&&和||的操作符妙用(javascript)
Posted 陈蒙的技术空间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了&&和||的操作符妙用(javascript)相关的知识,希望对你有一定的参考价值。
前言
&&逻辑与和||逻辑或,它们既可以返回一个布尔值,又可以返回指定操作数的值,这个值是非布尔型的。
Section1 布尔运算
首先,我们明确一下基础知识。
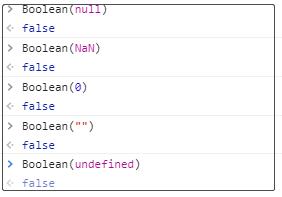
能够转换为false的表达式有:
null;NaN;0;- 空字符串(
""); undefined
控制台测试代码:

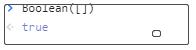
同时,要注意,空数组转换为布尔值,是true哦。

那么接下来,我们看它们的运算规则,逻辑表达式是从左往右计算,它们都是短路运算的操作符。短路运算的原理:当有多个表达式时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值。如下:
false && (anything)短路计算的结果为假。true || (anything)短路计算的结果为真。
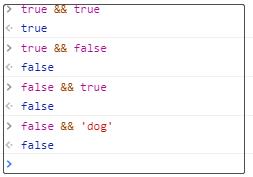
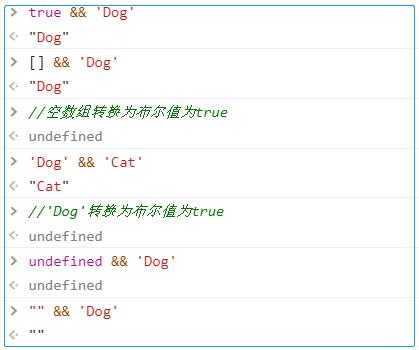
逻辑与&&运算符的示例:

最后一个示例,如果第一个值是false,那么直接返回false。
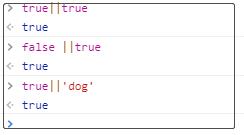
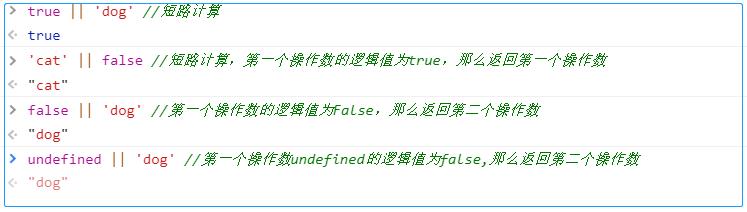
逻辑或||运算符的示例:

最后一个示例,如果第一个值是true,那么直接返回true。
Section2 返回指定操作数
基本的布尔操作完了之后,我们来看一看&&和||的进阶用法。这基于它们能做非布尔型操作数的运算。
逻辑与&&示例
第一个操作数转换后的逻辑值为true,那么返回第二个操作数的值。如果第一个操作数转换后的逻辑值为False,当前直接返回第一个操作数。

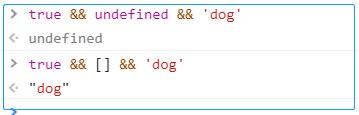
如果有多个操作数呢,当然是从左到右一个一个计算。

逻辑或||示例
如果第一个操作数的逻辑值为true,那么返回第一个操作数。如果第一个操作数的逻辑值为False,那么返回第二个操作数

。
以上是关于&&和||的操作符妙用(javascript)的主要内容,如果未能解决你的问题,请参考以下文章