javascript 信息的发布与删除
Posted Bigerf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 信息的发布与删除相关的知识,希望对你有一定的参考价值。
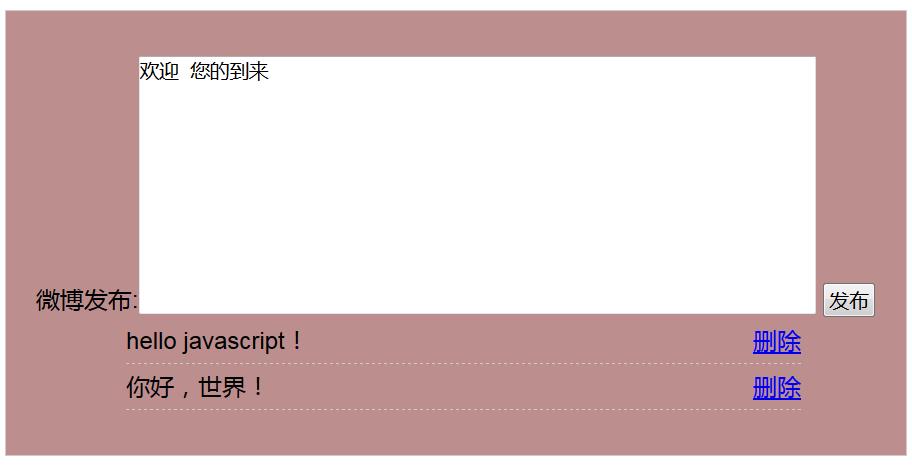
现在很多类似以微博发布动态的效果,下面为一个用 javascript写的小小的类似微博发布信息的案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>微博发布</title> 6 <style type="text/css"> 7 8 *{ 9 padding: 0; 10 margin: 0; 11 } 12 ul { 13 14 list-style: none; 15 } 16 17 .box { 18 width: 600px; 19 height: auto; 20 border: 1px solid #ccc; 21 margin: 100px auto; 22 text-align: center; 23 padding: 30px 0; 24 background-color: rosybrown; 25 } 26 27 .box textarea { 28 width: 450px; 29 resize: none; /*设置文本不能过拖动*/ 30 } 31 .box li { 32 33 width: 450px; 34 line-height: 30px; 35 border-bottom: 1px dashed #ccc; 36 margin-left: 80px; 37 text-align: left; 38 } 39 40 .box li a { 41 42 float: right; 43 } 44 </style> 45 46 <script type="text/javascript"> 47 48 window.onload = function (){ 49 //获取数组的第一个 50 var btn = document.getElementsByTagName("button")[0]; 51 var txt = document.getElementsByTagName("textarea")[0]; 52 var ul = document.createElement("ul"); 53 btn.parentNode.appendChild(ul); //添加子节点 54 btn.onclick = function (){ 55 56 //1.需要判断文本中是否有内容 57 if(txt.value == ""){ 58 59 alert("亲!内容不能为空哦!!"); 60 61 return false; //让操作就在这个地方终止 62 } 63 64 var newli = document.createElement("li"); //创建一个新的li标签 65 newli.innerHTML = txt.value +"<a href=\'javascript:;\'>删除</a>"; //给新的标签添加内容,并拼接删除已连接 66 ul.appendChild(newli); 67 68 //清空输入框 69 txt.value = ""; 70 71 var aa = document.getElementsByTagName("a");//获取所有的a标签 72 73 for(var i = 0;i<aa.length;i++){ // 遍历点击删除 74 75 aa[i].onclick = function () { 76 77 this.parentNode.remove(); 78 } 79 } 80 81 82 } 83 84 } 85 86 </script> 87 </head> 88 <body> 89 <div class="box"> 90 91 微博发布:<textarea name="" id="" cols="30" rows="10"></textarea> 92 <button>发布</button> 93 94 </div> 95 </body> 96 </html>
布局出来的样式,点击蓝色的删除链接,会删除对应的那一行内容

陌陌说:重要知识点:获取输入框的数值,创建子节点和给子节点添加内容,删除对应的节点
以上是关于javascript 信息的发布与删除的主要内容,如果未能解决你的问题,请参考以下文章