JavaScript数组常用方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript数组常用方法相关的知识,希望对你有一定的参考价值。
总结一下javascript中一些常用的数组方法以及ES5新增的一些数组方法
push()
push的功能:在数组的尾部追加元素,可以一次追加多个,返回追加元素后的数组长度,原数组改变
var arr=[1,2,3,4,5,6];
var x=arr.push(22,44,55);
console.log(x);
console.log(arr);
pop()
pop的功能:从数组的尾部删除一个元素,不接受参数,返回删除的元素,原数组改变
var arr=[1,2,3,4,5,6];
var x=arr.pop();
console.log(x);
console.log(arr);
unshift()
unshift的功能:在数组的头部添加元素,可以一次性追加多个,返回追加元素后的数组长度,原数组改变
var arr=[1,2,3,4,5,6];
var x=arr.unshift(22,33);
console.log(x);
console.log(arr);
shift()
shift的功能:从数组的头部删除一个元素,不接受参数,返回删除的元素,原数组改变
var arr=[1,2,3,4,5,6];
var x=arr.shift();
console.log(x);
console.log(arr);
slice()
slice的功能:截取数组中的元素,返回截取的元素组成的新数组,原数组不变。
若没有参数:截取数组的全部元素
一个参数:返回从该参数表示的索引位开始到数组结束所截取的新数组
两个参数:返回从一个参数表示的索引位开始到第二个参数表示的索引位结束截取的新数组(不包括第二个参数对应索引位的值)
没有参数:
var arr=[1,2,3,4,5,6];
var x=arr.slice();
console.log(x);
console.log(arr);
一个参数:
var arr=[1,2,3,4,5,6];
var x=arr.slice(3);
console.log(x);
console.log(arr);
两个参数:
var arr=[1,2,3,4,5,6];
var x=arr.slice(2,5);
console.log(x);
console.log(arr);
splice()
splice的功能:截取数组中的元素,返回截取的元素组成的新数组,原数组改变。
若没有参数:返回空数组
var arr=[1,2,3,4,5,6];
var x=arr.splice();
console.log(x);
console.log(arr);
若有一个参数:第一个参数表示截取开始位,直至数组结束
var arr=[1,2,3,4,5,6];
var x=arr.splice(4);
console.log(x);
console.log(arr);
若有两个参数:第一个参数表示截取开始位,第二个参数表示截取的长度
var arr=[1,2,3,4,5,6];
var x=arr.splice(2,3);
console.log(x);
console.log(arr);
三个及以上参数:从第三个参数开始,表示从截取开始位需要添加进数组的元素
var arr=[1,2,3,4,5,6];
var x=arr.splice(2,3,89,78,22);
console.log(x);
console.log(arr);
reverse()
reverse的功能:逆序,原数组改变
var arr=[1,2,3,4,5,6];
var x=arr.reverse();
console.log(x);
console.log(arr);
sort()
sort的功能:对数组排序,参数是一个函数。
var arr=[1,2,3,4,5,6];
arr.sort(function(a,b){
//return后面的值,若是a-b,表示升序排列,若是b-a,则表示降序排列
return b-a;
})
console.log(arr); 、
、
join()
join的功能:连接数组中的元素,将数组转化成字符串
var arr=[61,22,35,14,75,6];
var str=arr.join("");
console.log(str);
contact()
contact的功能:合并数组
var arr1=[61,22,35,14,75,6];
var arr2=[34,12,314,45,456,9];
var arr=arr1.concat(arr2);
console.log(arr);
ES5新增的数组方法:
indexOf()
indexOf的功能:返回某个元素在数组中的索引值,如果没有则返回-1;
var arr1=[61,22,35,14,75,6];
var num1=arr1.indexOf(35);
console.log(num1);
var num2=arr1.indexOf(98);
console.log(num2);
forEach()
forEach的功能:用来遍历数组,最多接受三个参数
第一个参数表示数组中的元素,第二个参数表示索引,第三个参数返回原数组
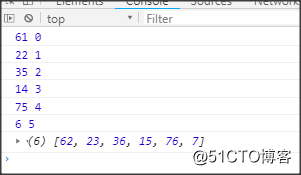
var arr1=[61,22,35,14,75,6];
arr1.forEach(function(item,index,arr){
console.log(item,index,arr);
})
map()
map的功能:遍历数组
map和forEach的区别:map可以有返回值,forEach不可以有返回值
var arr1=[61,22,35,14,75,6];
var newArr=arr1.map(function(item,index){
console.log(item,index);
return item+1;
})
console.log(newArr);
filter()
filter的功能:过滤数组中的元素;
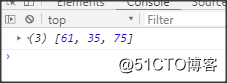
var arr1=[61,22,35,14,75,6];
var newArr=arr1.filter(function(item){
return item>30;
})
console.log(newArr);
some()
some的功能:过滤数组中的元素,返回值为true,false,且只要有一个元素满足条件,就返回true。
var arr1=[61,22,35,14,75,6];
var newArr=arr1.some(function(item){
return item>30;
})
console.log(newArr);
every()
every的功能:过滤数组中的元素,返回值为true,false,且必须所有元素满足条件,才返回true。
var arr1=[61,22,35,14,75,6];
var newArr=arr1.every(function(item){
return item>30;
})
console.log(newArr);
reduce()
reduce的功能:对数组中的元素进行求和。
var arr1=[61,22,35,14,75,6];
var newArr=arr1.reduce(function(a,b){
return a+b;
})
console.log(newArr);
以上是关于JavaScript数组常用方法的主要内容,如果未能解决你的问题,请参考以下文章