html+js自定义颜色选择器
Posted MrZWJ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html+js自定义颜色选择器相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style>
div{
width:150px;
height:150px;
border:solid black 1px;
background: #rgb(255,255,255);//初始默认为白色
}
</style>
</head>
<body>
<div id="d"></div>
红:<input type="range" id="r" min="0" max="255" value="255" onchange="changeColor()"><br>
绿:<input type="range" id="g" min="0" max="255" value="255" onchange="changeColor()"><br>
蓝:<input type="range" id="b" min="0" max="255" value="255" onchange="changeColor()"><br>
<script>
function changeColor(){
var r=document.getElementById("r").value;
var g=document.getElementById("g").value;
var b=document.getElementById("b").value;
var div=document.getElementById("d");
div.style.background="rgb("+r+","+g+","+b+")";
}
</script>
</body>
</html>
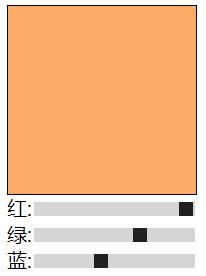
效果图如下图:

以上是关于html+js自定义颜色选择器的主要内容,如果未能解决你的问题,请参考以下文章