jQuery怎样获取并且修改P标签内的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery怎样获取并且修改P标签内的值相关的知识,希望对你有一定的参考价值。
参考技术A可以先使用jQuery选择器将p标签选中,然后用html()函数修改p标签内容。
1、新建html文档,在body标签中添加一个p标签,标签的id设为“demo”并添加一段文字,然后引入jQuery:

2、添加script标签,使用jQuery选择器$("#demo")将p标签获取,其中#标签选择的类型是id,demo指的是需要获取标签的id,这时网页中的p标签就会被选中:

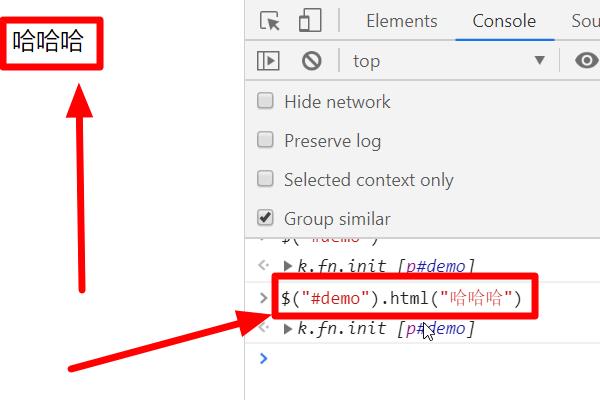
3、使用html()函数,html()函数在原生js中指的是innerHTML,表示修改内容,这时在html()函数中填写需要修改后的文本即可:

使用jquery获取iframe内的元素属性
当需要获取iframe里的内容时需要有几个前提,否则你是获取不到的;
1:当前页面与iframe的src的页面需要在同一个域名下;
2:必须要等iframe里边的页面加载完成才能获取,否则你要获取的标签就是不存在;
当这两个条件都满足的时候你就可以获取了(以下例子是本精灵通过jquery修改iframe("
iframe的ID名被取为了iframeName‘")里页面的所有a标签的target属性值):
function a_load(){
var isOnLoad = true;
$(‘#iframe‘).load(function() {
isOnLoad = false;// 加载完成
var a_len = $($(‘#iframeName‘).prop(‘contentWindow‘).document).find("a").length;
for(var i = 0;i<a_len;i++){
$($(‘#iframe‘).prop(‘contentWindow‘).document).find("a").eq(i).attr("target","_self");
}
});
}
以上是关于jQuery怎样获取并且修改P标签内的值的主要内容,如果未能解决你的问题,请参考以下文章