vue 组件传值,传过来的值不能被渲染,怎么办?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 组件传值,传过来的值不能被渲染,怎么办?相关的知识,希望对你有一定的参考价值。
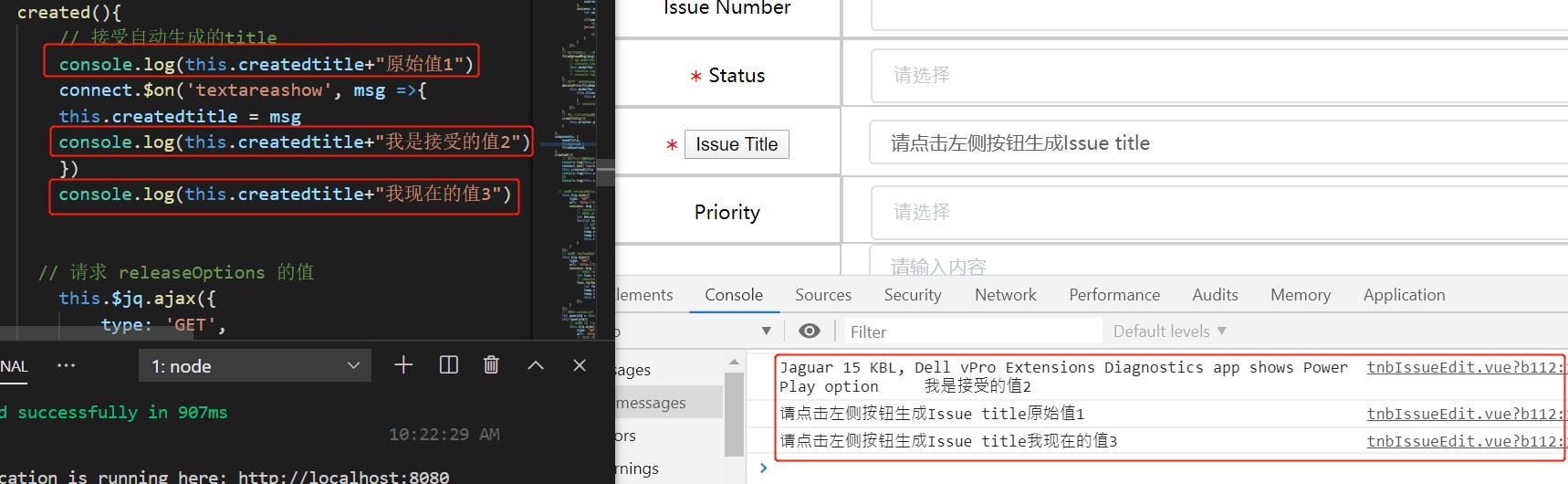
在created里接受传过来的值,但是箭头函数里的值和外面的值不一样,怎么才能让函数外面的this.createdTitle拿到这个传过来的值?

至于1的结果肯定是没问题,而3的结果,因为2不知何时才能进入回调.所以3的结果也合理.
我只是奇怪,为什么2会在1,3前面打印.
如果你可以解释2为什么在1,3之前打印.那么1,3中的值不应该如此.
你在2中打印一下this看看是否是vue实例. 参考技术B 可以在created函数里保存下this对象,即新建一个变量存放下this
let that = this
connect.$on('textareashow', msg =>
console.log(that.createdtitle);
)本回答被提问者和网友采纳
vue中直接修改父级传过来的值会直接报错
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
这里主要记录 通过组件传值的方式显示弹窗
一、什么是组件
组件其实是指具有特定功能的标签
二、父组件向子组件传值
1. 新建组件MyComponent(子组件)
2. 在父组件中引入子组件
代码如下(示例):
<template>
<div class="box">
<el-button type="text" @click="showDialog = true">打开弹窗</el-button>
<MyComponent :show.sync="showDialog" />
</div>
</template>
<script>
import MyComponent from './component/MyComponent.vue'
export default
components:
MyComponent
,
data()
return
showDialog: false,
;
,
methods:
;
3.在子组件中获取传值
通过props来接受父级传过来的参数
1.第一种方式
使用computed监听show的值
<template>
<div class="dialog-box">
<el-dialog title="收货地址" :visible="showDialog" @close="onClose">
<el-form :model="form">
<el-form-item label="活动名称" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="活动区域" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="showDialog = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default
//接收传值
props:
show:
type: Boolean,
default: false,
,
components: ,
data()
return
form:
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
,
formLabelWidth: '120px',
,
mounted()
,
computed:
showDialog:
get()
return this.show;
,
set(val)
this.$emit('update:show', val);
,
methods:
,
2.第二种方式
使用watch来监听show的值
<template>
<div class="dialog-box">
<el-dialog title="收货地址" :visible="showDialog" @close="onClose">
<el-form :model="form">
<el-form-item label="活动名称" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="活动区域" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="onClose">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default
//接收传值
props:
show:
type: Boolean,
default: false,
,
components: ,
data()
return
form:
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
,
formLabelWidth: '120px',
showDialog: false,
,
mounted()
,
watch:
show(val)
this.showDialog = val;
,
methods:
// ==================================== 一、逻辑类 ====================================
onClose()
this.$emit('update:show', false);
,
总结
- 子组件是不能直接修改父级传过来的值的
- 要修改父级传过来的值要放在computed 或 watch中去监听
- 值修改后要通过 this.$emit (‘update:show’,false) 去刷新值,否则会报错
以上是关于vue 组件传值,传过来的值不能被渲染,怎么办?的主要内容,如果未能解决你的问题,请参考以下文章