前端_JavaScript
Posted 徘徊的游鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端_JavaScript相关的知识,希望对你有一定的参考价值。
javascript
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。
JavaScript存在形式
- 存在Script标签内部
<script type"text/javascript">
Js代码内容
</script>
- 外部JS文件
<script type"text/javascript" src="JS文件"></script> src="https://www.gstatic.com/og/_/js/k=og.og2.en_US.iF4jnkQuaf0.O/rt=j/t=zcms/m=def/exm=in,fot/d=1/ed=1/rs=AA2YrTv5-POC4Ks9GtGRdY2ywUWisqz7-Q"></script>
注:src="JS文件",JS文件可以是本地文件,也可以是web上的文件
JavaScript代码位置选择
- html的head中
- HTML的body代码块底部(推荐)
/* 由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。 语句以分号" ; "结束(推荐),因为JavaScript代码通常为一行 */
注释
- 单行: //
- 多行: /* */
变量
变量定义:下划线,数字,字母,$组成,不能以数字开头。变量名区分大小写,保留字不能用做变量名。
变量声明
- 局部变量必须一个 var 开头
- 如果未使用var,则默认表示声明的是全局变量。
<script type="text/javascript">
// 全局变量
name = \'seven\';
function func(){
// 局部变量
var age = 18;
// 全局变量
gender = "男"
}
</script>
ES6新增命令用于声明变量
// 所声明的变量只在let命令所在的代码块内有效 for (let i=0;i<arr.length;i++){...} // ES6新增const用来声明常量。一旦声明,其值就不能改变。 const PI = 3.1415; PI // 3.1415 PI = 3 // TypeError: "PI" is read-only
数据类型
JavaScript 中的数据类型分为原始类型和对象类型
/* 原始类型: 数字 字符串 布尔值 对象类型 数组 “字典” ... 注: 1、数字、布尔值、null、undefined、字符串是不可变 2、null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值” 3、undefined是一个特殊值,表示变量未定义 */
数字
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
- parseInt(..) 将某值转换成数字,不成功则NaN;相当于Number(n)
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
- NaN,非数字;可使用 isNaN(num) 来判断
- Infinity,无穷大;可使用 isFinite(num) 来判断。
- n.toString():数字转字符串;一个数字加上一个字符串等于一个字符串;
var a = 12.34; var b = 20; parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseFloat("123.456") // 返回123.456
数值计算

/* Math.E 常量e,自然对数的底数。 Math.LN10 10的自然对数。 Math.LN2 2的自然对数。 Math.LOG10E 以10为底的e的对数。 Math.LOG2E 以2为底的e的对数。 Math.PI 常量figs/U03C0.gif。 Math.SQRT1_2 2的平方根除以1。 Math.SQRT2 2的平方根。 静态函数 Math.abs( ) 计算绝对值。 Math.acos( ) 计算反余弦值。 Math.asin( ) 计算反正弦值。 Math.atan( ) 计算反正切值。 Math.atan2( ) 计算从X轴到一个点的角度。 Math.ceil( ) 对一个数上舍入。 Math.cos( ) 计算余弦值。 Math.exp( ) 计算e的指数。 Math.floor( ) 对一个数下舍人。 Math.log( ) 计算自然对数。 Math.max( ) 返回两个数中较大的一个。 Math.min( ) 返回两个数中较小的一个。 Math.pow( ) 计算xy。 Math.random( ) 计算一个随机数。 Math.floor(Math.random()*(max-min)+min) 获取min到max之间的整数 Math.round( ) 舍入为最接近的整数。 Math.sin( ) 计算正弦值。 Math.sqrt( ) 计算平方根。 Math.tan( ) 计算正切值。
字符串
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法
obj.length // 返回长度 obj.trim() // 移除空白 obj.trimLeft() obj.trimRight) obj.charAt(n) // 返回字符串中的第n个字符 obj.charCodeAt(n) // 返回字符串中的第n个字符对应的编码 obj.concat(value, ...) // 拼接 obj.indexOf(substring,start) // 子序列位置 obj.lastIndexOf(substring,start) // 子序列位置 obj.substring(from, to) // 根据索引获取子序列 obj.slice(start, end) // 切片 obj.toLowerCase() // 大写 obj.toUpperCase() // 小写 obj.split(delimiter, limit) // 分割 obj.search(regexp) // 从头开始匹配,返回匹配成功的第一个位置(g无效) obj.match(regexp) // 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 obj.replace(regexp, replacement) //替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $\':位于匹配子串右侧的文本 $$:直接量$符号
拼接字符串可以使用:‘+’

/* string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符) */
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串 `这是普通字符串!` // 多行文本 `这是多行的 文本` // 字符串中嵌入变量 var name = "q1mi", time = "today"; `Hello ${name}, how are you ${time}?` // 如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。 // JSHint启用ES6语法支持:/* jshint esversion: 6 */
布尔类型
布尔类型仅包含真假,与Python不同的是其首字母小写。
/* == 比较值相等 != 不等于 === 比较值和类型相等 !=== 不等于 || 或 && 且
""(空字符串)、0、null、undefined、NaN都是false
注:==表示只要数值相等,不管数据类型是否相等;===表示数值和数据类型都相等 */ 1 == \'1\' // true 1===\'1\' // false
null & undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
- null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
数组
JavaScript中的数组类似于Python中的列表
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法
Array.isArray(obj) // 判断obj是否为一个数组 obj.toString() // 将数组obj转化为一个字符串 obj.length // 数组的大小 obj.push(ele) // 尾部追加元素 obj.pop() // 尾部获取一个元素 obj.unshift(ele) // 头部插入元素 obj.shift() // 头部移除元素 obj.splice(start, deleteCount, value, ...) //插入、删除或替换数组的元素 obj.splice(n,0,val) //指定位置插入元素 obj.splice(n,1,val) // 指定位置替换元素 obj.splice(n,1) // 指定位置删除元素 obj.slice( ) // 切片 obj.reverse( ) // 反转 obj.join(sep) // 将数组元素连接起来以构建一个字符串 obj.concat(val,..) // 连接数组 obj.sort( ) // 对数组元素进行排序,可以传入一个自定义比较函数 obj.forEach() // 将数组的每个元素传递给回调函数。obj.forEach(function(item,index){console.log}) obj.map() // 可传入一个函数,返回一个数组元素调用函数处理后的值的新数组,obj.map(function(item,index,arry){return item*2}) obj.filter() // 可传入一个函数,将数组元素进行过滤。obj.filter(function(item,index,arry){return item>2})
typeof: 变量类型查询
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number" /* typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。 对变量或值调用 typeof 运算符将返回下列值之一: undefined - 如果变量是 Undefined 类型的 boolean - 如果变量是 Boolean 类型的 number - 如果变量是 Number 类型的 string - 如果变量是 String 类型的 object - 如果变量是一种引用类型或 Null 类型的 */
运算符
/* 算术运算符: + - * / % ++ -- 比较运算符 + - * / % ++ -- 逻辑运算符 && || ! 赋值运算符 = += -= *= /= */ 1 == \'1\' // true 1===\'1\' // false
流程控制
条件语句: if-else if-else 语句
if(条件){ }else if(条件){ }else{ }
switch语句
如果不加break,执行完匹配到的语句,其后面语句也会执行。
switch(name){ case \'1\': age = 123; break; case \'2\': age = 456; break; default : age = 777; }
循环语句
方式一:
var names = ["a", "b", "c"]; for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]); }
方式二:
var names = ["alex", "tony", "rain"]; for(var index in names){ console.log(index); console.log(names[index]); }
方式三:while,先判断再执行
// 初始化条件 while(判断循环结束条件){ //递增条件 // break; // continue; }
方式四:do-while,先执行再判断
var sum=0 var i=1 do{ sum = sum+i i ++; }while(i<=100)
注
/* 字典是无序的,不适用i++方式循环 方式2中,对于列表返回的是索引值 for(;;){} 死循环 */
break & continue
break: 跳出当前循环
continue: 跳过此次循环,下次循环继续执行
三元运算
var a = 1; var b = 2; var c = a > b ? a : b
函数
JavaScript中函数基本上可以分为一下三类:
// 普通函数 function func(arg){ return true; } // 匿名函数 var func = function(arg){ return "tony"; } // 自执行函数 (function(arg){ console.log(arg); })(\'123\')
/* 注:对于JavaScript中函数参数,实际参数的个数可能小于形式参数的个数,函数内的特殊值arguments中封装了所有实际参数。 */
函数中的arguments参数
function add(a,b){ console.log(a+b); console.log(arguments.length) } add(1,2) /* 输出: 3 2 */
局部变量与全局变量
/* 局部变量: 在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。 全局变量: 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。 变量生存周期: JavaScript变量的生命期从它们被声明的时间开始。 局部变量会在函数运行以后被删除。 全局变量会在页面关闭后被删除。 */
局部/全局变量污染问题
(function(){ var name=\'A\'; var hello=function(){ alert(\'hello\'+name); } window.first=hello; //把匿名函数赋值给window })
词法解析
/* JavaScript中在调用函数时,会先进行词法分析,生成一个Active Object(AO),并根据下面三个方面分析: 1、函数形式参数,如果有参数,则将此参数赋值给AO,且值为undefined(如AO.参数名=undefined)。如果没有,则不做任何操作。 2、函数局部变量申明,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined(如AO.参数名=undefined)。 3、函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。 注:函数内部无论是使用参数还是使用局部变量都到AO上找。 */
实例
function t1(age){ console.log(age); var age = 27; console.log(age); function age(){} console.log(age) } t1(3) /* 解析: active object ====>AO 形式参数 ====》 AO.age = unterfined;=> AO.age=3; 局部变量 ===》 AO.age = 3 函数申明表达式 ===》AO.age = function() 所以函数t1(3)执行结果为:function age() 27 27 */
序列化
- JSON.stringify(obj) 序列化,即将obj转化为字符串形式
- JSON.parse(str) 反序列化,即将字符串转换为对象
var str1 = \'{"name": "Alex", "age": 18}\'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
转义
将数据经过转义后保存在cookie中。(例,登入网站后记住密码一个月,会在本地保存一个cookie文件,下次访问网站就会通过与服务器端比较,是否需要密码登入)
decodeURI( ) // URl中未转义的字符 decodeURIComponent( ) // URI组件中的未转义字符 encodeURI( ) // URI中的转义字符 encodeURIComponent( ) // 转义URI组件中的字符 escape( ) // 对字符串转义 unescape( ) // 给转义字符串解码 URIError // 由URl的编码和解码方法抛出
eval
/* python: val = eval(表达式):python中eval可以执行表达式,并且返回结果 exec(执行代码):python中exec可以执行代码,如for循环,但是不返回 JavaScript: eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。 eval() EvalError 执行字符串中的JavaScript代码 */
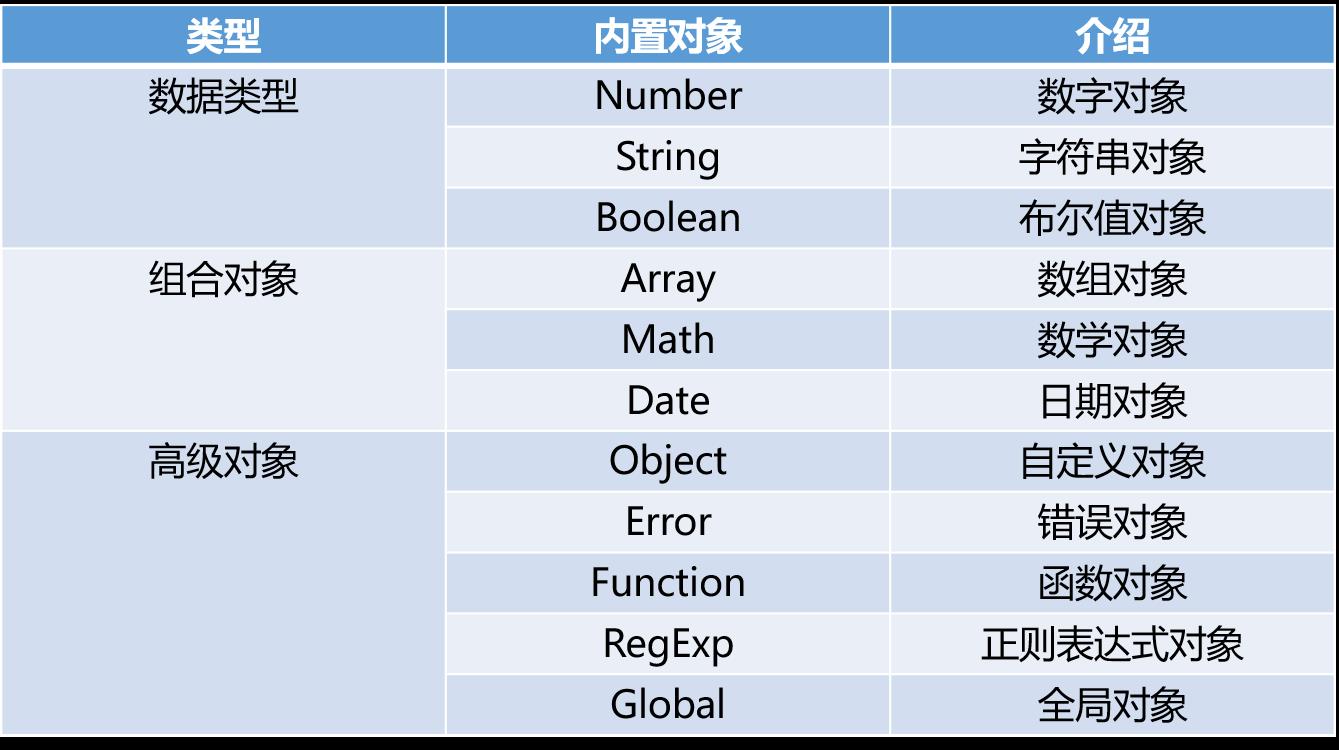
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。

注:
var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object
创建对象
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
Date类
JavaScript中提供了时间相关的操作,时间操作中分为两种时间:
- 时间统一时间
- 本地时间(东8区)
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
常用方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
正则表达式
定义正则表达式
/* /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m 表示多行匹配 定义正则表达式也可以 reg= new RegExp() 全局匹配,会匹配所有符合规则的字符串,知道返回一个null , 然后继续循环匹配字符串 JS正则匹配时默认支持多行匹配,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容 下面例子中,text即使分行了也是一个字符串,如果不加m,那么只会匹配到一个结果 */
匹配
- test: 判断字符串是否符合规定的正则
n = \'uui99sdf\' reg = /\\d+/ eg.test(n) // true //只要正则在字符串中存在就匹配,如果想要开头和结尾匹配的话,就需要在正则前后加 ^和$
- exec: 获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。
// 非全局模式: // 获取匹配结果数组:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配) var text = "JavaScript is more fun than Java or JavaBeans!"; var pattern = /\\bJava\\w*\\b/; result = pattern.exec(text) // ["JavaScript", index: 0, input: "JavaScript is more fun than JavaEE or JavaBeans!", groups: undefined] var pattern = /\\b(Java)\\w*\\b/; result = pattern.exec(text) // ["JavaScript", "Java", index: 0, input: "JavaScript is more fun than ↵JavaEE or JavaBeans!", groups: undefined] //全局模式 // 需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕
实例
rep = /\\d+/; rep.test("asdfoiklfasdf89asdfasdf") // true rep = /^\\d+$/; rep.test("asdfoiklfasdf89asdfasdf") // true rep = /\\d+/; str = "wangshen_67_houyafa_20" rep.exec(str) // ["67"] JavaScript is more fun than Java or JavaBeans! var pattern = /\\bJava(\\w*)\\b/; // ["JavaScript", "Script"] JavaScript is more fun than Java or JavaBeans! var pattern = /\\bJava\\w*\\b/g; // ["JavaScript"] // ["Java"] // ["JavaBeans"] // null JavaScript is more fun than Java or JavaBeans! var pattern = /\\bJava(\\w*)\\b/g; // ["JavaScript",\'Script\'] // ["Java", ""] //["JavaBeans", "Beans"] // null
参考
http://www.shouce.ren/api/javascript/main.html
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide
http://www.cnblogs.com/wupeiqi/articles/5602773.html
http://www.cnblogs.com/wupeiqi/p/5649402.html
以上是关于前端_JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
