Working With JSON
Posted hzhqiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Working With JSON相关的知识,希望对你有一定的参考价值。
javascript对象表示法(JSON)是用于将结构化数据表示为JavaScript对象的标准格式,通常用于在网站上表示和传输数据(例如从服务器向客户端发送一些数据,因此可以将其显示在网页上)。 JSON是一种按照JavaScript对象语法的数据格式,你可以把 JavaScript 对象原原本本的写入 JSON 数据——字符串,数字,数组,布尔还有其它的字面值对象。虽然它是基于 JavaScript 语法,但它独立于JavaScript。
下面是一个在Javascript中使用远端JSON的示例:
1 <!DOCTYPE html> 2 3 <html> 4 5 <head> 6 7 <meta charset="utf-8"> 8 9 <title>草丛三兄弟</title> 10 11 <link rel="stylesheet" href="style.css"> 12 13 </head> 14 <body> 15 <header> </header> 16 <section></section> 17 18 <script> 19 20 var header = document.querySelector(‘header‘); 21 22 var section = document.querySelector(‘section‘); 23 24 //通过 XMLHttpRequest API 获取Github上的JSON文件 25 var requestURL = ‘https://raw.githubusercontent.com/git0null/-json/master/caocongsanxiongdi.json‘; 26 var request = new XMLHttpRequest(); 27 request.open(‘GET‘, requestURL); 28 request.responseType = ‘json‘; 29 request.send(); 30 31 request.onload = function() { 32 var obj = request.response; 33 populateHeader(obj); 34 showHeroes(obj); 35 } 36 37 function populateHeader(jsonObj) { 38 var myH1 = document.createElement(‘h1‘); 39 myH1.textContent = jsonObj.squadName; 40 header.appendChild(myH1); 41 42 var myH2 = document.createElement(‘h2‘); 43 myH2.textContent = ‘成员:‘; 44 header.appendChild(myH2); 45 } 46 function showHeroes(jsonObj) { 47 var heroes = jsonObj.members; 48 49 for(i = 0; i < heroes.length; i++) { 50 var myArticle = document.createElement(‘article‘); 51 var myH3 = document.createElement(‘h3‘); 52 var p2 = document.createElement(‘p‘); 53 var p3 = document.createElement(‘p‘); 54 var myList = document.createElement(‘ul‘); 55 56 myH3.textContent = heroes[i].name; 57 p2.textContent = ‘外号:‘+heroes[i].surname; 58 p3.textContent = ‘技能:‘; 59 var skill = heroes[i].skill; 60 for(j = 0; j < skill.length; j++) { 61 var listItem = document.createElement(‘li‘); 62 listItem.textContent = skill[j]; 63 myList.appendChild(listItem); 64 } 65 myArticle.appendChild(myH3); 66 myArticle.appendChild(p2); 67 myArticle.appendChild(p3); 68 myArticle.appendChild(myList); 69 section.appendChild(myArticle); 70 } 71 } 72 73 </script> 74 75 </body> 76 77 </html>
本例中JSON文件内容如下:
1 { 2 "squadName" : "草丛三兄弟", 3 "members" : [ 4 { 5 "name" : "盖伦", 6 "surname":"草丛仑、大宝剑", 7 "skill":[ 8 "坚韧", 9 "致命打击", 10 "勇气", 11 "审判", 12 "德玛西亚正义" 13 ] 14 }, 15 { 16 "name" : "赵信", 17 "surname":"菊花信", 18 "skill":[ 19 "果决", 20 "三重爪击", 21 "风斩电刺", 22 "无畏冲锋", 23 "新月护卫" 24 ] 25 }, 26 { 27 "name" : "嘉文四世", 28 "surname":"周杰伦", 29 "skill":[ 30 "战争律动", 31 "巨龙撞击", 32 "黄金圣盾", 33 "德邦军旗", 34 "天崩地裂" 35 ] 36 } 37 ] 38 }
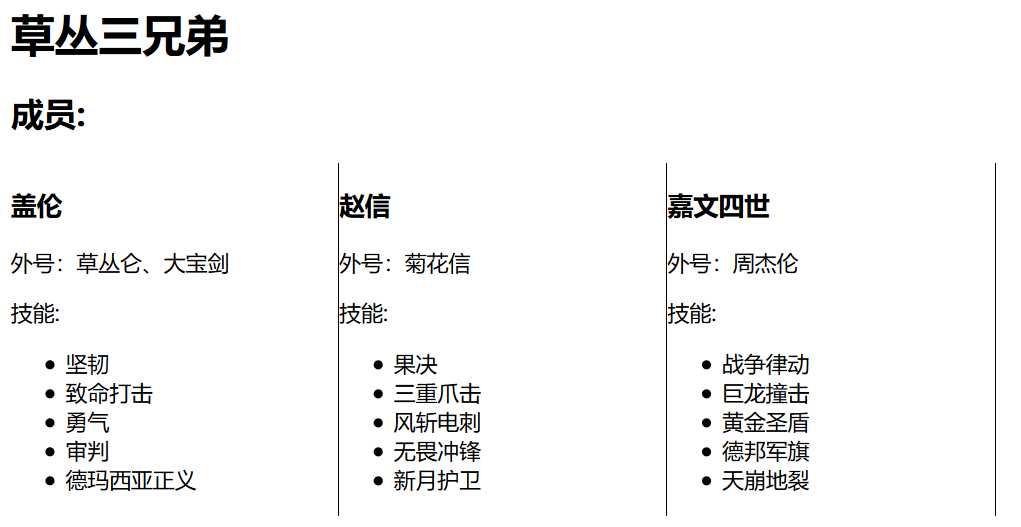
result:

以上是关于Working With JSON的主要内容,如果未能解决你的问题,请参考以下文章