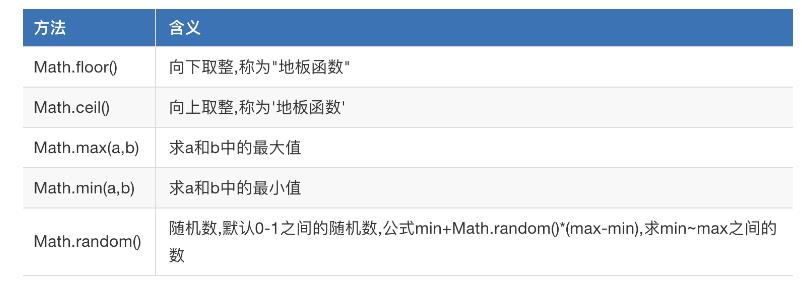
Math内置对象

<script type="text/javascript"> //Math.ceil() 向上取整,\'天花板函数\' var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a); //2 //Math.floor 向下取整,\'地板函数\' var x = 1.234; // 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x); console.log(b); //1 //求两个数的最大值和最小值 //求 两个数的最大值 最小值 console.log(Math.max(2, 5)); //5 console.log(Math.min(2, 5)); //2 //随机数 Math.random() var ran = Math.random(); console.log(ran);//[0, 1) //如果让你取100-200之间的随机数,怎么做? //背过公式:min - max之间的随机数: min+Math.random()*(max-min); var ran = 100 + Math.random()*(200-100); console.log(ran);//[100 ,200) </script>
Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象 var myDate = new Date();

<script type="text/javascript"> //创建了一个date对象 var myDate = new Date(); //返回本地时间 console.log(new Date().toLocaleString());//2018/11/26 下午10:33:41 console.log(myDate.getFullYear().toString()+(myDate.getMonth()+1).toString()+myDate.getDate().toString());//20181126 </script>
JSON
概念简介
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包。
在JSON中,有两种结构:对象和数组。
//对象
var packJSON = {
"name": "alex",
"password": "123"
};
//一个对象以“{”开始,“}”结束,“key/value”之间运用 “,”分隔。
//数组
var packJSON = [{
"name": "alex",
"password": "123"
}, {
"name": "wusir",
"password": "456"
}];
//数组是值的有序集合。一个数组以“[”开始,“]”结束。值之间运用 “,”分隔。
JSON对象和JSON字符串转换
在数据传输过程中,JSON是以字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键。例如:
<script type="text/javascript" src="js/jquery-3.2.1.js" ></script>
<script type="text/javascript">
//JSON字符串:
var jsonStr = \'{"name":"alex", "password":"123"}\';
//JSON对象:
var jsonObj = {
"name": "alex",
"password": "123"
};
//JSON字符串转换JSON对象
var jsonObject = jQuery.parseJSON(jsonStr);
console.log(jsonObject);
//JSON对象转化JSON字符串
var jsonstr = JSON.stringify(jsonObject);
console.log(jsonstr);
遍历JSON对象和JSON数组
//遍历JSON对象代码如下:
var packAlex = {
"name": "alex",
"password": "123"
};
for(var k in packAlex) { //遍历packAlex 对象的每个key/value对,k为key
alert(k + " " + packAlex[k]);
}
//遍历JSON数组代码如下
var packAlex = [{
"name": "alex",
"password": "123"
}, {
"name": "wusir",
"password": "456"
}];
for(var i in packAlex) { //遍历packJson 数组时,i为索引
alert(packAlex[i].name + " " + packAlex[i].password);
}
函数
函数:就是把将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
- 解决大量的重复性的语句
- 简化编程,让编程模块化
# python 中声明函数
def add(x,y):
return x+y
# 调用函数
print(add(1,2))
//js中声明函数
function add(x,y){
return x+y;
}
//js中调用函数
console.log(add(1,2));
解释如下:
- function:是一个关键字。中文是“函数”、“功能”。
- 函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
- 参数:后面有一对小括号,里面是放参数用的。
- 大括号里面,是这个函数的语句
对象Object
1.使用Object或对象字面量创建对象
2.工厂模式创建对象
3.构造函数模式创建对象
4.原型模式创建对象
使用Object或字面量方式创建对象
// 1.原始模式,对象字面量方式
var person = {
name: \'alex\',
age: 18,
sayName: function() {
alert(this.name);
}
};
console.log(person);
//1.原始模式,Object构造函数方式
var person1 = new Object();
person1.name = \'小马哥\';
person1.age = 28;
person1.sayName = function() {
alert(this.name);
};
console.log(person1);
当我们要创建批量的person1、person2……时,每次都要敲很多代码
工厂模式
工厂模式就是批量化生产,简单调用就可以进入造人模式, 指定姓名年龄就可以造一堆小宝宝啦,解放双手。但是由于是工厂暗箱操作的,所以你不能识别这个对象到底是什么类型、是人还是狗傻傻分不清(instanceof 测试为 Object).
//2.工厂模式创建对象
function createPerson(name, age) {
var person = new Object();
person.name = name;
person.age = age;
person.sayName = function() {
alert(this.name);
};
return person;
}
var person1 = createPerson("easy1", 18);
var person2 = createPerson("easy2", 20);
console.log(person1);
console.log(person2);
构造函数模式创建对象
//3.构造函数模式,为对象定义一个构造函数
function Person(name, age) {
this.name = name;
this.age = age;
this.sayName = function() {
alert(this.name);
};
}
function Fruit(name, color) {
this.name = name;
this.color = color;
this.alertName = function() {
alert(this.name)
};
}
var p1 = new Person(\'Jack\', 18); //创建一个p1对象
var f1 = new Fruit(\'apple\', \'red\')
//区分不同类型的对象
alert(p1 instanceof Person); //true
alert(p1 instanceof Fruit); //false
alert(f1 instanceof Person); //false
alert(f1 instanceof Fruit); //true
console.log(p1);
console.log(f1);
使用new操作符调用构造函数时,会经历
(1)创建一个新对象;
(2)将构造函数作用域赋给新对象(使this指向该新对象);
(3)执行构造函数代码;
(4)返回新对象;4个阶段。
工厂模式解决了无法区分对象类型的尴尬,我们会发现Student和Fruit对象中共有同样的方法,当我们进行调用的时候这无疑是内存的消耗.
原型的模式创建对象
//4.原型模式,直接定义prototype属性
function Person() {}
Person.prototype.name = \'Jack\';
Person.prototype.age = 18;
Person.prototype.sayName = function() {
alert(this.name);
};
//4.原型模式,字面量定义方式
function Fruit() {}
Person.prototype = {
name: \'apple\',
color: \'red\',
sayName: function() {
alert(this.name);
}
};
var p1 = new Person(); //name=\'Jack\'
var p2 = new Person(); //name=\'Jack\'
alert(p1.sayName == p2.sayName); //true 二者共享同一函数
需要注意的是原型属性和方法的共享,即所有实例中都只是引用原型中的属性方法,任何一个地方产生的改动会引起其他实例的变化。
以上是关于JavaScript(JS)简介的主要内容,如果未能解决你的问题,请参考以下文章